Last updated on 2020年12月31日
こんにちは、mickです。
・プログラミングの知識なしでお問い合わせフォームが作りたい
・問い合わせフォームのためにどこかに新規契約したくない
・WordPressのプラグインをこれ以上増やしたくない
こんな要望にお答えします。
WordPressのプラグインを使って作るこちらの記事も参考にしてみてください。
お問い合わせフォームはひとつの窓口
ブログにお問い合わせフォームがあれば、ユーザーがブログの運営者に問い合わせをしたいときに便利。
- メールで送るには、メーラー(アプリ)を使うから面倒
- コメントに書くのは気が引ける
- 返信不要だけれどコメントは送りたい
ブログを訪れてくれた人の要望をかなえる手段になります。
また、ブログにコメント機能がないときにも運営者とユーザーとの間のひとつの窓口、架け橋になります。
WordPressお問い合わせフォーム作成方法
必要な物は「Googleアカウント」のみです。
WordPressを使っている管理者なら、「Google Analystics」や「Google Search Console」を使うためにGoogleアカウントは持っているはず。
持っていなかったらいますぐに作りましょう。
大まかな作業の流れ
・Googleフォームを作る
・Googleスプレッドシートと連携する
・GoogleフォームのHTMLを取得する
・WordPressの固定ページを作る
・固定ページにGoogleフォームのHTMLを貼り付る
具体的な方法:GoogleフォームをWordPressに貼り付ける
ブログのお問い合わせフォームには、Googleフォームを利用します。
整った入力フォームや、入力結果をメールやGoogleスプレッドシートで受け取れる。
さらには集計もしてくれるため使わない手はありません。

