Last updated on 2020年12月31日
こんにちは、mickです。
・WordPressで記事で表示するソースコードに色をつけたい
・HTMLやCSSの知識がなくても簡単に使えるのを探してる
・高速化プラグインの影響を受けないやり方はある?
こんな疑問に答えます。
WordPressのソースコードに色をつける(シンタックスハイライト)
プログラマ系SEとしてIT企業に11年勤務してました。
プログラムのコーディングをするとき、ソースコードに色を付けることは欠かせません。
ソースコードに色をつけて表示することを、正式にはシンタックスハイライトといいます。
ソースコードに色が付けば人は興味を持てる
ソースコードに色を付けるシンタックスハイライトをするには理由があります。
- 関数や変数が色で分けられるため誤りに気づきやすい
- 色が付いているのでソースコードに興味が持てる
- ソースコードに興味を持てば効率があがる
白地に文字が黒だけのソースコードやその逆の黒地に文字が白だけのソースコード。
こういったソースコードを見たとき、一瞬で読もうという気が減っていきます。
無意識のうちに、興味を失っていくんですね。
私自身も、たとえ10行以下のソースコードでもハイライト表示をしたくなります。
そうでないと、ソースコードを見るのがつらい。
ソースコードに色がついているかついてないかで、ソースコードを読むときの気持ちが全く変わってくるのがわかります。
WordPressのシンタックスハイライト方法【プラグイン】
WordPressテーマCocoonなど一部のテーマにはシンタックスハイライトの機能が付いてます。
それでも誰でも簡単にできるといえば、やっぱり「プラグイン」です。
具体的な方法:Highlighting Code Blockを使う
「プラグイン」>「新規追加」>「検索:Highlighting Code Block」

これで出てくる「Highlighting Code Block」を「今すぐインストール」でOK。
インストールしたあとは「有効化」するのを忘れずに…
シンタックスハイライトの大きな設定は2つ
- 行数の表示に関する設定
- どのプログラミング言語として色を付けるか
ここからは、私の設定をそのまま紹介します。
よくわからなくても、同じことをやればOKです。
日本語なのでさらに簡単。
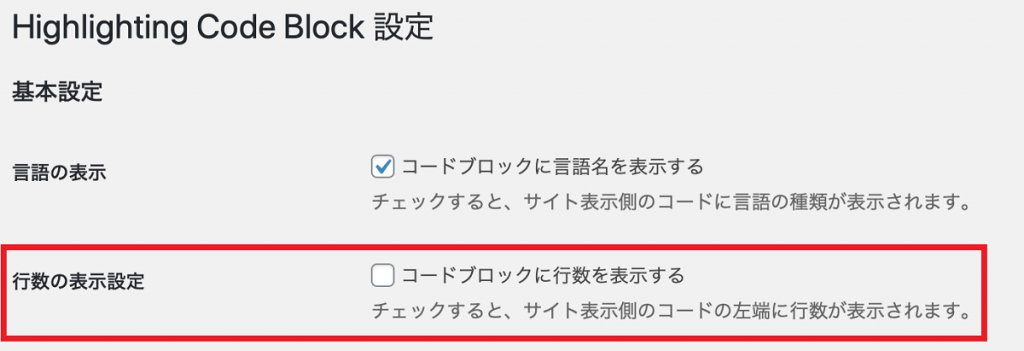
その1、行数の表示設定をオフ
ソースコードを貼り付けたとき、行数の表示をオフにします。
「設定」>「[HCB]設定」

ソースコードの行数が長いときは、効果的な行数の表示。
逆に短いときには、情報の比率から行数の表示が目につくのでオフにします。
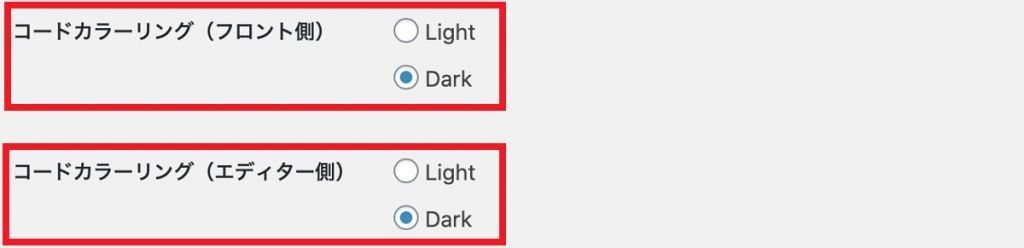
その2、ソースコードの背景はDark
ソースコードの背景はDark(黒)にします。
これは単に私が黒い背景が好きだから、というのが理由。

