Last updated on 2020年12月29日
こんにちは、mickです。
WordPressでインスタ(Instagram)のギャラリーを表示する方法を紹介します。
ここで紹介する方法使えば、投稿や固定ページだけでなく、ウィジェットにも簡単にインスタのギャラリーを追加することができます。
WordPressにインスタのギャラリーを表示する方法

WordPressにインスタのギャラリーを表示するのは、プラグインを使うのが簡単。
プログラミングの知識がなくても簡単にできます。
ただひとつ、必要なスキルがあります。
それはーー
中学生レベルの英語力
理由は、これから紹介するプラグインが日本語に対応していないためです。
Google Photosの写真も表示する設定ができるような高性能なプラグインである分、日本語に対応していないのが残念。
プラグインの英語がわからなくても大丈夫
プラグインの英語がわからなくても大丈夫です。
これから画像つきで、ウィジェットにインスタのギャラリーを表示する方法をここで紹介します。
具体的な方法:Photonic Gallery プラグインを使う
WordPressでインスタのギャラリーを表示するなら、Photo Galleryプラグインがオススメ。
正式には「Photonic Gallery & Lightbox for Flickr, SmugMug, Google Photos & Others」という長い名前です。
理由は、インスタだけでなくフリッカーやGoogle Photosなどいろいろな画像サービスをWordPressに表示することができるようになるから。
ここでは、インスタを表示する機能に焦点を当てます。
Photonic Gallery プラグインの使い方
早速、Photonic Gallery プラグインを使ってWordPressにインスタのギャラリーを表示していきます。
次の流れで作業は進みます。
- Photonic Gallery プラグインのインストールと有効化
- インスタを使うための認証トークンをゲット
- WordPressのウィジェットにインスタのギャラリーを表示
「トークン」というのは、いわゆる「鍵」だと思ってください。
Photonic Gallery プラグインは、この「鍵」を使ってインスタから画像を取ってきてくれます。
Photonic Gallery プラグインのインストールと有効化
まずはPhotonic Galleryをインストールして有効化します。
プラグインをインストール
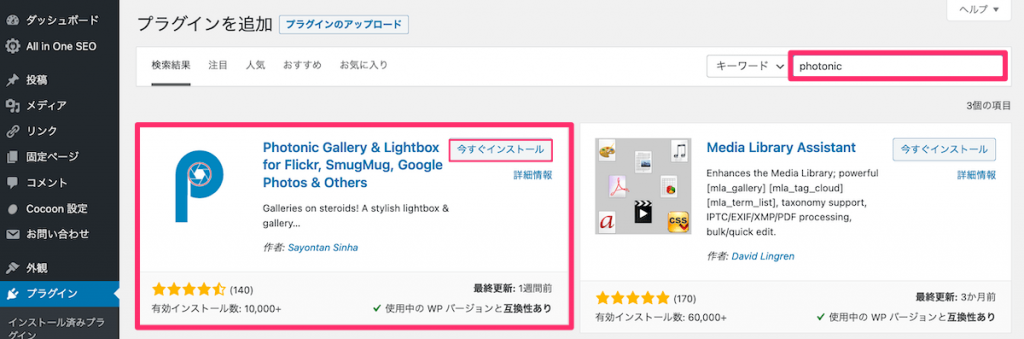
「プラグイン」 > 「新規追加」 > 「検索:Photonic」
「Photonic Gallery & Lightbox for Flickr, SmugMug, Google Photos & Others」を「インストール」クリックしてインストール開始。

