Last updated on 2021年1月18日
こんにちは、mickです。
WordPressで自分のインスタグラムの写真を使うことができるようになるプラグインの使い方の紹介です。
WordPressで登録してあるプラグインの名前は「Photonic Gallery & Lightbox for Flickr, SmugMug, Google Photos & Others」。
これだと長いのでここでは単に「Photonic Gallery」と呼びます。
インスタが使えるPhotonic Galleryプラグイン
Photonic Galleryプラグインを使うと、投稿や固定ページだけではく、ウィジェットに自分のインスタグラムの写真を貼り付けることができます。
これを使えば、集客の双方が期待できます。
- インスタグラムからWordPressへの集客
- WordPressからインスタグラムへの集客
便利なプラグインですがひとつデメリットが。
それが 日本語に対応していない こと。
中学レベルの英語で難しくはないですが、ハードルを感じる人もいると思います。
でも大丈夫です。
ここでは画像と解説付きで使い方を紹介します。
環境はこちら。
WordPress 5.5.3
Photonic Gallery プラグイン 2.47
Photonic Galleryプラグインの使い方
早速Photonic Galleryプラグインの使い方を紹介です。
Photonic Galleryプラグインのインストールと初期設定
最初にPhotonic Galleryプラグインのインストールと初期設定が必要。
このインストールと初期設定については、こちらの記事に記載しています。
そのため、ここからは投稿にインスタグラムの写真を貼り付けるところからの紹介をします。
投稿にインスタグラムの写真を貼り付ける
Photonic Galleryプラグインの設定が終われば、投稿にインスタグラムの写真を貼り付けるのは簡単。
インスタグラムの写真の貼り付け方は、次の3パターン。
- 1投稿の1枚の写真を表示する
- 1投稿の複数の写真を表示する
- 投稿した写真全体を表示する(ギャラリー表示)
Photonic Galleryブロックで写真を貼り付ける
3つの方法どれでインスタグラムの写真を投稿に貼り付けるとしても、基本的な操作は決まっています。
それが「Photonic Galleryブロックで写真を貼り付ける」ということ。

これを知った時点でもう大丈夫。
すぐに使えるようになります。
1投稿の1枚の写真を表示する
1投稿の1枚の写真を表示していきます。
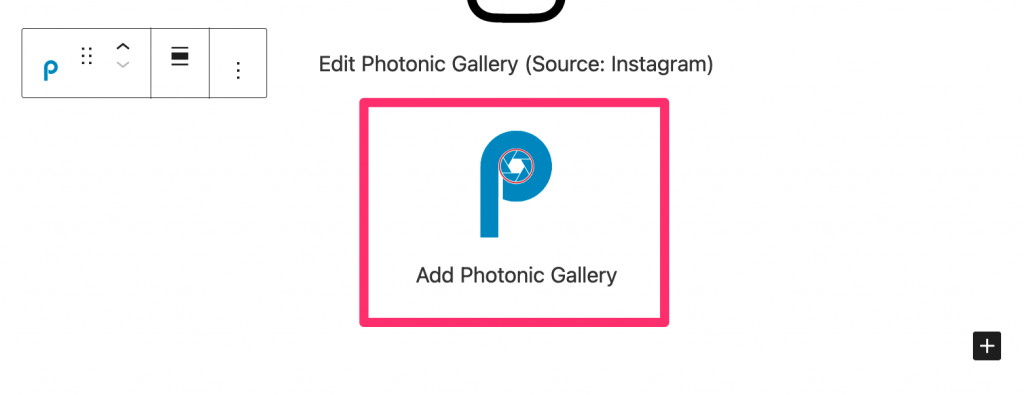
「Photonic Galleryブロック」を投稿に挿入したところからです。

