Last updated on 2020年12月31日
こんにちは、mickです。
・WordPressにお問い合わせフォームを簡単に作りたい
・お問い合わせフォームのためにどこかに新規契約したくない
・WordPressのプラグインをこれ以上増やしたくない
・Googleフォームのサービスを使うのに抵抗がある
こんな要望に応えます。
お問い合わせフォームをGoogleフォームで作ったこともあります。
ユーザーからのお問い合わせ内容は、Googleスプレッドシートに保存するシステム。
お問い合わせの他、アンケートに使うこともできて便利です。
最初からユーザーとメールでやり取りを想定している場合で、WordPressを使っている場合は、プラグインを使うのがオススメです。
お問い合わせフォームがあるメリット
ブログなどのWebサイトにお問い合わせフォームがあるメリットを考えてみます。
- Webサイトへの連絡手段が明らかになってる
- 不用意にメールアドレスを公開しなくて済む
- 利用者はアプリなしにWebサイトで完結する
これら以外でも、アフィリエイトプログラムに参加している場合やGoogleの信用度を上げるためには、連絡手段を用意しておくことは大切です。
お問い合わせフォームがあるデメリット
お問い合わせフォームがあるデメリットも考えてみます。
- 問い合わせが来たら対応する必要がある
でも、ユーザーから連絡がくることは貴重。
だからデメリットもデメリットな感じはしませんね。
お問い合わせフォームを作るWordPressプラグイン
早速WordPressのプラグインでお問い合わせフォームを作っていきます。
具体的な方法:Contact Form 7 プラグインを使う
WordPressでお問い合わせフォームを作るならContact Form 7プラグインがオススメ。
- 日本語マニュアルでカスタマイズが簡単
- WordPressに貼り付けるときはコード1行でOK
- お問い合わせ内容をメールで受け取れる
- 自動返信メールも用意できる
- しかもメールサーバーの専門知識は不要
- などなど
特に自動返信メールが簡単に作れるのが便利。
Contact Form 7 プラグインをインストール・有効化する
まずは、Contact Form 7をインストールしていきます。
「プラグイン」 > 「新規追加」 > 「検索:Contact Form 7」
Contact Form 7を「インストール」クリックしてインストール開始。

インストールが終わったら、そのまま「有効化」をクリックして有効化します。

お問い合わせフォームを作成する
Contact Form 7のインストールが終わるとWordPressの左メニューに「お問い合わせ」が増えます。これをクリック。
「お問い合わせ」>「新規追加」
コンタクトフォームの「新規追加」をクリックしてお問い合わせフォームを作ります。

「フォーム」タブにお問い合わせフォームの内容を設定します。
デフォルトのままでもお問い合わせフォームとしての最低限がそろっています。
ここではタイトルに「お問い合わせ」と名付けるだけで「保存」します。

保存が終わると「ショートコード」をコピーしておきます。

WordPressのページでこのショートコードが必要です。
また、お問い合わせの内容が届くデフォルトの宛先、メールアドレスはWordPressのプロフィールにある管理のメールアドレスです。
WordPressの固定ページにお問い合わせフォームを作る
今回お問い合わせフォームは固定ページとして作ります。
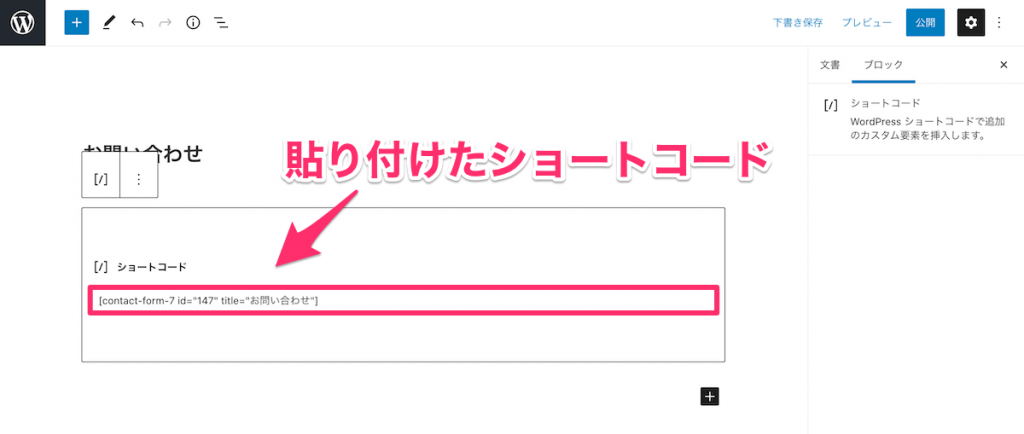
ビジュアルエディターで「コード」を追加します。

ここに先ほどの「ショートコード」を貼り付けます。

これだけです。簡単。
お問い合わせフォームを確認する
これまでの操作で出来上がったお問い合わせフォームです。

お問い合わせフォームの動作を確認する
実際にお問い合わせフォームを使う前に、動作を確認しましょう。
事前に動作を確認することで、無用なトラブルを避けます。
お問い合わせフォームにテスト用に適当に入力します。
そして「送信」をクリック。

お問い合わせの内容を送信しました。

メールにお問い合わせの内容が届いていればOK。

まとめ。
WordPressプラグイン Contact Form 7 で簡単にお問い合わせフォームを作る方法を紹介しました。
Contact Form 7 はカスタマイズ性が高いことと、日本語のマニュアルがあるのでオススメです。
注意点としては、WordPressのWebサイトを必ずSSL化しておくこと。
Webページに、名前やメールアドレスを入力をするからです。
SSL化していない場合は、名前やメールアドレスが暗号化されないまま送信することになります。
せっかく作ったお問い合わせフォームが、セキュリティホールになっては、本末転倒ですね。
以上、みなさまの助けなれば幸いです。
初稿 2020/10/15