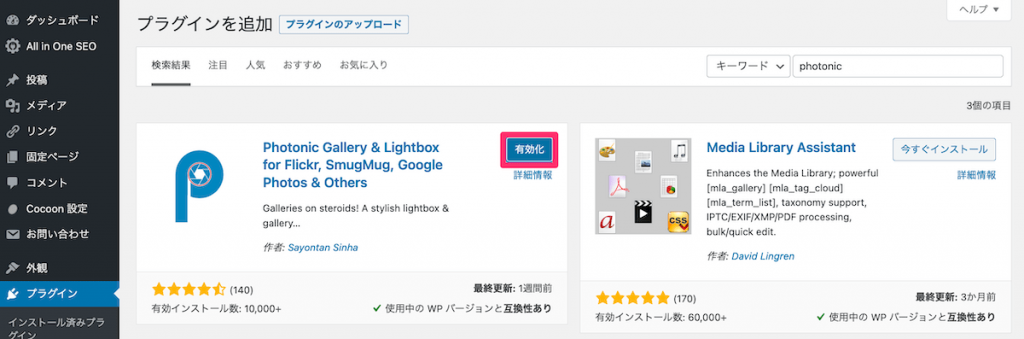
プラグインを有効化
インストールが終わったら、そのまま「有効化」をクリックして有効化します。

これでPhotonic Galleryを使う準備ができました。
インスタを使うための認証トークンをゲット
早速、Photonic Galleryを使ってWordPressにインスタのギャラリーを表示していきます。
インスタの認証トークン
Photonic Galleryがインスタにアクセスするのに必要な「認証トークン」の設定が最初に必要です。
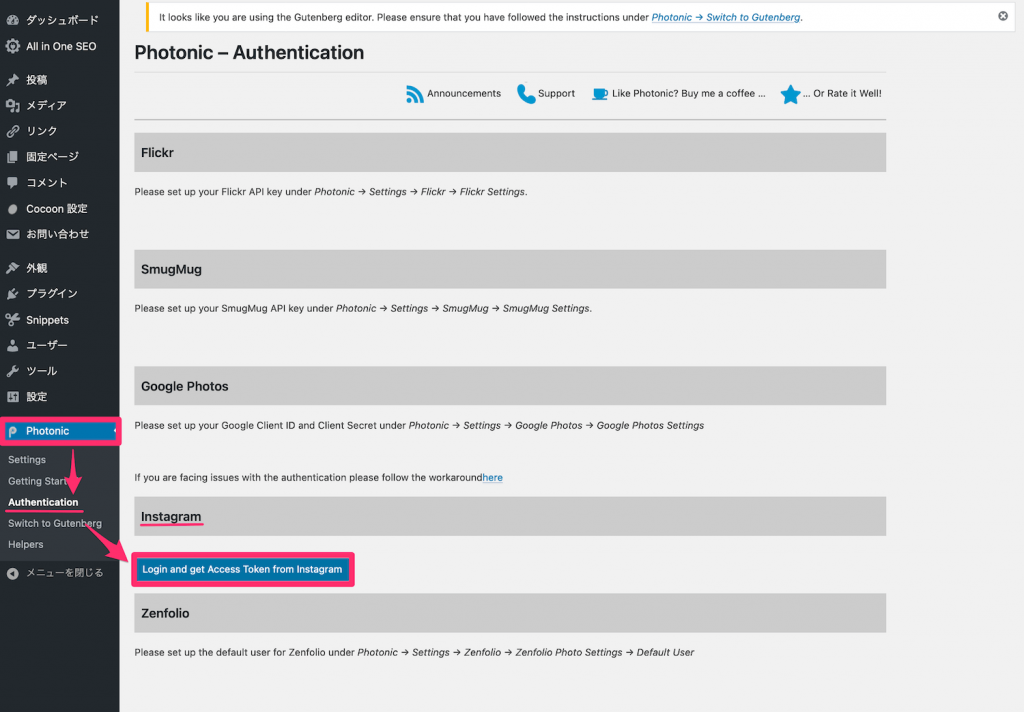
「WordPressメニュー」>「Photonic」>「Authentication」
項目「Instagram」にある「Login and get Access Token from Instagram」をクリック。