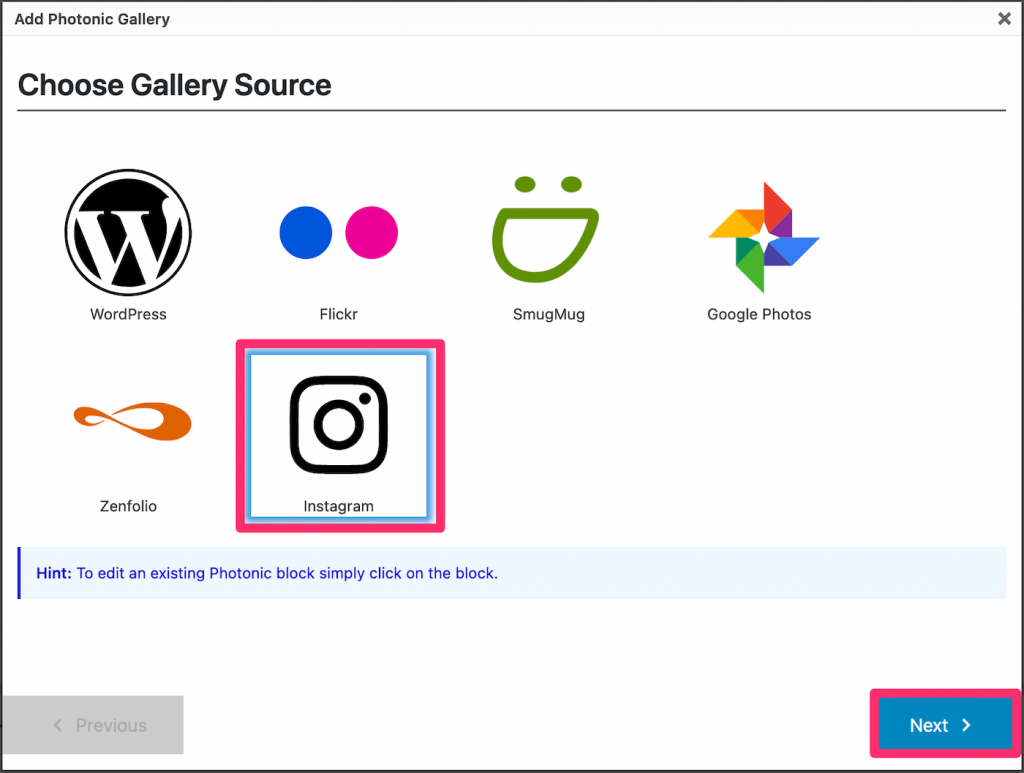
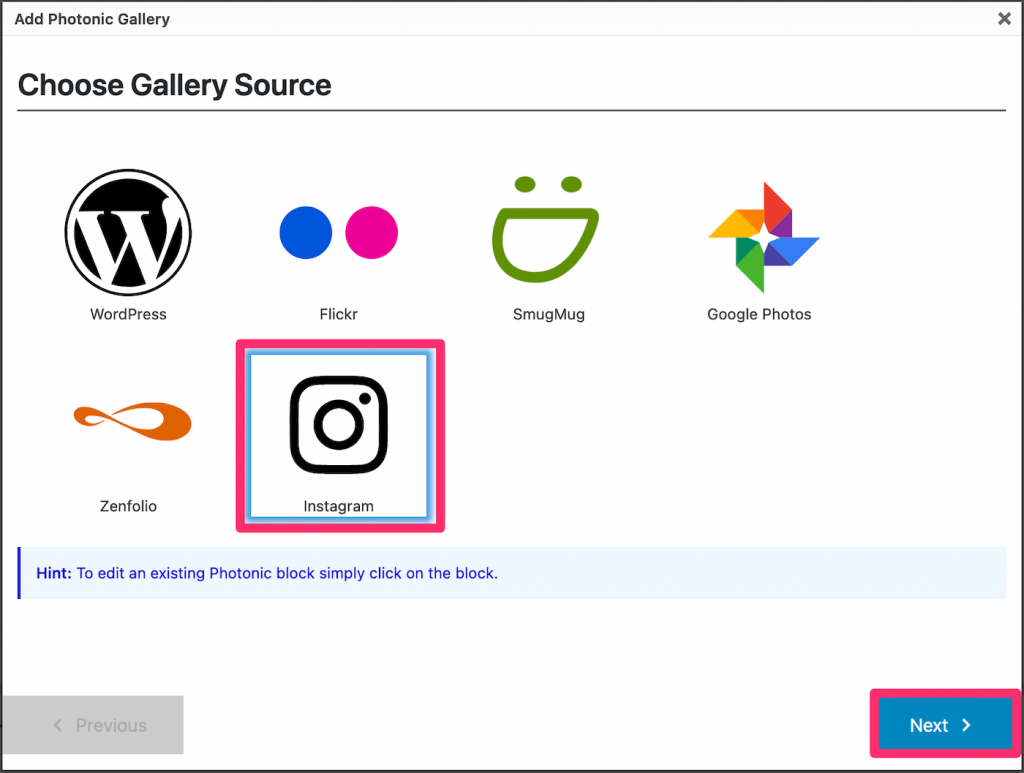
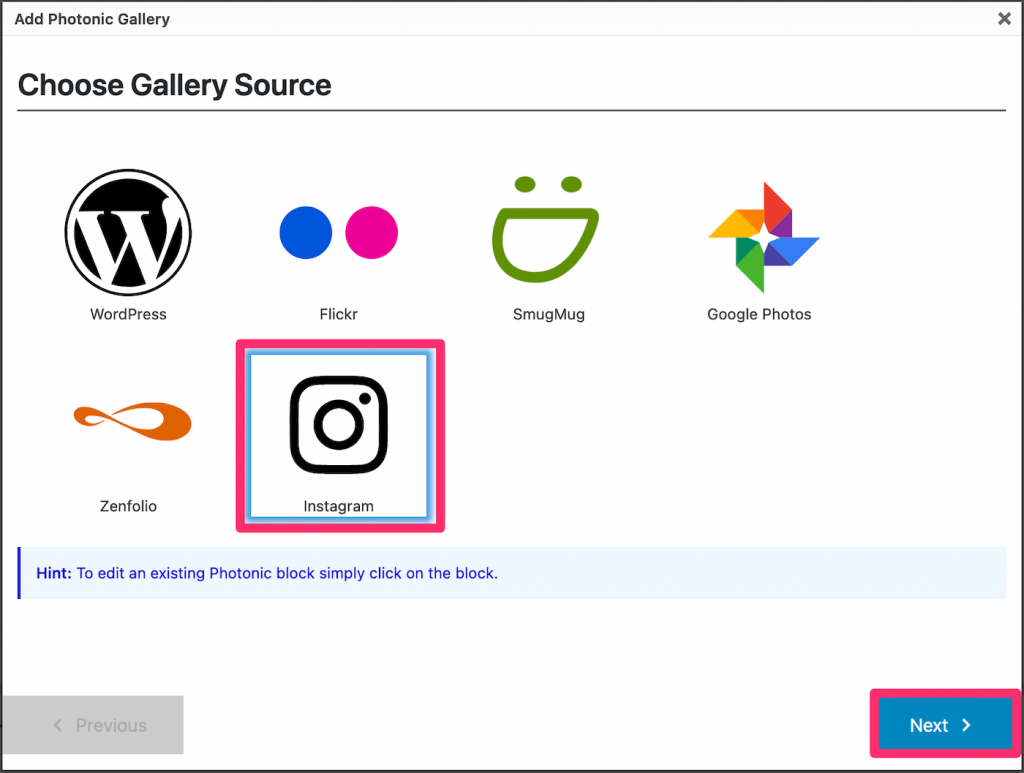
「Choose Gallery Source」で「Instagram」を選択
「Choose Gallery Source」で「Instagram」を選択します。

