Last updated on 2020年12月31日
こんにちは、mickです。
・WordPressってやっぱりスマホ対応した方がいいのか
・自分のブログがスマホで見られるか知る方法は?
・モバイルフレンドリーテストって何?
こんな疑問に答えます。
スマホ対応は常識レベル
いまスマホユーザーがパソコンユーザーよりも多くなっています。
ニールセンデジタルの調査によると、2019年上半期でスマホからの月間ネット利用者数は、約7000万人となっています。
つまり日本人口半分以上が、スマホを使ってネットをしている結果がでています。
(ニールセンデジタルは、インターネット上の視聴動向調査、マーケティング事業を行う会社です。)
スマホユーザーが増えるのは、日本だけでなく海外でも同じ傾向があります。
私が旅をしているとき、先進国だけでなく発展途上国もスマホを持っている人を多く見かけました。
理由は、非常に安価(約1万円)なスマホがあるからだと思います。
収入の低い国々では、パソコンは買えないけどスマホは買える、そんな人の方が多いのです。
さらにGoogleはこういいます。
米国では、スマートフォンのユーザーの 94% が地元の情報をスマートフォンで検索しています。 モバイル検索の 77% は自宅または職場で行われています。パソコンがある可能性が高いこれらの場所でモバイル検索が行われているのは、興味深いことです。
Google検索「サイトをモバイル対応にする:概要」
こうなるとスマホ対応は、常識レベルです。
モバイルフレンドリーテストは簡単

Googleが提供しているスマホ対応チェックツール、それが「モバイルフレンドリーテスト」です。
Google提供のテストツール
モバイルフレンドリーテストは、スマホでのWebページの見やすさをチェックしてくれます。
Googleも多くの国でスマホからの通信量が増えている(インターネット利用者が多い)ことをあげ、Webサイト(ブログ)のモバイルフレンドリー対応を促しています。
SEO対策になる
検索エンジン、特にGoogleはユーザーフレンドリーなWebサイトを信頼性のあるWebサイトとして、検索の順位を上げる傾向があります。
結果として、モバイルフレンドリー対応がSEO対策になります。
私もパソコンでの表示よりも、スマホでの表示を重視しています。
やはりスマホやタブレットの利用者が多いと考えているからですね。
ほぼURLを入力するだけ
モバイルフレンドリーテストは使い方が簡単です。
Step.1:
調べたいWebページ(ブログページ)のURLを貼り付けて「URLをテスト」をクリック

Step.2:
指定された画像を選んで「確認」をクリック

人が操作しているかの確認を促されるので、これに応えます。
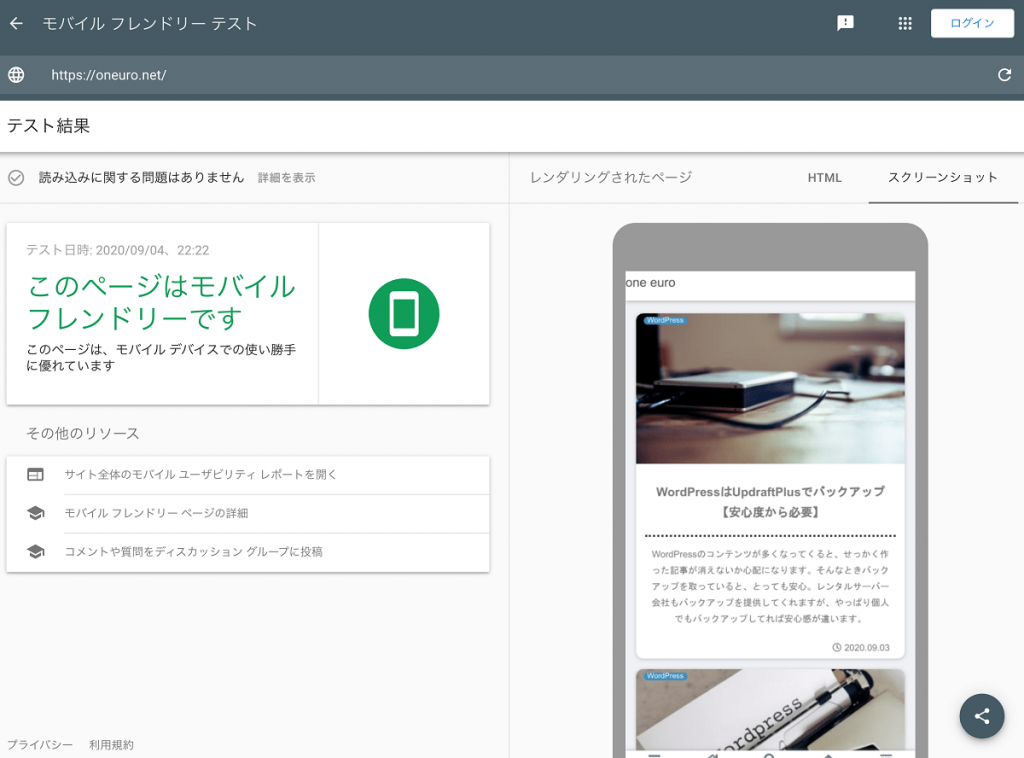
Step.3:
テスト結果が表示

しばらく待つと、テスト結果が表示されます。
おつかれさまでした。
このページはモバイル フレンドリーではありません

テストの結果がモバイルフレンドリーでなかったときは、その原因を表示してくれます。
またモバイルフレンドリーテスト側が、対象のWebサイト(ブログ)を正しく読めなかったときにも、テストに落ちることを確認しています。
表示速度を調べるなら「PageSpeed Insights」
「モバイルフレンドリーテスト」では、簡単にスマホ表示に対応しているかがわかります。
さらに別の角度からWebサイト(ブログ)を知るなら、やはり「PageSpeed Insights」です。
こちらは、スマホでの表示速度について教えてくれます。
まとめ。WordPressを使っていれば基本心配なし
WordPressのテーマは、基本的にパソコンだけでなくスマホのページにも対応するようにできています。
例えば、無料でかつ素晴らしいテーマのひとつのCocoonもモバイルフレンドリーにできています。
独自のテーマや無料のテーマを大きく変更した場合は、1度「モバイルフレンドリーテスト」や「PageSpeed Insights」で自分のWebサイト(ブログ)をして確認しておきたいですね。
以上、みなさまの助けなれば幸いです。
初稿 2020/09/04