まずはGoogle(Gmail)にログイン。

ログインIDとなるメールアドレスを入力して「次へ」。

パスワードを入力して「次へ」。

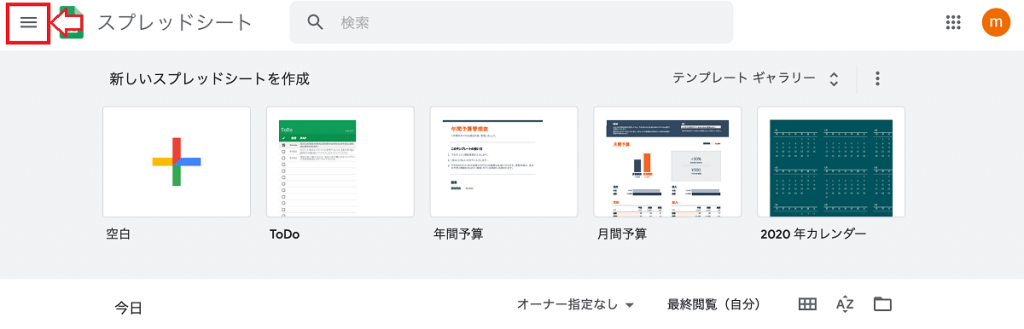
Gmailの右上にあるメニューから「スプレッドシート」を選択。


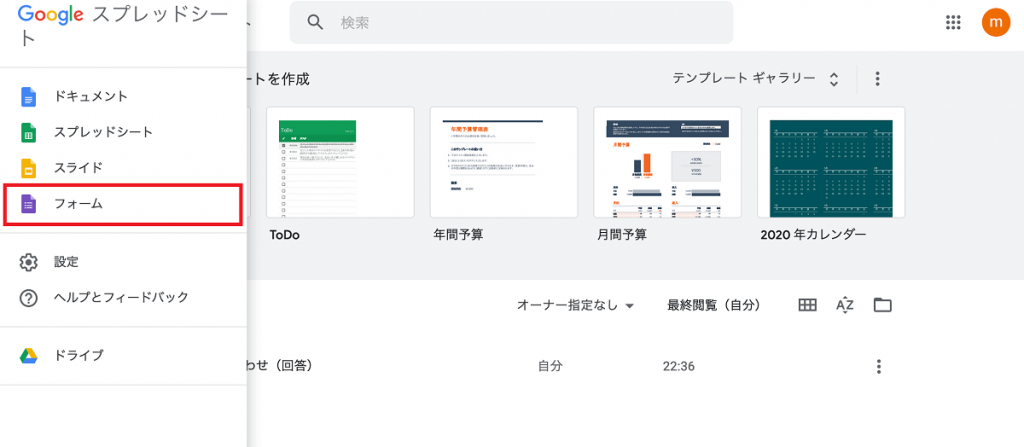
「Googleスプレッドシート」の左上にあるメニューから「フォーム」を選択。

「空白」の「新しいフォームを作成」していきます。
お問い合わせフォームを作る
新しいお問い合わせフォームを作っていきます。

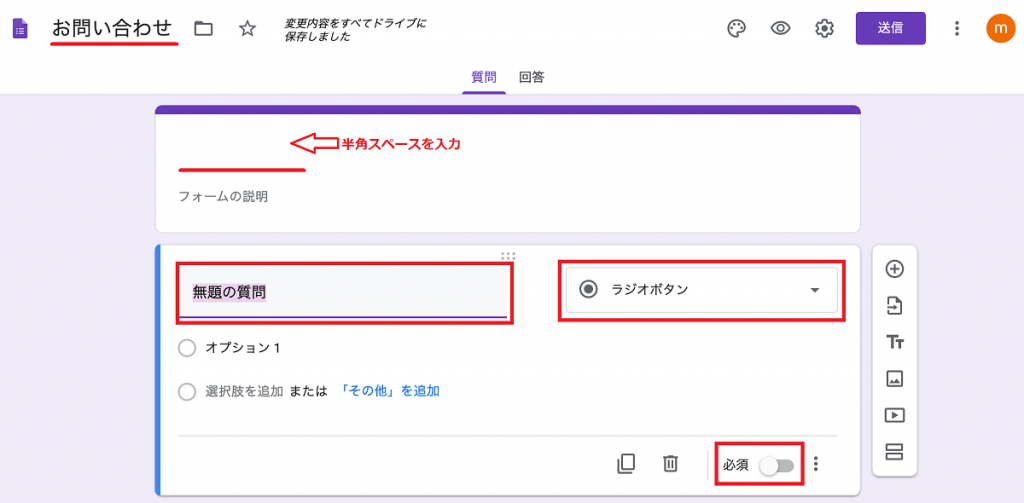
ファイルのタイトル「お問い合わせ」。
フォームのタイトル「 」←半角スペースを入力。
これは基本情報になります。
フォームのタイトルはちょっとした裏技
フォームのタイトルは、WordPressのタイトルを利用します。
ところがGoogleフォームのタイトルは必須入力項目。
このままだとWordPressのタイトルとGoogleフォームのタイトルが2つでてしまいます。
そのため画面にでてこないように「 」半角スペースを入力しておきます。
次にユーザーに入力してもらう項目を作っていきます。
項目は次の4つ。
- お名前
- メールアドレス
- 題名
- メッセージ本文
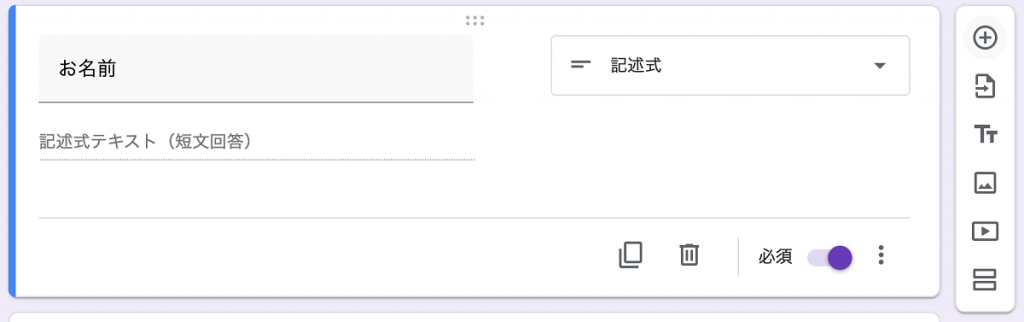
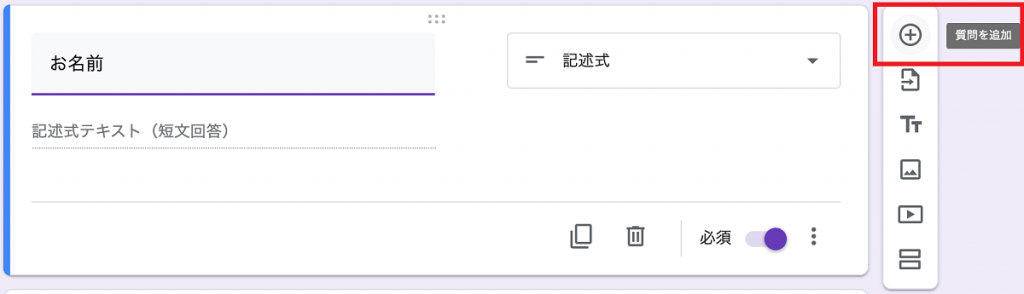
「お名前」の項目を作ります。