「Next >」で次にいきます。
「Choose Type of Gallery」で「Single Photo」を選択
「Choose Type of Gallery」で「Single Photo」を選択します。
「Single Photo」が1投稿の1枚の写真を表示する設定になります。

「Next >」で次にいきます。
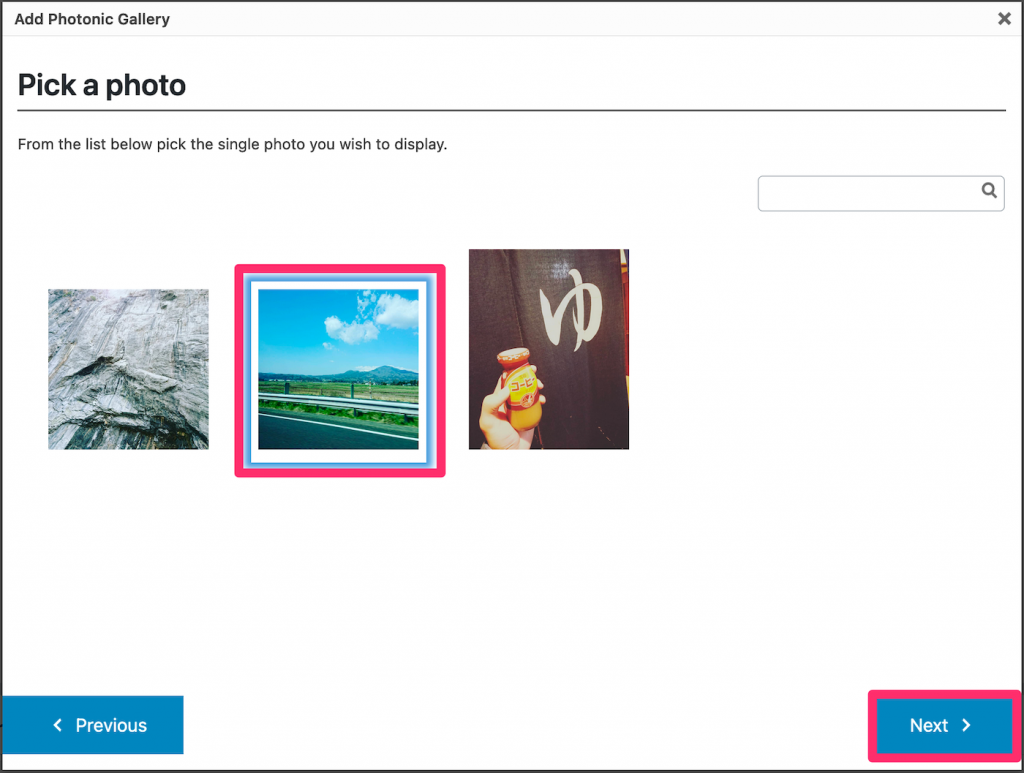
「Pick a photo」で表示する写真を選択
「Pick a photo」でこれから表示する写真を選びます。

