Last updated on 2021年1月13日
こんにちは、mickです。
画像を印象的に見せる方法を知りたい
画像をクリックしたときに拡大したい
ページ移動しないで画像を大きくする
こんな要望に応えます。
画像だけ拡大するLightbox視覚効果

「Lightbox」という視覚効果(機能)を使えば同じ画面のうえに印象づけたい画像を上に重ねて表示できるようになります。
具体的な方法:Responsive Lightbox & Gallery プラグインを使う
インストールするだけで、過去の記事も自動的にLightbox効果を付けてくれるプラグイン「Responsive Lightbox & Gallery」を使います。
- 口コミの評価が高い
- 20万以上ダウンロード実績
- WordPress最新版(5.6)の動作確認がある
- 使い方が簡単
というのが紹介の理由。
Responsive Lightbox & Gallery の使い方
さっそくWordPressプラグイン「Responsive Lightbox & Gallery」を使っていきます。
プラグインのインストールと有効化
WordPressでプラグインを使うために最初はインストールと有効化が必要。
「プラグイン」>「新規追加」>「検索:Responsive Lightbox & Gallery」


一般設定のLightboxの表示効果を選ぶ
WordPressのメニューにプラグインのメニュー「Lightbox」ができてます。
「Lightbox」>「一般」
ここにある「デフォルト Lightbox」に「prettyPhoto」を選択。

これだけ。シンプル。
画像はメディアライブラリにリンクしてある必要がある
画像にLightboxの効果を出すには、画像をあらかじめメディアライブラリにリンクしてある必要があります。
Lightboxの設定をしていない場合は、リンク先に移動してしまう状態です。
そのやり方も載せておきます。
環境:WordPress5.5.3
エディタ:ブロックエディタ
画像を埋め込む
まずは記事に画像を埋め込みます。

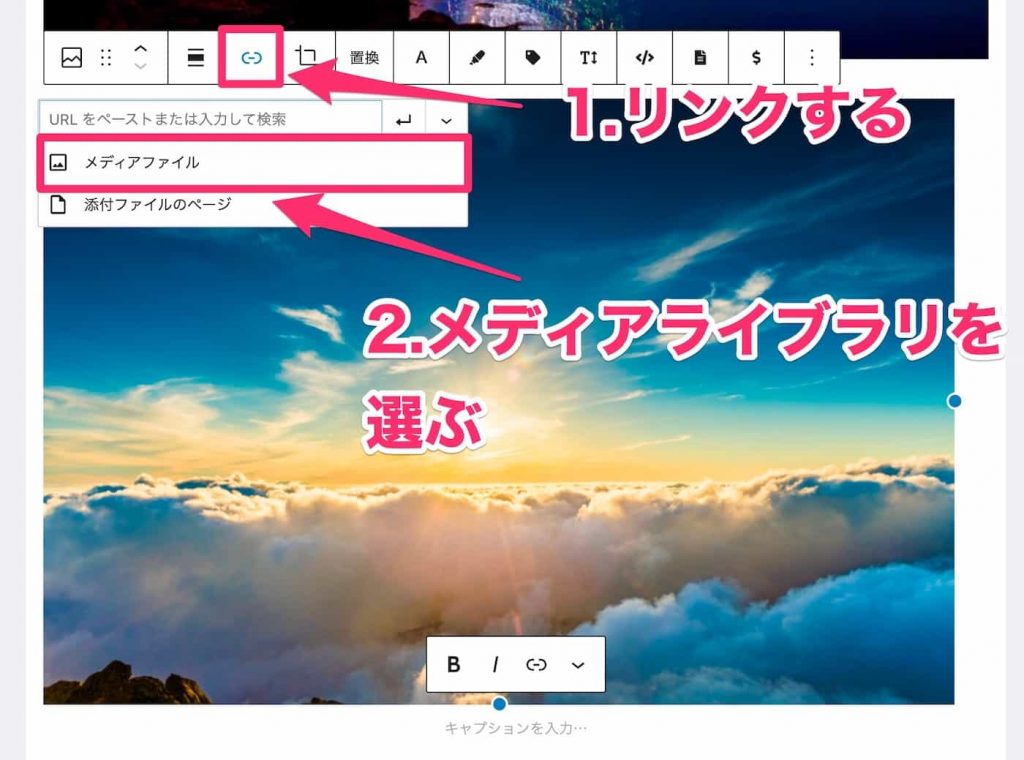
メディアライブラリにリンクする
次に画像のリンク先にメディアライブラリを選びます。

これだけ。
あとは記事で画像をクリックすれば、Lightboxの効果を確認できます。
番外編:無料テーマCocoonのLightbox効果
WordPress無料テーマのCocoonを使っているなら、プラグイン不要。
標準でLightbox効果の機能が付いてます。
「Cocoon設定」>「画像」
ここにある「画像の拡大効果」。
リストから「Lightbox」を選ぶだけでOK。

すごいぞ、Cocoon。
まとめ。
WordPressで画像を見やすくする方法のひとつLightboxをプラグインで実装する方法を紹介しました。
Lightboxを使うと、画像をより効果的にユーザーに見せることが可能。
リンク先はメディアライブラリなので、画質もいいままにできます。
記事に載せる画像はファイルサイズを小さくできて、Webサイトの高速化にも貢献できる。
最後にプラグインを使ったLightbox効果の使い方をまとめます。
- Responsive Lightbox & Gallery をインストールして有効化する
- 一般設定のデフォルトlightboxに prettyPhoto を選ぶ
- 画像をメディアライブラリにリンクしておく
記事を読んでくれて嬉しいです。
今日もありがとうございました。
初稿 2021/01/12