「無題の質問」を「お名前」に変更。
「ラジオボタン」を「記述式」に変更。
「必須」は「オン」にします。

質問の追加は、フォームの右側にあるメニュー「質問の追加」をクリック。
「メールアドレス」の項目を作ります。

「無題の質問」を「メールアドレス」に変更。
「ラジオボタン」を「記述式」に変更。
「必須」は「オン」にします。
メールアドレスの収集機能がありますが、少し複雑になるため使いません。
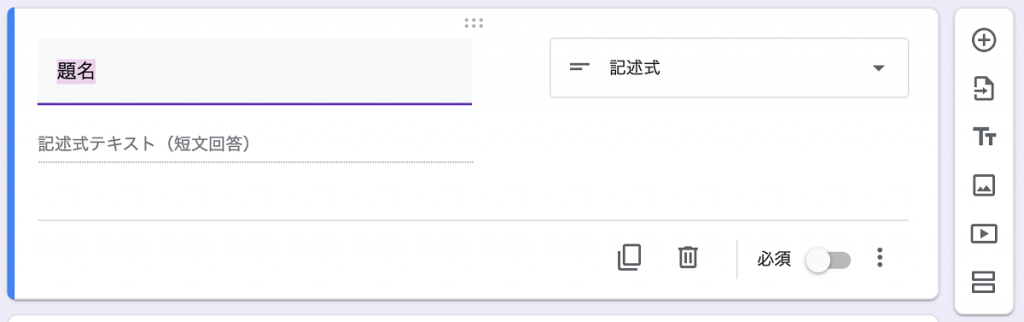
「題名」の項目を作ります。

「無題の質問」を「題名」に変更。
「ラジオボタン」を「記述式」に変更。
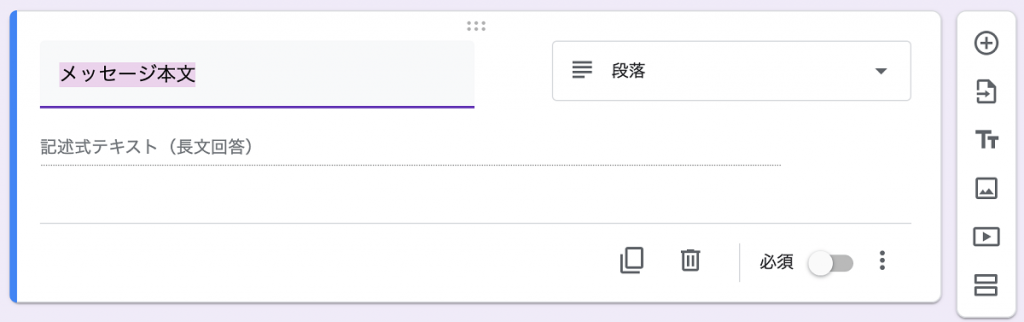
最後に「メッセージ本文」の項目を作ります。