選んでから「Next >」で次にいきます。
「Your Gallery」で設定を確認
「Your Gallery」で設定内容の確認ができます。

「Next >」で次にいきます。
準備OK
これで準備ができました。

表示を確認する
プレビューで確認ができればOKです。

1投稿の複数の写真を表示する
1投稿の複数の写真を表示していきます。
「Photonic Galleryブロック」を投稿に挿入したところからです。

「Choose Gallery Source」で「Instagram」を選択
「Choose Gallery Source」で「Instagram」を選択します。

「Next >」で次にいきます。
「Choose Type of Gallery」で「Photos in a Post」を選択
「Choose Type of Gallery」で「Photos in a Post」を選択します。
「Photos in a Post」が1投稿の複数の写真を表示する設定になります。

「Next >」で次にいきます。
「Pick a post (a.k.a. Carousel)」で写真を選択
「Pick a post (a.k.a. Carousel)」で表示する写真を選択します。
さらに、キャプションの表示方法を「Where do you want to show the caption for the post / carousel?」で指定できます。
- Default from setting
- デフォルトに従う
- Do not show the caption
- キャプションを表示しない
- Show above the photos
- 画面上部にキャプションを表示する
- Show below the photos
- 画面下部にキャプションを表示する
ここではデフォルトでいきます。

「Next >」で次にいきます。
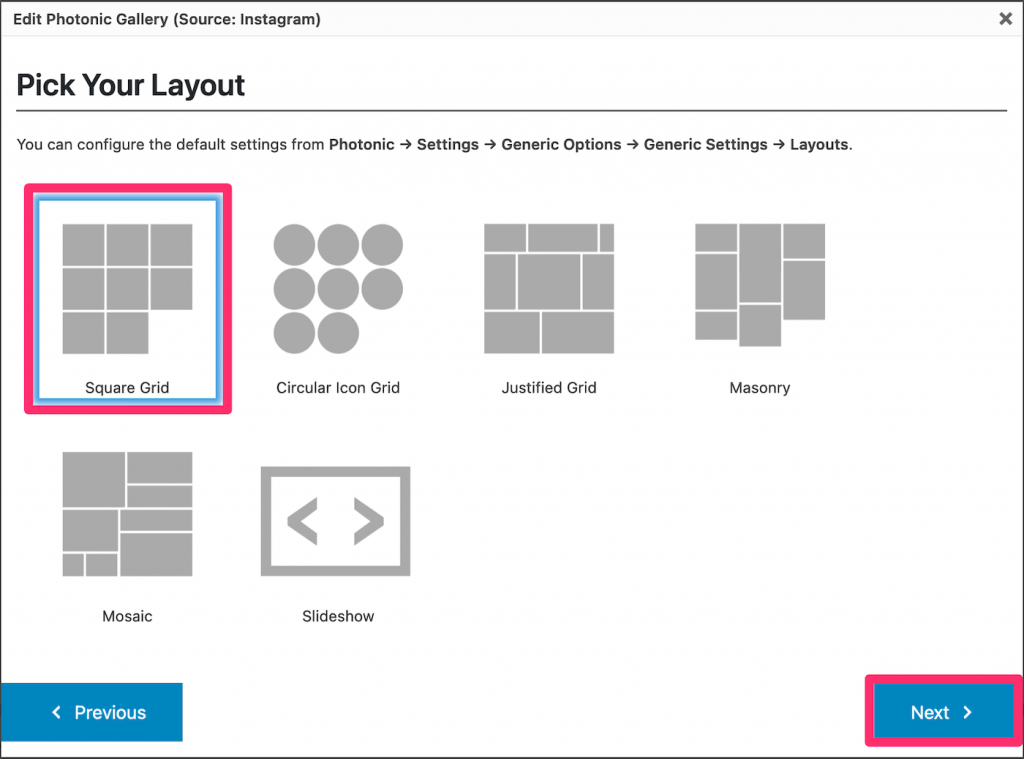
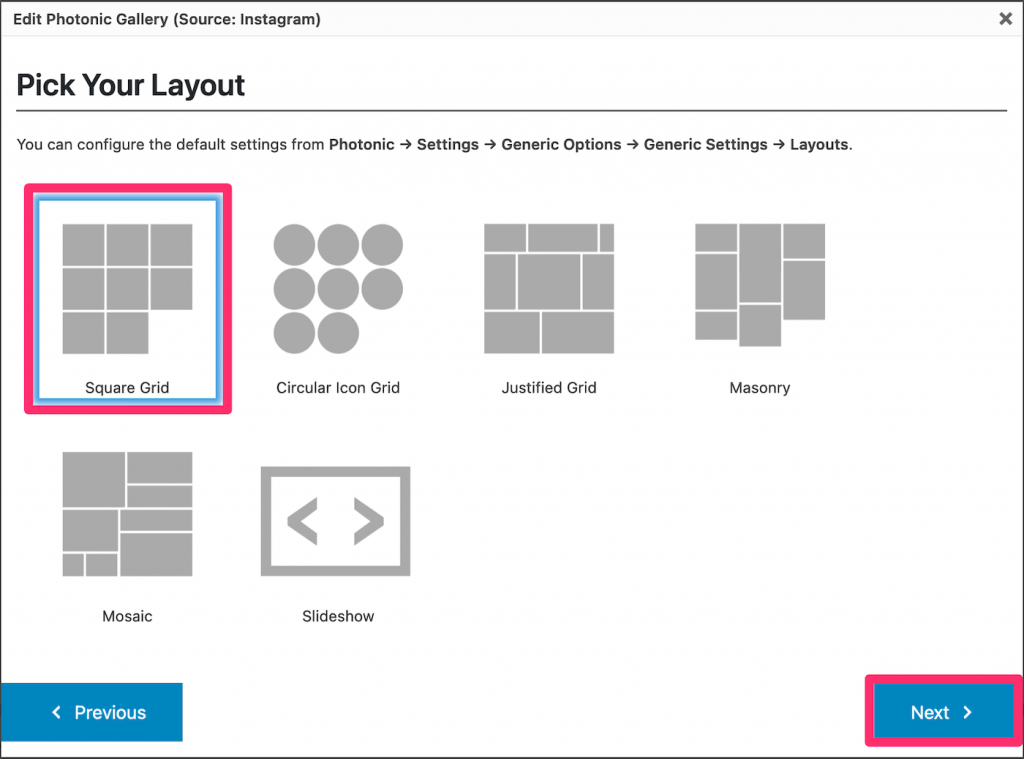
「Pick Your Layout」で写真の並べ方を決定
「Pick Your Layout」で写真の並べ方を決めます。
レイアウトは6つから選べます。
- Square Grid
- Circular Icon Grid
- Justified Grid
- Masonry
- Mosaic
- Slideshow
今回は、一番シンプルは「Square Grid」を選択します。