インスタにログイン
インスタにログインします。

場合によって「ログイン情報を保存しますか?」とメッセージがでます。
その場合、ここでは「後で」をクリック。

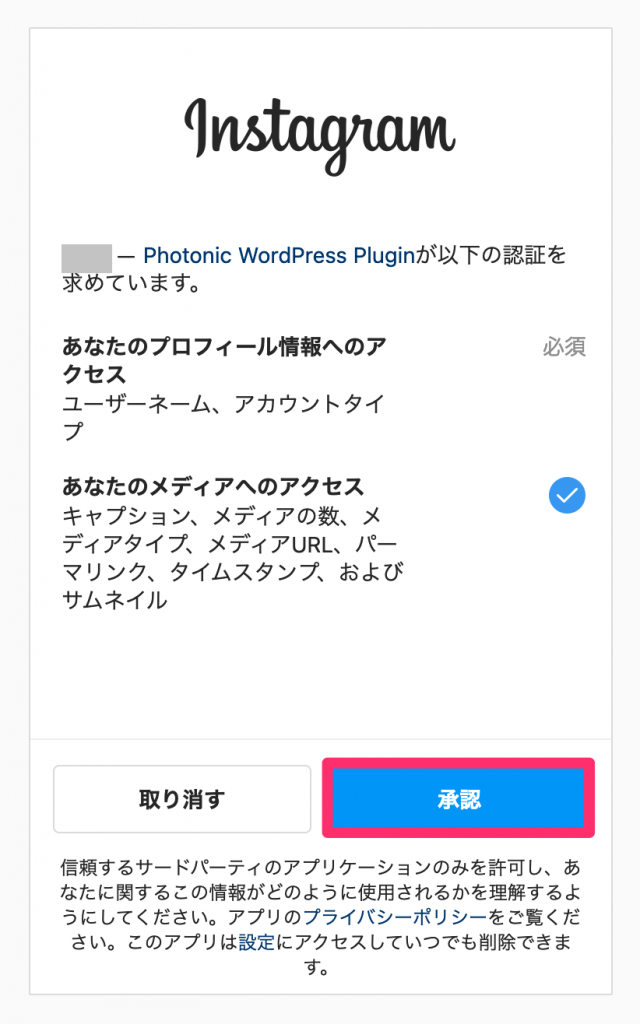
Photonic Galleryのアクセスを「承認」
Photonic Galleryがインスタにアクセスすることを「承認」します。

インスタからトークンを取得する
インスタからトークンを取得するステップが始まります。
「Obtain Tokens」をクリックしてトークンを取得です。

インスタから長期トークンを取得する
最初に取得したトークンは一時的なトークン(1時間程度で失効する)です。
これでは実際には使えない。
そこで、「Obtain Long-Lived Tokens」をクリックして長期で使えるトークンを取得です。

長期トークンが発行
インスタが長期トークンが発行しました。
長期トークンは、非常に長い文字列です。
私のときは「146文字」でした!
ここで注意!
必ず「this link」をクリックして次のページに行きます。

もしそうしなかったのなら、同じ手順でここまできて「this link」をクリックします。
私はここで「this link」をクリックしなかったので失敗した経験があります。
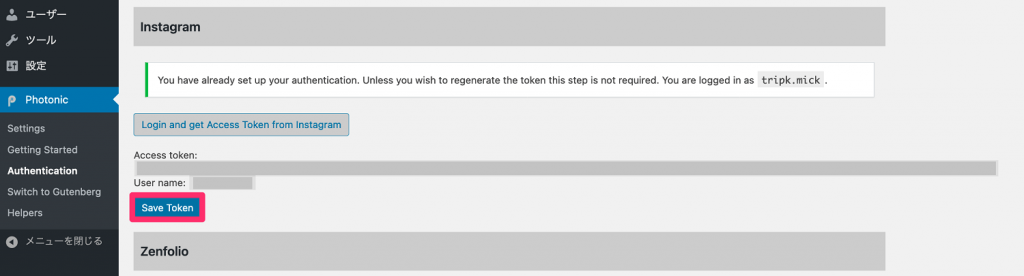
トークンを保存
WordPressのPhotonic Galleryの「Authentication」に戻ってきます。
「Save Token」をクリックしてトークンを保存・設定します。

Instagramの設定
画面が移動して「Instagram」の設定に移動します。
「Instagram Access Token」に文字が入っていることを確認します。

