Last updated on 2020年12月31日
こんにちは、mickです。
・WordPressテーマ Cocoon のPVの表示を消したい
・Cocoon を使わずにPVの集計がしたい
・そもそも Cocoon の集計機能っていいの?
こんな要望に応えます。
Cocoon のPV集計機能

Cocoon にはPV(ページビュー:そのWebページがどれだけ読まれたか)を集計してくれる機能があります。
Cocoon を使わなくても集計できる
Cocoonを使わなくてもPVの集計はできます。
ほとんど次の3つに絞られると思います。
- Jetpack プラグイン
- WordPress popular posts プラグイン
- Google Analytics
Jetpackは、Wordpress.orgが提供しているプラグインです。
アクセス解析やサイト高速化の機能があります。
WordPress popular postsは、人気記事の機能を使うのに利用されるプラグインです。
30万以上ダウンロードされている人気のプラグインです。
Google Analyticsは、Googleが提供する無料のアクセス解析ツールです。
ユーザーのブログ内での動線を知ることができる強力なツールです。
Cocoon でPV集計のメリット
CocoonでPVを集計するメリットは次になります。
- テーマを入れるだけですぐにつかえる
- 人気、不人気のWebページがわかって対策できる
- 人気記事 機能が使える
まず Cocoon を使うだけですぐにPVの集計ができるようになるのはWordPress初心者にも優しいのがいいですね。
また、頑張って作ったWebページが人気か人気でないかを知ることができるため、今後のブログの助けになります。
最後に 人気記事 の機能が使えます。この機能を使うと人気記事のクリック率が上がるので、人気記事がさらにPV数が増えていくことにつながります。
Cocoon でPV集計のデメリット
Cocoon でPVを集計するデメリットは次になります。
- ブログが遅くなってSEO対策で不利になる可能性が出る
- Google Analyticsを使っているなら不要
PV集計のプラグインは、サーバーに負荷がかかるのでブログが遅くなる原因になります。
JetpackやWordpress popular postsといったプラグインを調べると話題になります。
特にGoogle Analyticsを使っているなら不要です。
Google Analyticsの方がユーザーの動線もわかり、より細かな分析が可能です。
さらにPVが増えるべきは自分が本当に訪れて欲しいWebページです。
ブログのページが増えるとすべてのページのPV集計をするのは、少し過剰になってしまいます。
Cocoon のPV表示を消す2つの方法

Cocoon は管理者としてブログにアクセスすると、PV表示が画面下やインデックスに表示するようになっています。
この表示を消す方法は2つあります。
- Cocoon の設定を変更する
- style.cssにCSSを追加する
Cocoon の設定を変更する
簡単な方法はこれですね。
Cocoon にはちゃんとPVの集計や表示に関する設定の用意があります。
さすがです。
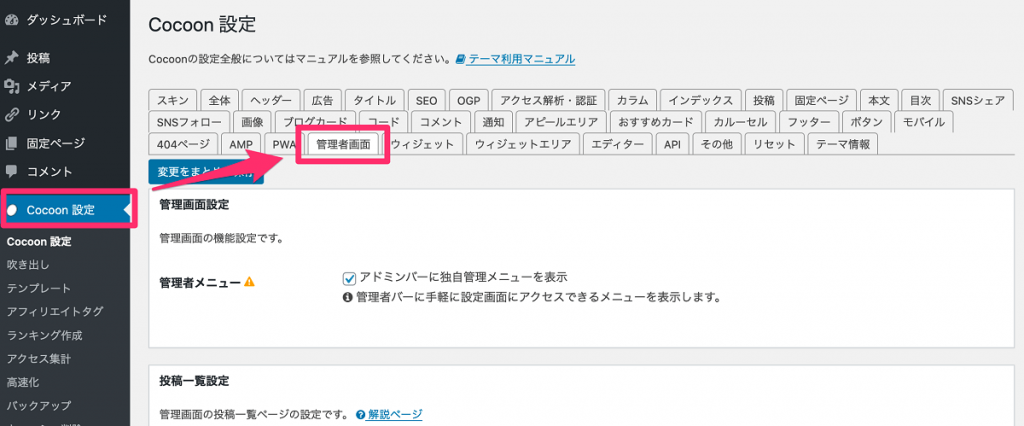
「Cocoonの設定」>「管理者画面」

