Last updated on 2021年7月15日
こんにちは、mickです。
WordPress で作業して、「テンプレート」の設定項目を探したら見つからない。
あれ?どうなっているんだっけな、と調べて解決しました。
このときは、固定ページの編集中。
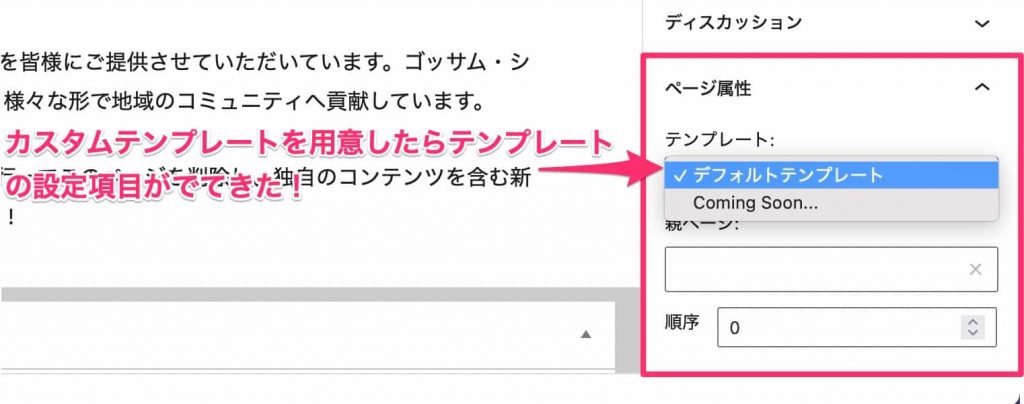
通常なら、ページ属性の項目に「テンプレート」があって、テンプレートを選べるはずです。

調べてみたら単純なこと。
カスタムテンプレートファイルが1つもない場合は、「テンプレート」項目が出てこない
つまり、ひとつでもカスタムテンプレートがあればよかったわけです。
WordPress のテンプレートのルール
WordPressのカスタムテンプレートファイルには、ファイルの先頭に次の設定をしておけば、WordPress がカスタムテンプレートだとみなしてくれるようです。
<?php
/*
Template Name: my template is...
*/
この「Template Name」が、ページ属性の「テンプレート」のときに出てくる名前になります。
テンプレートの名前は、英語はもちろん、日本語でもOK。
このときは特に、文字コード(UTF-8)に気をつけます。
カスタムテンプレートファイルがあれば、ページ属性に「テンプレート」が出てくるようになりました。

テンプレートファイルの優先順位
WordPress では、どんな状況でも何かしらWebサイトの表示ができるように工夫があります。
その一つが、優先順位付けされたテンプレートファイルたち。
きちんとルールを守って、自作のテンプレートを設置すれば、表示ができるようよなりました。
WordPress は、固定ページの表示に使用するテンプレートファイルを、次のような順番で探します。
| 探す順番 | ファイル名 | 補足説明 |
|---|---|---|
| 1 | {カスタムテンプレート名}.php | ページ作成画面のページ属性にある「テンプレート」ドロップダウンメニューで選択したテンプレート名。 |
| 2 | page-{slug}.php | 固定ページのスラッグ(URL)が comming-soon のとき WordPress は page-comming-soon.php を探す。 |
| 3 | page-{id}.php | 固定ページのIDが 8 のとき WordPress は page-8.php を探す。 |
| 4 | page.php | − |
| 5 | singular.php | − |
| 6 | index.php | − |
参考URL:WordPress のテンプレートとテンプレート階層について | Web Design Leaves
投稿のカスタムテンプレート
通常、カスタムテンプレートは「固定ページ」にはでてくるけれど、「投稿」にはでてこない。
そこで、次のようにすることで「投稿」にカスタムテンプレートが設定できるようになります。
<?php
/*
Template Name: original template
Template Post Type: post
*/固定ページと投稿の両方に使いたいとき
上の書き方だと、投稿には使えても、固定ページとしてカスタムテンプレートは使えない。
ということで、「Template Post Type」を次のようにしてあげればOK。
<?php
/*
Template Name: template
Template Post Type: post,page
*/カスタム投稿タイプを使っているとき
カスタム投稿タイプを使っているなら、そのスラッグを追加してあげればOK。
(diaryというカスタム投稿タイプを例にして)
<?php
/*
Template Name: template
Template Post Type: post,page,diary
*/参考URL:【WordPress】ページテンプレートが表示されない?ここを確認! | LUCKLOG
まとめ。

ページ属性に「テンプレート」がないときの対処法を紹介しました。
大体は、WordPress のテーマに用意されているものを使っています。
だからこのカスタムテンプレートを持たないテーマを使ったときに疑問に思ったわけですね。
WordPress のマニュアルを見れば載っているものですが、ネットで調べるとやっぱ早いですね。
先駆者に感謝です。
記事を読んでくれて嬉しいです。
今日もありがとうございました。
初稿 2021/07/14