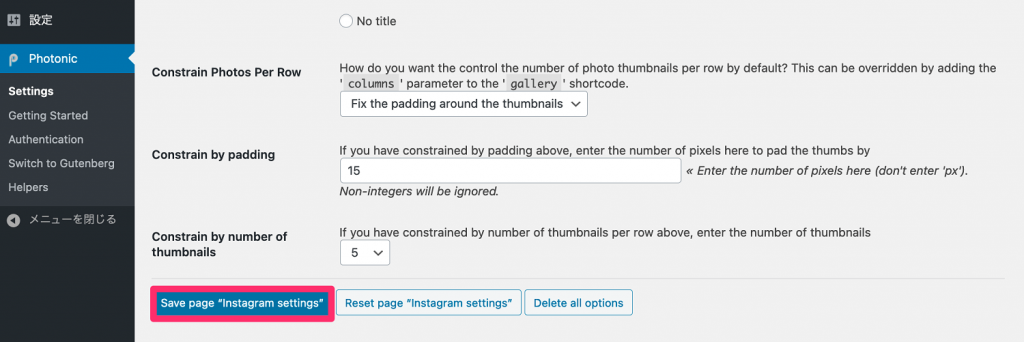
設定を保存
画面一番下にある「Save page “Instagram settings”」をクリックしておしまい。

おつかれさまでした。
WordPressのウィジェットにインスタのギャラリーを表示
さっそくインスタのギャラリーをウィジェットに追加していきます。
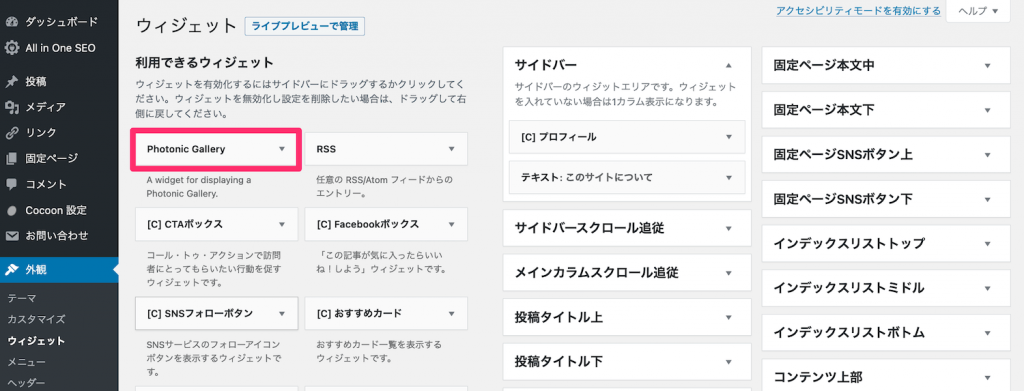
ウィジェットにPhotonic Galleryが追加
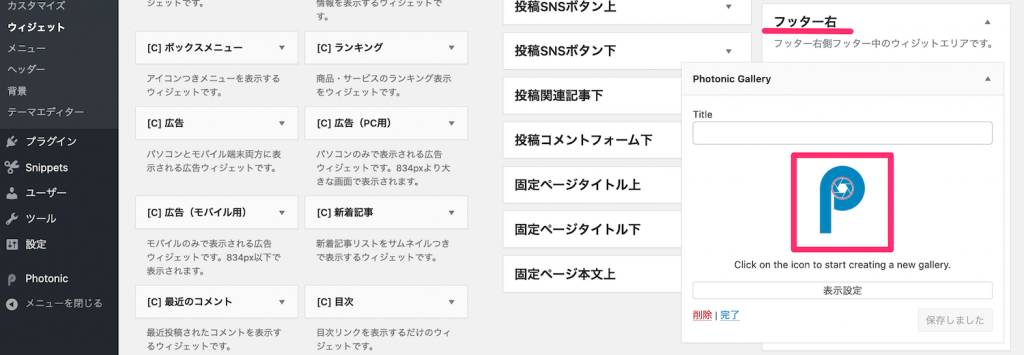
「WordPressメニュー」>「外観」>「ウィジェット」
ここに新しい項目「Photonic Gallery」が増えています。

