Last updated on 2021年2月18日
こんにちは、mickです。
このWebサイト one euro は、LiteSpeed系のmixhostサーバーを使っています。
そして、WordPressのテーマには、Cocoonを。
前回、Site Kit by Google を使ってAdSenseを導入したことを紹介しました。
そして早速問題が発生。
広告が反映されない
ということで、落ち着いて考えて行動。
解決していきます。
実際にやってみたこと

大まかに次の4つを試しました。
結論をいうと、4つ目のLiteSpeedの設定を変えて、かつ広告ユニットを入れればOK。
- (NG)広告コードを自分で入れる
- (NG)広告ユニットを入れる
- (NG)LiteSpeedの設定を変える
- (OK)LiteSpeedの設定を変える + 広告ユニットを入れる
(NG)広告コードを自分で入れる
変化なしでした。
一番最初に考えたのは、広告コードが入ってないんじゃないか、ということ。
なので、実際に自分でいれても見ました。
「広告」>「サマリー」>「コード取得」

これをヘッダータグの中に入れます。
Cocconならーー
「Cocoon設定」>「アクセス解析・認証」

そもそも、Site Kit が「AdSense用のコード入れてますよ」といってるから信用して良かったですね。
次に続きます。
(NG)広告ユニットを入れる
変化なしでした。
自動広告だから広告ユニットいらないんじゃない?
そう考えていた時期もありました。
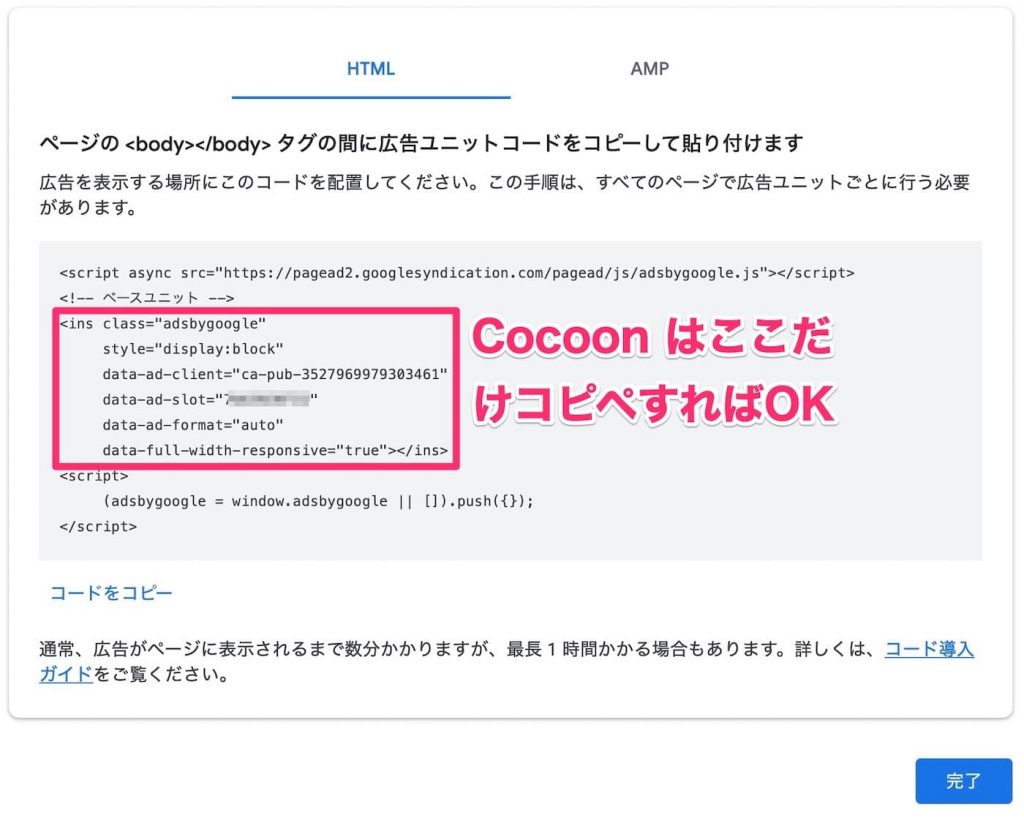
AdSense で広告ユニットを作って、広告コードを生成します。