「無題の質問」を「メッセージ本文」に変更。
「ラジオボタン」を「段落」に変更。
これでお問い合わせフォームは完成です。

さらに「設定」からお問い合わせフォームを送信したあとに表示する言葉を決めておくとユーザーも安心です。

入力結果をGoogleスプレッドシートに送る
お問い合わせフォームの入力結果は、Googleスプレッドシートで集計を行います。
Googleスプレッドシートに入れておくと、あとでまとめて処理ができて便利です。

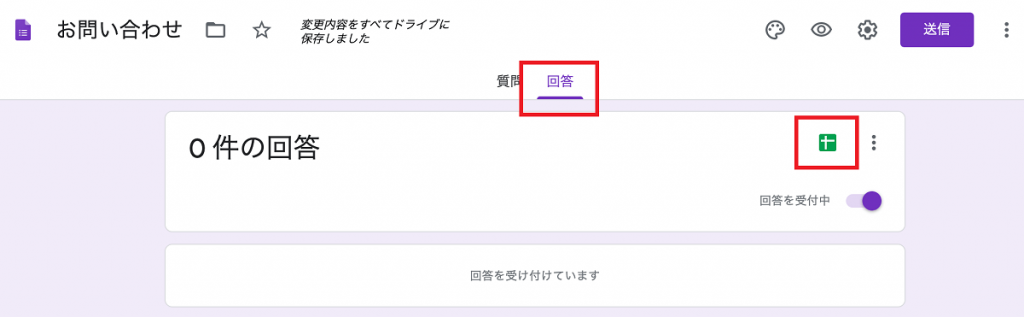
「回答」タブをクリック。
「スプレッドシート」のアイコンがあるのでクリックします。

「新しいスプレッドシートを作成」します。
ファイル名を決めたら、「作成」をクリックしてOKです。

これでお問い合わせフォームの入力結果はすべてGoogleスプレッドシートに記録されます。

「プレビュー」から動作確認をしておきます。

お問い合わせフォームに入力テスト。

送信後に出てくるメッセージ。

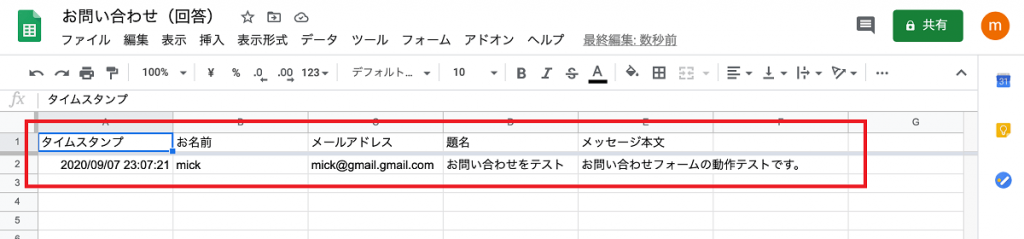
入力の内容はGoogleスプレッドシートに保存。
GoogleフォームのHTMLを取得する
WordPressの固定ページに作ったお問い合わせフォームを貼り付けます。
そのためにお問い合わせフォームのHTMLを取得します。