フッター右に追加
今回は、フッターの右側に追加したいので「フッター右」を選択します。

ギャラリーの設定
ウィジェットの「フッター右」に「Photonic Gallery」ができているのでここから設定をします。

「Choose Gallery Source」で「Instagram」を選択
「Choose Gallery Source」で「Instagram」を選択します。

「Next >」をクリックして次へ。
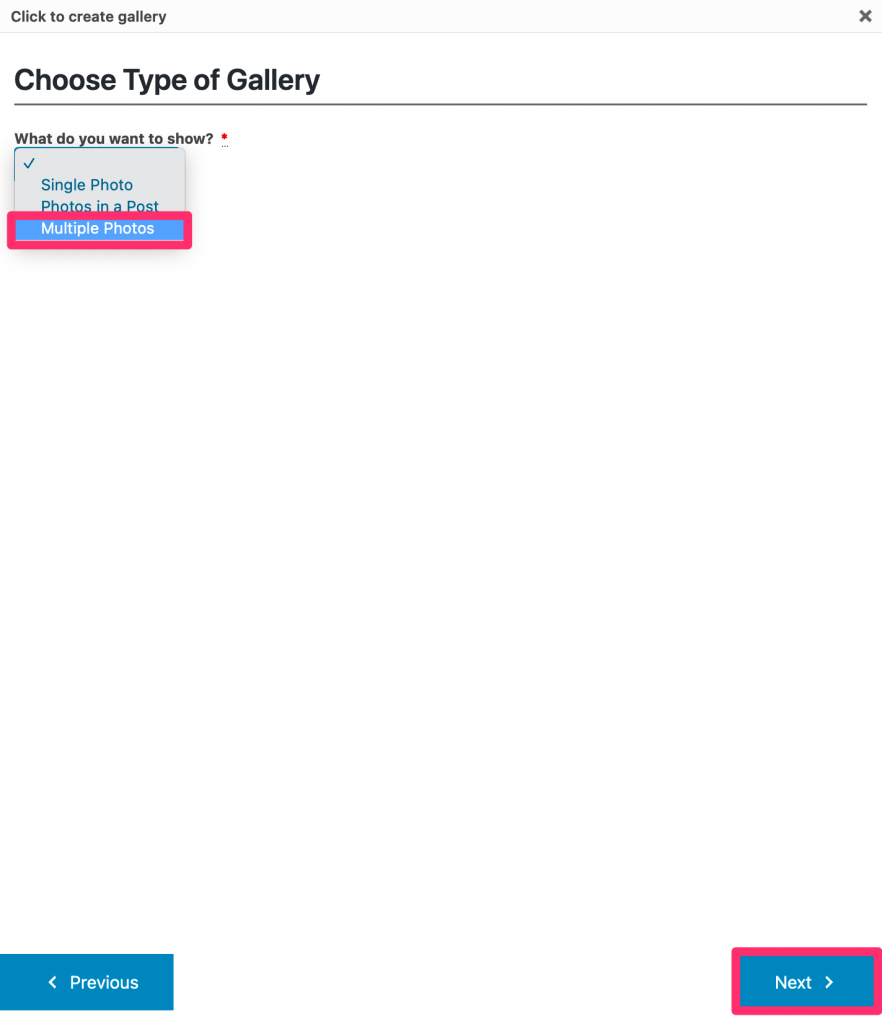
「Choose Type of Gallery」で表示の仕方を選択
表示方法には、次の3つがあります。
- Single Photo
- 「画像を1枚選んで表示」
- Photo in a Post
- 「複数投稿の写真を選んで表示」
- Multiple Photos
- 「ギャラリーを表示」
「Photo in a Post」は少しわかりにくいですね。
インスタで1回の投稿で複数の写真を選んだ投稿を選ぶときに使います。
今回は、ギャラリーを表示するので「Multiple Photos」を選択します。