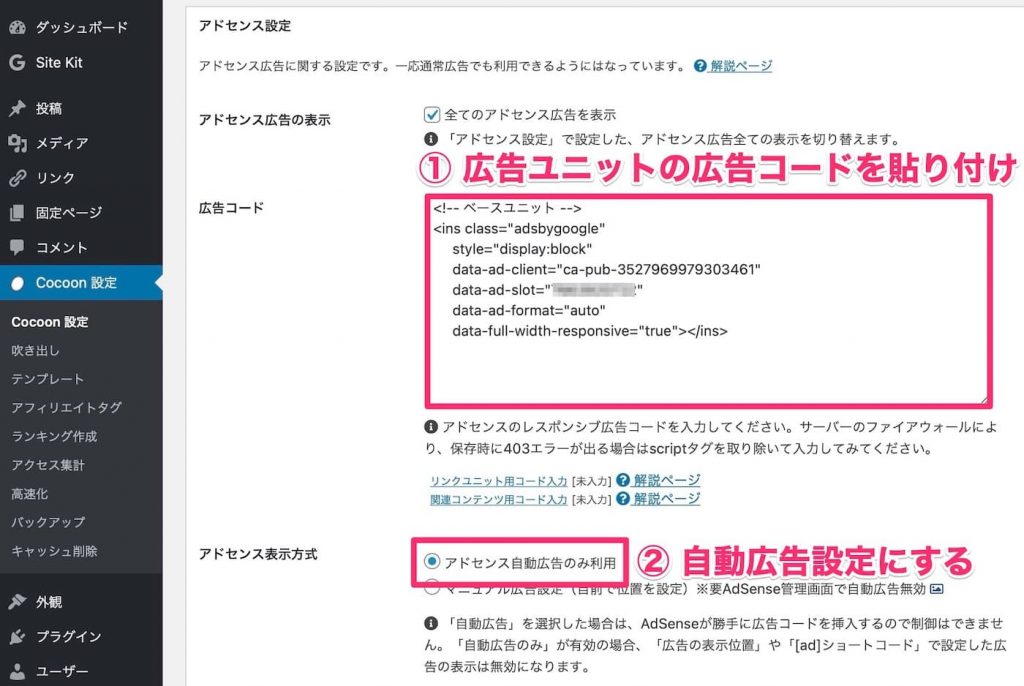
Cocconの場合は、専用の貼り付け場所があるのでそこに広告ユニットのコードをコピペすればOKです。
「Cocoon設定」>「広告」

自動広告を使うので アドセンス自動広告のみ利用 をONにしておきます。
ただ、これだけだとダメでした。
さらに次に続きます。
(NG)LiteSpeedの設定を変える
変化なしでした。
ふと冷静になったとき、キャッシュや最適化が影響しているかも、というところに行き着きます。
mixhostは、LiteSpeed系のサーバーなので、専用プラグインが使えます。
それが、LiteSpeed Cache プラグイン。
ここの設定を変更です。
「LiteSpeed Cache」>「ページの最適化」>「チューニング」
「JS除外」に次を追加します。
/cocoon-service-worker.js
/pagead/js/adsbygoogle.js
/gtm.js

⇒ 参考「【WordPress】LiteSpeed Cacheによるサイト高速化設定」
変更後は必ず「ツールボックス」で「すべてをパージ」です。
(OK)LiteSpeedの設定を変える + 広告ユニットを入れる
変化ありました。コレが正解。
広告がでるようになりました。

LiteSpeedの設定を変えたあとに、広告ユニットを入れるが正解でした。
つまり、上にあるうち2つの設定を同時にしておく必要があったわけです。
いまのところは、これで一件落着です。
まとめ。

Site Kit by Google を使いつつ LiteSpeedとCocoonでAdSenseがでないときの対処法を紹介しました。
AdSenseに関しては、Site Kit を入れておけば簡単!
とはいかなかったので残念。
1日中には気づきましたが、もっと早く最適化の設定に気づきたかった…
AnalyticsとSearch Consoleは簡単でした。
記事を読んでくれて嬉しいです。
今日もありがとうございました。
初稿 2021/02/17
