Last updated on 2020年12月29日
こんにちは、mickです。
決まった投稿にだけCSSやJavaScriptを反映させたい
cocoonのようなカスタムCSSやカスタムJavaScriptを作りたい
こんな要望に応えます。
WordPressにある「カスタムフィールド」と少しのPHPファイル編集でOKです。
現在はfunctions.phpを編集するやり方をオススメしています。実際はfunctions.phpを編集せずにすむ安全な方法Code Snippetsを使って紹介しています。
(2020年10月28日追記)
cocoonにあるカスタムCSSとカスタムJavaScript

WordPressテーマのcocoonのカスタムCSSとカスタムJavaScriptという機能。
これらを使うと好きな投稿や固定ページにだけCSSやJavaScriptを実装することができます。
別のWordPressのテーマでは基本的にこの機能はないので、自分で用意する必要があります。
カスタムフィールドとPHPファイルを編集して実装

好きな投稿や固定ページにだけ使うCSSやJavaSpriptを実装する方法を紹介。
カスタムCSSで好きな投稿や固定ページにだけCSSを使う
まずはカスタムCSSを作っていきます。
header.phpを編集する
最初にCSSを挿入するためのコーディングをheader.phpにします。
次のphpをheadタグの中にコピペです。
<?php
if (is_singular())
{
$headinsert = get_post_meta($post->ID, 'custom_css_code' ,true);
if($headinsert)
{
echo '<style>';
echo $headinsert;
echo '</style>';
}
}
?>投稿または固定ページでカスタムフィールドを表示する
WordPress5.5では非表示になっているカスタムフィールドを表示します。
投稿や固定ページの編集画面の右上にあるメニューをクリック。
「メニュー」>「オプション」

「詳細パネル」に「カスタムフィールド」があるのでチェックを入れればOK。

カスタムフィールドにCSSをコーディングする
カスタムフィールドにCSSをコーディングします。
- 名前は「custom_css_code」
- 値に自分の書きたいCSSをコーディング

これで好きな投稿や固定ページにだけCSSを反映させることができるようになりました。
カスタムJavaSpriptで好きな投稿や固定ページにJavaScriptを使う
次にカスタムJavaSpriptを作っていきます。
footer.phpを編集する
最初にJavaScriptを挿入するためのコーディングをfooter.phpにします。
次のphpを</body>タグの前にコピペです。
<?php
if (is_singular())
{
$footer_insert = get_post_meta($post->ID, 'custom_js_code' ,true);
if($footer_insert)
{
echo '<script>';
echo $footer_insert;
echo '</script>';
}
}
?>投稿または固定ページでカスタムフィールドを表示する
WordPress5.5では非表示になっているカスタムフィールドを表示します。
投稿や固定ページの編集画面の右上にあるメニューをクリック。
「メニュー」>「オプション」

「詳細パネル」に「カスタムフィールド」があるのでチェックを入れればOK。

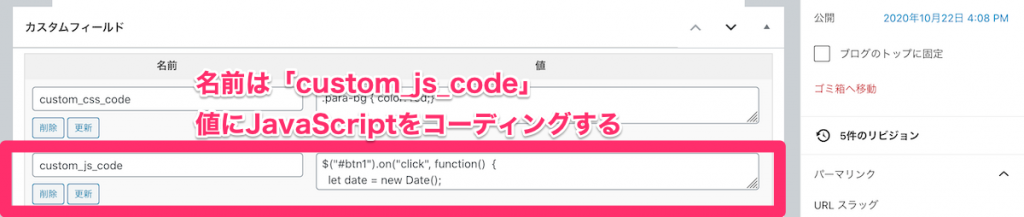
カスタムフィールドにJavaScriptをコーディングする
カスタムフィールドにJavaScriptをコーディングします。
- 名前は「js_css_code」
- 値に自分の書きたいJavaScriptをコーディング

これで好きな投稿や固定ページにだけJavaScriptを反映させることができるようになりました。
まとめ。

好きな投稿や固定ページにCSSやJavaScriptを実装する方法を紹介しました。
もしいまWordPressのテーマにcocoonを使っていて、慣れてきたら別のテーマにしたいと思う人もいるかもしれません。
そんなときはカスタムCSSは「head-insert.php」に、カスタムJavaSpriptは「footer-insert.php」に記述すればOK。
以上、みなさまの助けなれば幸いです。
初稿 2020/10/26