「Next >」をクリックして次へ。
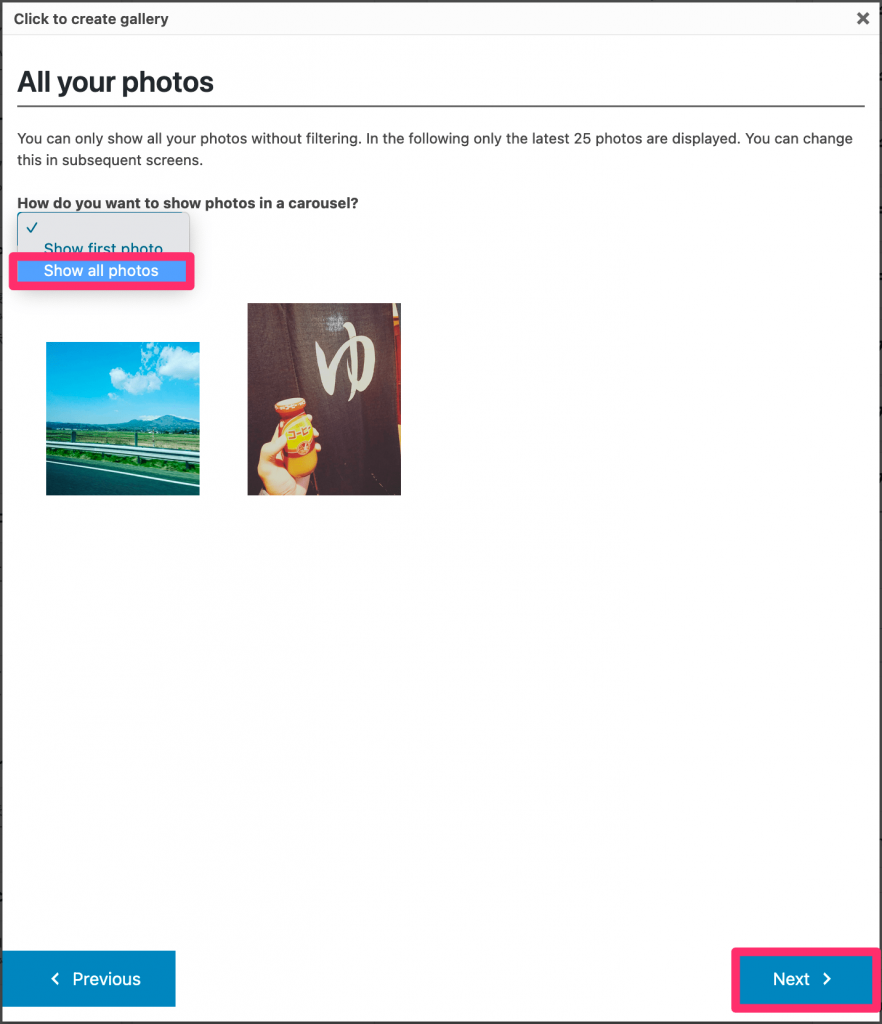
「All your Photos」で複数投稿の写真の表示の仕方を選択
さらに、複数投稿の写真の表示について設定します。
- Show first photo
- 「複数写真は最初の1枚だけ表示」
- Show all photos
- 「すべての写真を表示」
今回は、すべての写真をみせたいので「Show all photos」を選択します。

「Next >」をクリックして次へ。
「Pick your Layout」で写真の表示レイアウトを決定
写真の表示レイアウトは6つから選べます。
- Square Grid
- Circular Icon Grid
- Justified Grid
- Masonry
- Mosaic
- Slideshow
今回は、一番シンプルは「Square Grid」を選択します。