「Next >」で次にいきます。
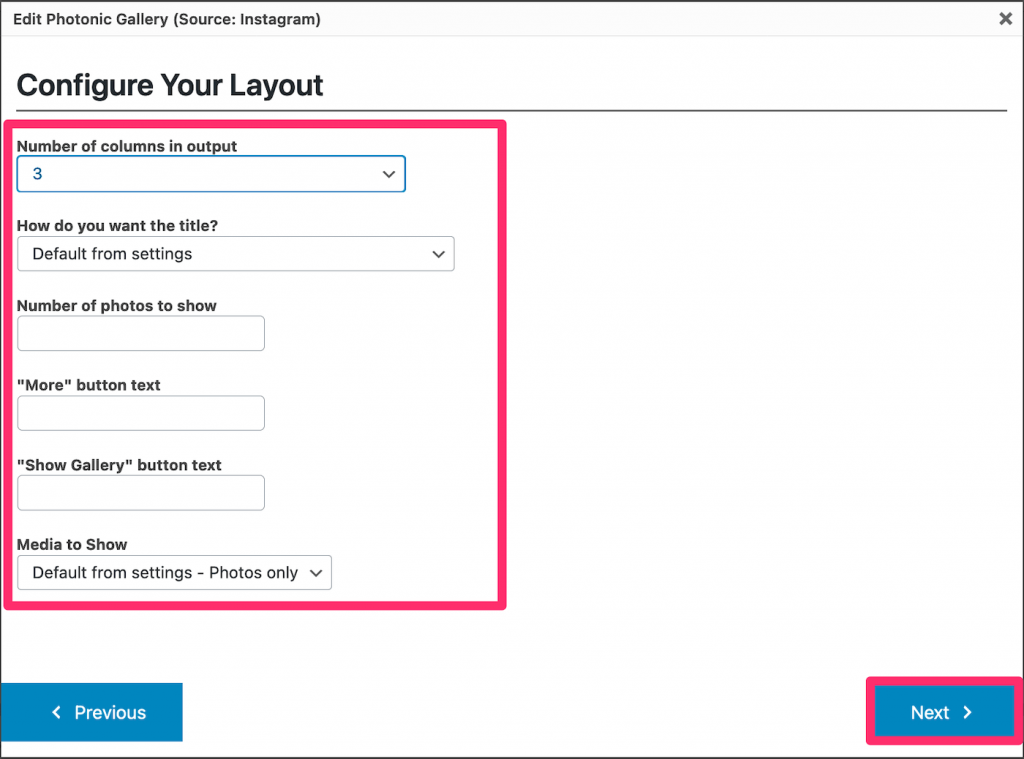
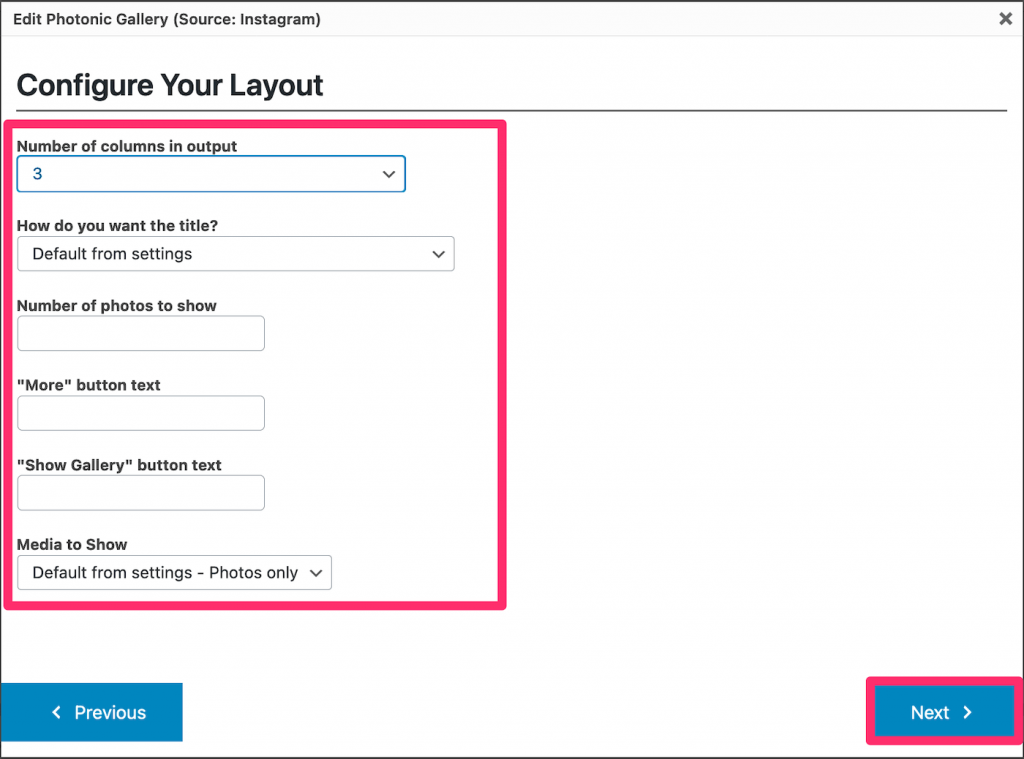
「Configure Your Layout」で詳細を決定
最後に表示のさらに細かい設定を決定しておしまいです。
- Number of columns in output
- 「1行に表示する画像の枚数」
- How do you want the title?
- 「タイトルの取得方法」
- Number of photos to show
- 「一度に表示する画像の数」
- “More” button text
- 「Moreボタンのテキストを変更」
- “Show Gallery” button text
- 「Show Galleryボタンのテキスト変更」
- Media to Show
- 「画像または動画またはその両方の表示を選択」
今回は、1行に表示する画像を「3」枚。
残りはデフォルトのままにしています。

