こんにちは、mickです。
プロボノでWebサイトのカスタマイズをしています。
そんな中、PageSpeed InsightsでWebサイトの速度を調査すると、気になる内容が。

どうも Contact Form 7 に取り入れた reCAPTCHA v3 がWebサイトの動作に影響してることがわかります。
これ、Contact Form 7を使ってるWebページ(例えば、お問い合わせフォーム)だけなら話しはわかります。
残念ながら、すべてのWebページでContact Form 7が動いてしまい、結果的にreCAPTCHA v3が動いてしまいます。
困った
ということで、これを解決する方法を紹介するのが、この投稿です。
必要なWebページにだけContact Form 7を動かす

WordPressのプラグインの仕様で、プラグインを特定のWebページにだけ動かすのが簡単ではないようです。
デフォルトの設定では、Contact Form 7 はその JavaScript と CSS スタイルシートをすべてのページにロードします。きっと、こんな無駄の多いやり方をやめて、コンタクトフォームを含むページにだけロードすればいいのに、と考えていることでしょう。その気持ちはよくわかりますが、技術的な困難があって、ページをロードする時点でそのページがコンタクトフォームを含んでいるかどうかを判断することがプラグインにとって難しいのです。
必要な場合だけ JavaScript とスタイルシートをロードさせるには
reCAPTCHA v3を使ってるとfunctions.phpの編集は効かない
Contact Form 7の公式Webサイトのココに、特定のWebページにだけContact Form 7を動かす方法が乗っています。
実際に、やってみましがた、どうやってもreCAPTCHA v3を動かすスクリプトが動いてしまい、できなかったんですよね。
⇒ 参考「サイトを軽くする、ContactForm7の最適化をしよう」
そのあと、いろいろ調べたらいい方法がありました。
プログラミングの知識不要。
ボタンをポチポチするだけで特定のWebページにだけ、Contact Form 7を動かす方法が。
WordPressといえば、はい、プラグインを使う方法です。
プラグイン Plugin Load Filter を使う
WordPressのプラグイン Plugin Load Filter を使えば、プログラミングの知識なしで特定のWebページにだけにプラグインを適用することができます。
ほんとう、ボタンをポチポチするだけで簡単にできます。
これから、Contact Form 7をお問い合わせページにだけ適用する方法を画像付きで紹介です。
プラグインをインストール・有効化する

Contact Form 7 をフィルター登録する



Page Type 有効プラグイン登録にマークがないことを確認する

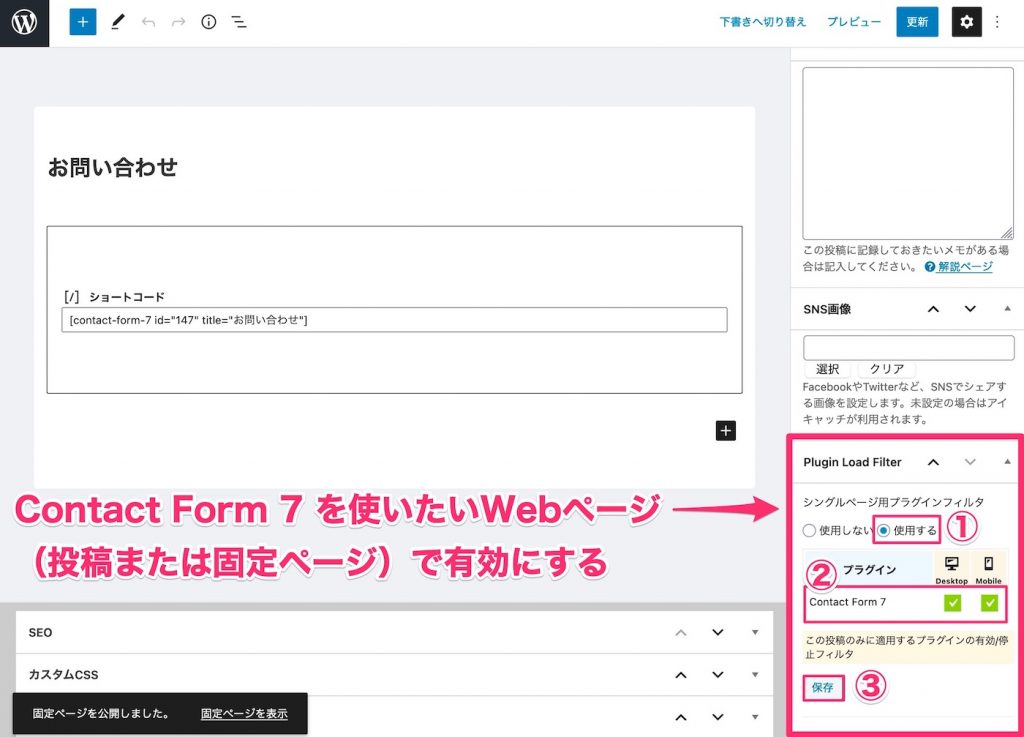
Contact Form 7 を有効にしたいWebページにいって有効化する

まとめ。

Contact Form 7 を特定のWebページにだけ動くようにする方法を紹介しました。
特に、 reCAPTCHA v3 を使うとContact Form 7は間違いなく遅くなります。
なので、使わないWebページにまでContact Form 7が動くとPageSpeed Insightsのスコアが下がっても仕方ないんです。
Contact Form 7 + reCAPTCHA v3 を使っている方はぜひ、この方法を試してみてください。
Contact Form 7を使っていないWebページのスコアは、間違いなく上がります。
自分が試した環境での実績
改善前:モバイル20、パソコン40
改善後:モバイル30、パソコン50
記事を読んでくれて嬉しいです。
今日もありがとうございました。
初稿 2021/02/28