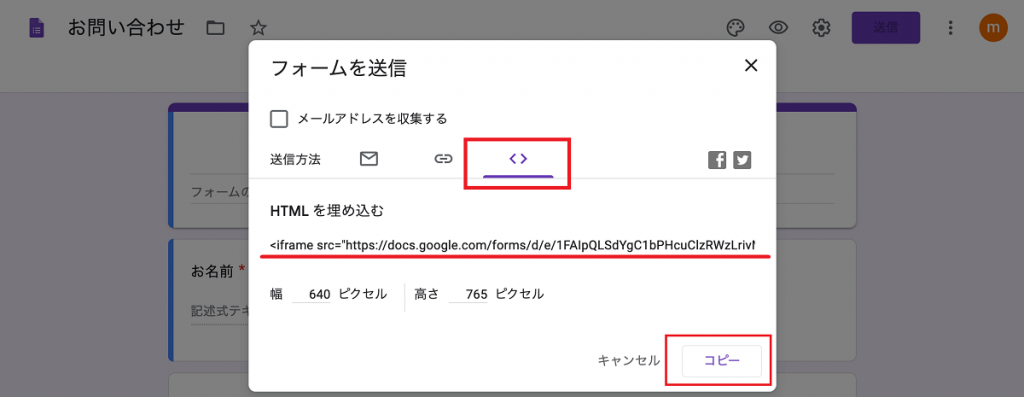
Googleフォームの上にある「送信」ボタンをクリック。

「フォームの送信」で「<>」タブを選んで、「HTMLを埋め込む」にあるHTMLをコピーします。
WordPressの固定ページを作成する
Googleフォームで作ったお問い合わせフォームをWordPressの固定ページに貼り付けます。
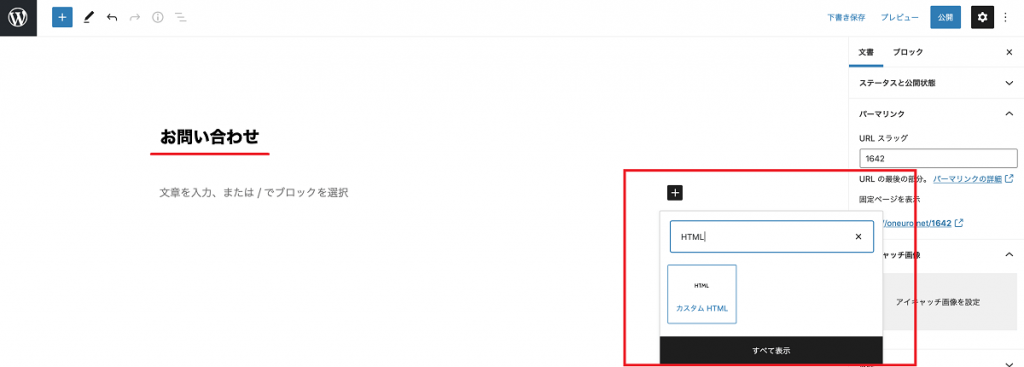
「固定ページ」>「新規追加」



タイトルは「お問い合わせ」にしています。
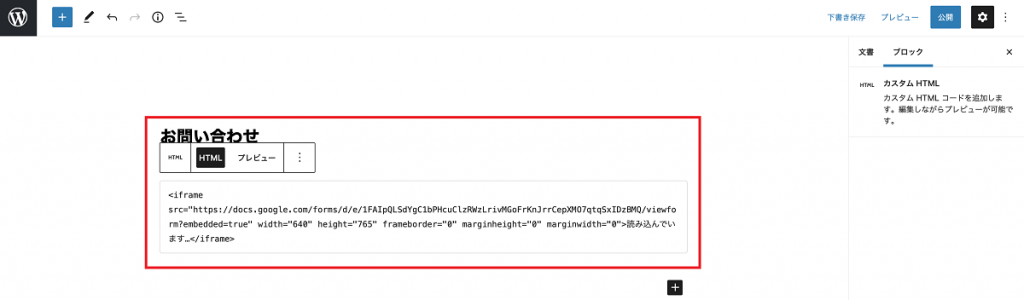
GoogleフォームのHTMLは「カスタムHTML」ブロックに貼りつけて完成です。

おつかれさまでした。
まとめ。
今回は、お問い合わせフォームを作成しました。
Googleフォームはとても便利。
お問い合わせフォームの他にアンケートフォームも簡単に作ることができます。
もしGoogleのアカウントをもっていなかったら、ぜひこの機会に作ってください。
無料で使える便利ツールの宝庫です。
以上、みなさまの助けなれば幸いです。
初稿 2020/09/07