「Next >」で次にいきます。
「Your Gallery」で設定を確認
「Your Gallery」で設定内容の確認ができます。

「Next >」で次にいきます。
準備OK
これで準備ができました。

表示を確認する
プレビューで確認ができればOKです。

投稿した写真全体を表示する(ギャラリー表示)
インスタグラムに投稿している写真全体を表示していきます。
いわゆるギャラリー表示です。
「Photonic Galleryブロック」を投稿に挿入したところからです。

「Choose Gallery Source」で「Instagram」を選択
「Choose Gallery Source」で「Instagram」を選択します。

「Next >」で次にいきます。
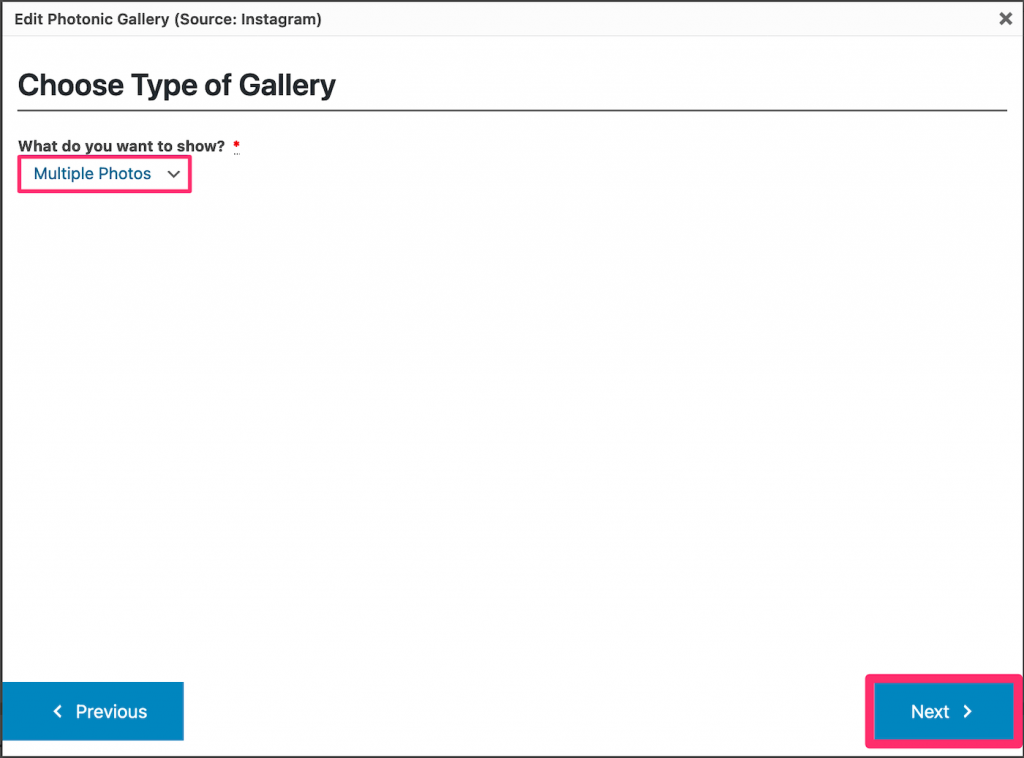
「Choose Type of Gallery」で表示の仕方を選択
表示方法には、次の3つがあります。
- Single Photo
- 「画像を1枚選んで表示」
- Photo in a Post
- 「複数投稿の写真を選んで表示」
- Multiple Photos
- 「ギャラリーを表示」
「Photo in a Post」は少しわかりにくいですね。
インスタで1回の投稿で複数の写真を選んだ投稿を選ぶときに使います。
今回は、ギャラリーを表示するので「Multiple Photos」を選択します。

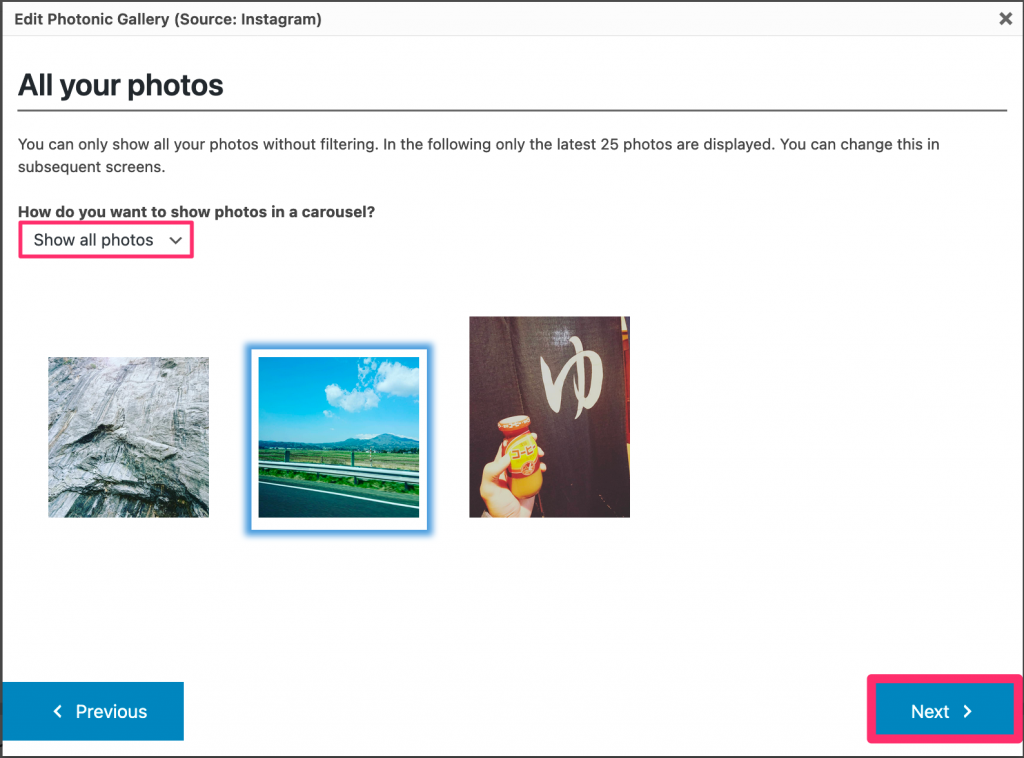
「All your Photos」で複数投稿の写真の表示の仕方を選択
さらに、複数投稿の写真の表示について設定します。
- Show first photo「複数写真は最初の1枚だけ表示」
- Show all photos「すべての写真を表示」
今回は、すべての写真をみせたいので「Show all photos」を選択します。