「Next >」をクリックして次へ。
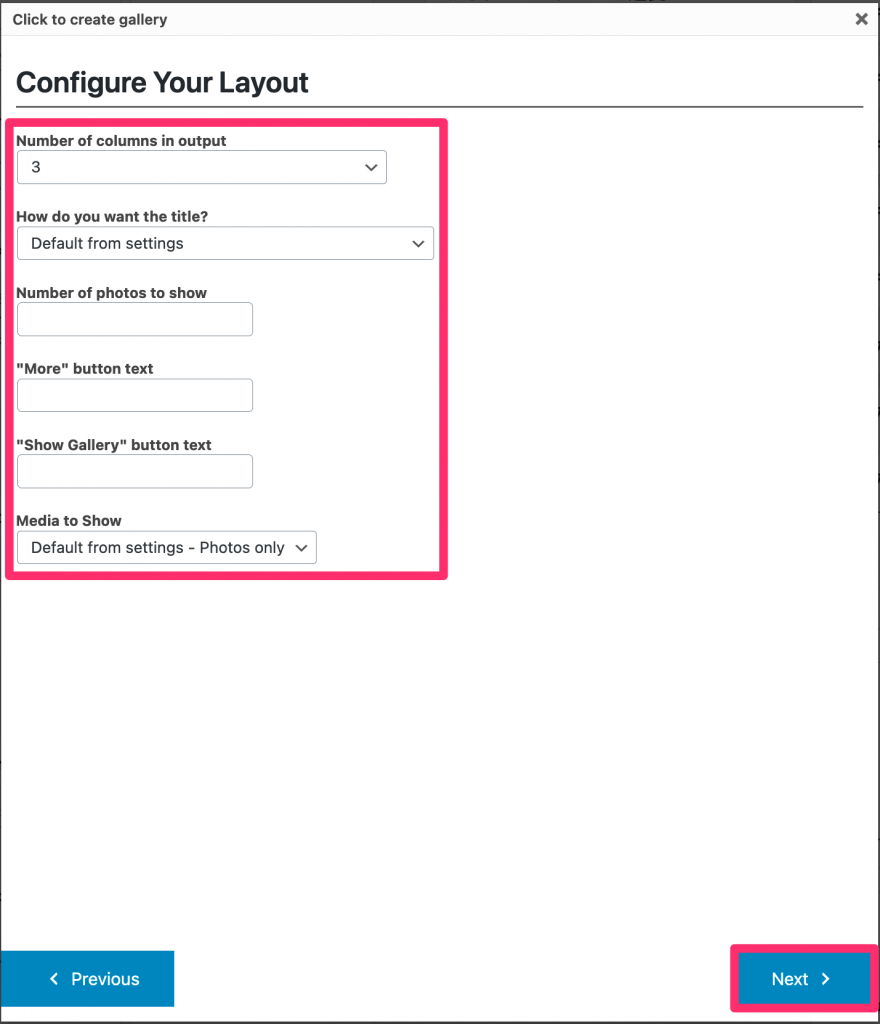
「Configure Your Layout」で詳細を決定
最後に表示のさらに細かい設定を決定しておしまいです。
- Number of columns in output
- 「1行に表示する画像の枚数」
- How do you want the title?
- 「タイトルの取得方法」
- Number of photos to show
- 「一度に表示する画像の数」
- “More” button text
- 「Moreボタンのテキストを変更」
- “Show Gallery” button text
- 「Show Galleryボタンのテキスト変更」
- Media to Show
- 「画像または動画またはその両方の表示を選択」
今回は、1行に表示する画像を「3」枚。
残りはデフォルトのままにしています。