「コードカラーリング(フロント側)」は、ブログを訪問してくれた人の見え方です。
「コードカラーリング(エディター側)」は、記事を書く人が「Highlighting Code Block」でソースコードを記述するときに見える見え方です。
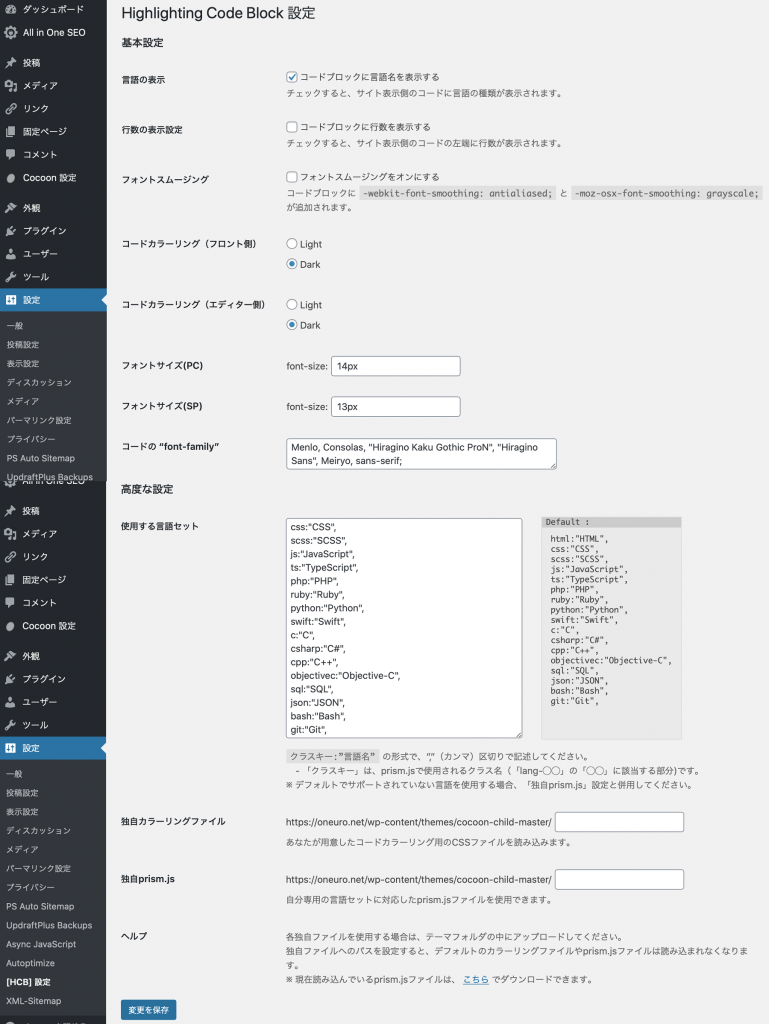
その3、そのほかはデフォルトのまま

あとはもうそのままでOK。
一番下にある「変更を保存」をクリックして設定を反映します。
その4、投稿で実際に使う
「Highlighting Code Block」はビジュアルエディターで使います。

ビジュアルエディターでブロックを追加します。
さらに「検索:HCB」で「Highlighting Code Block」のブロックを出してクリック。

「Your Code…」にソースコードを貼り付けます。
「-Lang Select-」のコンボボックスから貼り付けたソースコードの言語を指定します。

ここでは「HTML」です。
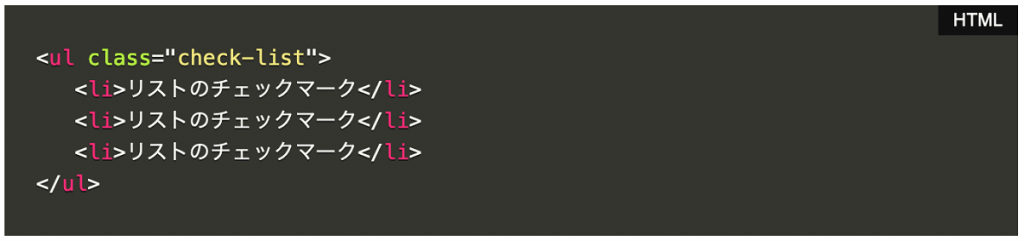
その5、ブログでの表示

実際のブログでの表示になります。
とても見やすくなりました。
おつかれさまでした。
まとめ。HCBは高速化プラグインの影響を受けにくい
「Highlighting Code Block」(略称:HCB)は、高速化プラグインの影響を受けにくい印象です。
「Highlighting Code Block」をインストールして使っていますが、PageSpeed Insightsの評価は下がらず、また高速化プラグイン側の設定も変更していません。
「Highlighting Code Block」はそのままの設定でも使えます。
WordPressテーマのCocoonにもシンタックスハイライトの機能はあります。
設定も簡単で便利。
ところが、文字のサイズを変更が設定画面できないことやWordPressの高速化プラグインと相性がよくなかったため、私は「Highlighting Code Block」を導入しました。
結果的に、Cocoonの依存度もさげることができています。
もしかしたら最初から自分でCSSやJavaScriptでソースコードの色つけ(シンタックスハイライト)をコーディングしようと考えるかもしれません。
こんなときはいきなり、自分で完璧にコーディングしようとせずに、「Highlighting Code Block」といったプラグインやツールでWordPressやコーディングに慣れてからやっていくのがオススメです。
目標は小さく積み上げて高くする
いきなり高い目標を目指すと達成を難しく感じて、挫折する確率を上げてしまうので。
以上、みなさまの助けなれば幸いです。
初稿 2020/09/06