管理者画面の中にある設定を変更します。
「管理者パネル」>「PVの表示」

「PVエリアを表示する」のチェックを外します。

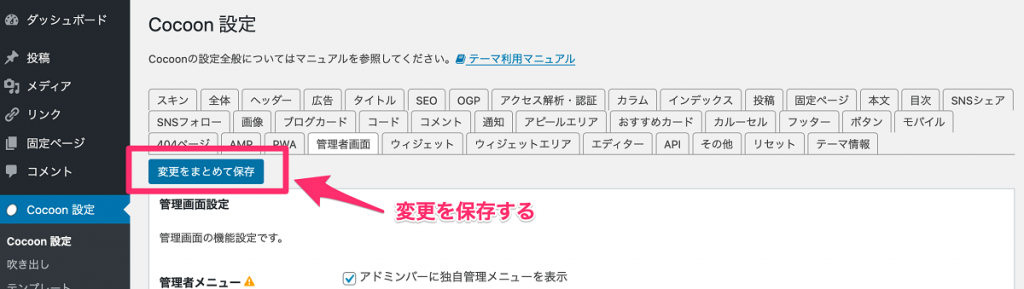
「変更をまとめて保存」をクリックして、設定を反映します。

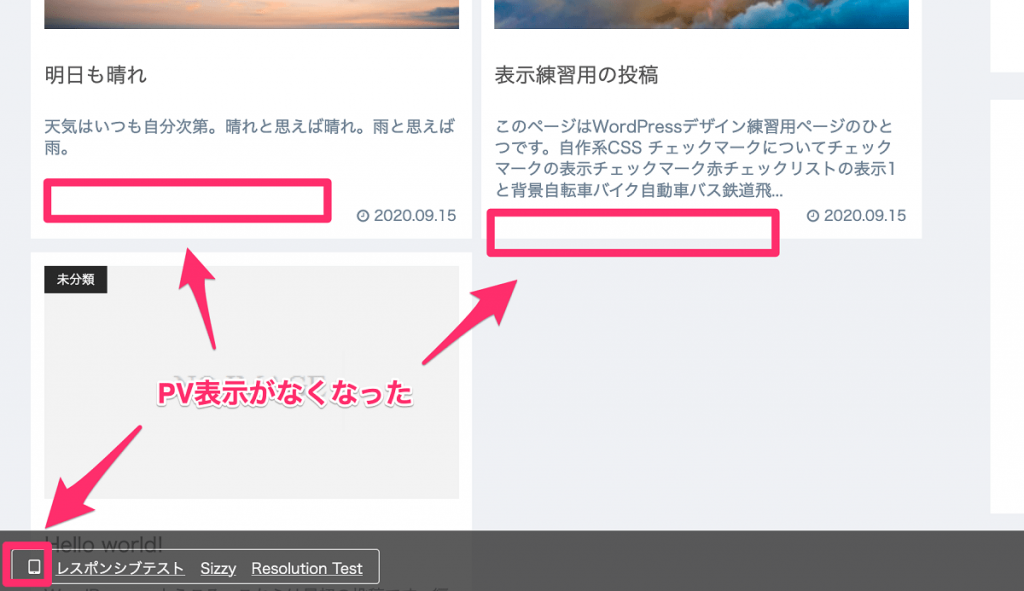
これで管理者画面のときにPV表示がなくなります。
style.cssにCSSを追加する
テーマエディターでスタイルシートを編集してPV表示表示を消すことができます。
追加するコードはこちら。
/*PV数を非表示*/
div.admin-pv{
display:none;
}「外観」>「テーマエディター」
「テーマの編集」でCSSを編集する。

「ファイルを更新」をクリックして、設定を反映します。
おまけ:Cocoon のPV集計を止める
Cocoon のPV集計は Cocoon の設定で止めることができます。
「Cocoonの設定」>「アクセス集計」

「アクセス集計の有効化」のチェックを外します。
「変更を保存」をクリックして、設定を反映します。
これでPVの集計が止まりました。
まとめ。
Cocoon の管理画面のPV表示を消す方法を紹介しました。
これで管理画面をすっきりとした印象になります。
また、個々のPV数に気を取られず、本当にPV数を増やしたいページに集中できるようになるでしょう。
以上、みなさまの助けなれば幸いです。
初稿 2020/09/15