「Next >」をクリックして次へ。
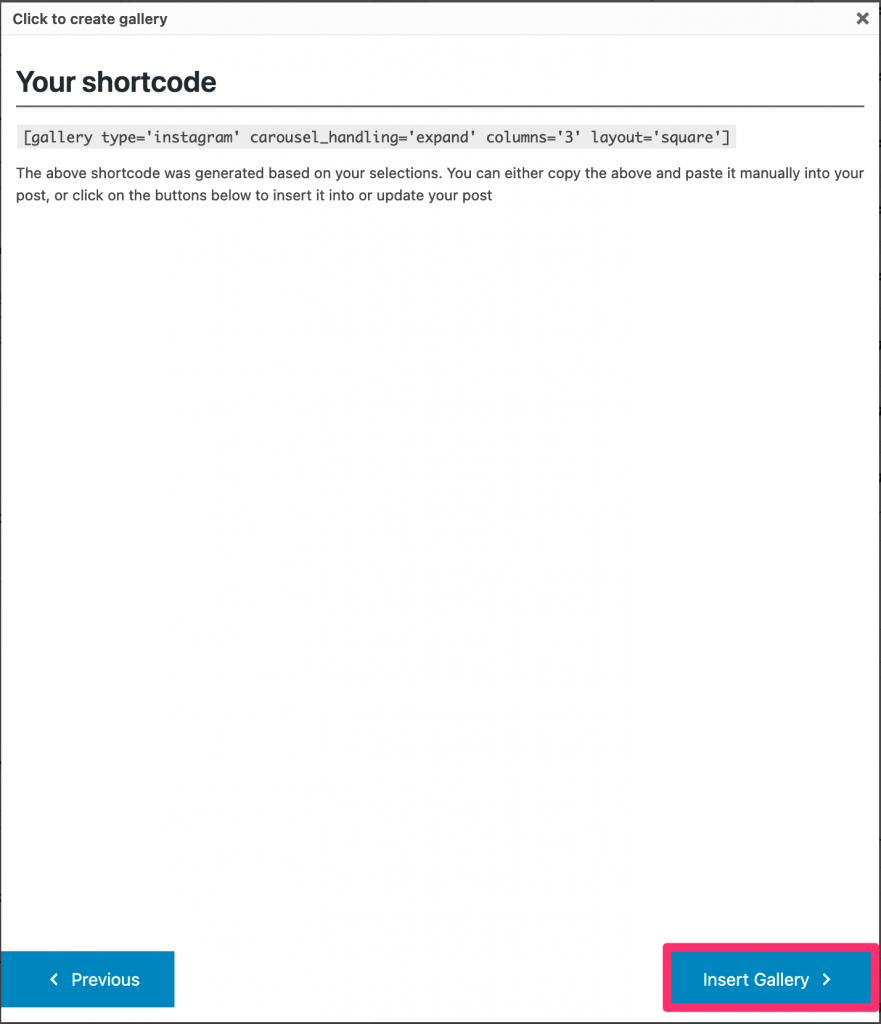
「Your shortcode」で準備が完了
WordPressにインスタのギャラリーを表示する設定が完了です。

「Insert Gallery」で設定が終わります。

最後に「保存」しておしまいです。
表示を確認
WordPressでインスタのギャラリーが表示できていたらOK。

おつかれさまでした。
トークン(認証)を削除する方法
最後に取得したトークン(認証)を削除する方法を紹介します。
Photonic Gallery プラグインを使わなくなったときやWordPressとインスタグラムの連携の調子が悪いときに使います。
設定をやり直したいときなどですね。
Webブラウザのインスタグラムから削除する
インスタグラムにChromeなどのWebブラウザでログインしてトークンを削除します。
「設定」>「アプリとウェブサイト」
「Photonic WordPress Plugin」の項目にある「削除」をクリックすればOK。

インスタグラムのアプリから削除する
インスタグラムのアプリからトークンを削除します。
「設定」>「セキュリティ」>「アプリとウェブサイト」>「アクティブ」
「Photonic WordPress Plugin」の項目にある「Remove」(削除)をクリックすればOK。

まとめ。

WordPressでインスタグラムのギャラリーを表示する方法を紹介しました。
WordPressからインスタグラム。
インスタグラムからWordPress。
双方向から集客を狙うことできるようになりました。
WordPressにインスタのギャラリーを表示するのは簡単。
Photonic Gallery プラグインを使えばプログラミングの知識がなくてもできます。
これで表示が日本語に対応していれば、もっとたくさんの人が利用しやすくなるんですが。
Photonic Gallery プラグインは更新が続いています。日本語化、期待したいです。
では、みなさんの助けになれば嬉しいです。
初稿 2020/11/17