「Pick your Layout」で写真の表示レイアウトを決定
写真の表示レイアウトは6つから選べます。
- Square Grid
- Circular Icon Grid
- Justified Grid
- Masonry
- Mosaic
- Slideshow
今回は、一番シンプルは「Square Grid」を選択します。

「Configure Your Layout」で詳細を決定
最後に表示のさらに細かい設定を決定しておしまいです。
- Number of columns in output
- 「1行に表示する画像の枚数」
- How do you want the title?
- 「タイトルの取得方法」
- Number of photos to show
- 「一度に表示する画像の数」
- “More” button text
- 「Moreボタンのテキストを変更」
- “Show Gallery” button text
- 「Show Galleryボタンのテキスト変更」
- Media to Show
- 「画像または動画またはその両方の表示を選択」
今回は、1行に表示する画像を「3」枚。
残りはデフォルトのままにしています。

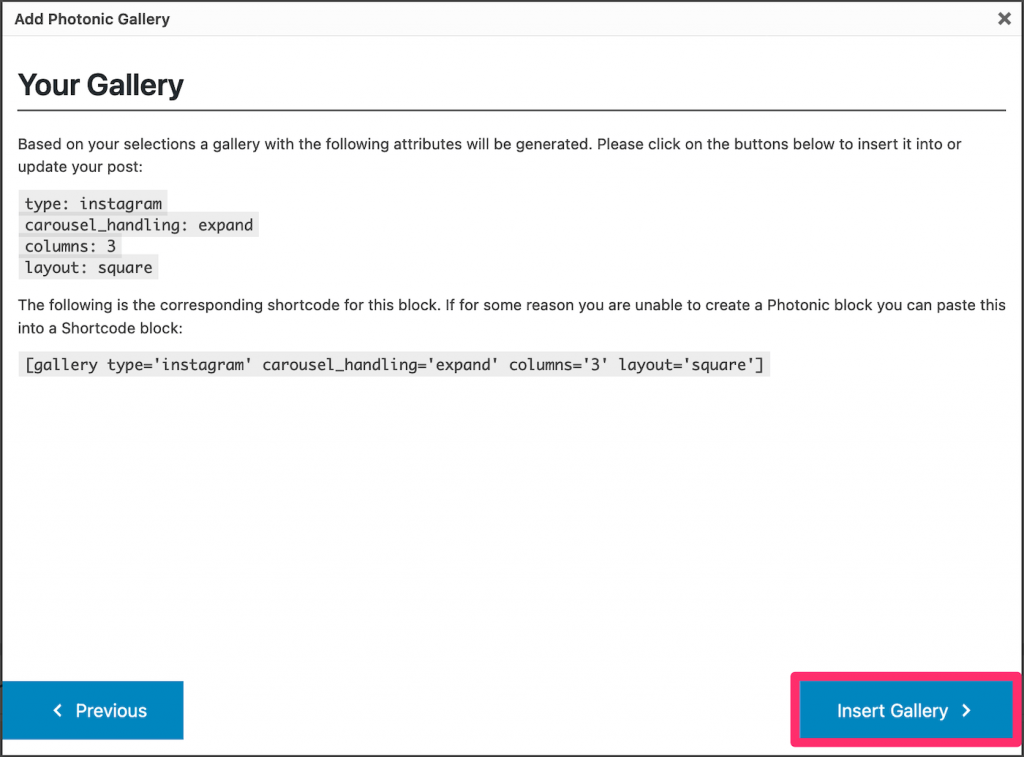
「Your shortcode」で準備が完了
WordPressにインスタのギャラリーを表示する設定が完了です。

「Insert Gallery」で設定が終わります。
表示を確認
WordPressでインスタのギャラリーが表示できていたらOK。

おつかれさまでした。
まとめ。

WordPressで自分のインスタグラムの写真を使うことができるようになるプラグインの使い方の紹介しました。
写真を選ぶとき、数が多くても検索機能がついているので安心。
Photonic Galleryプラグインで他の人のインスタグラムの写真も扱えたら最強なんですが。
さすがにセキュリティの面で無理でしょう。
自分のインスタグラムの写真を扱うには、このプラグインひとつですべて操作ができます。
ぜひ試してみてください。
では、みなさんの助けになれば嬉しいです。
初稿 2020/11/18
