Last updated on 2021年1月18日
こんにちは、mickです。
WordPressで画像をスライドショーさせたい
プログラミング不要で簡単に使いたい
こんな要望に応えます。
画像をスライドショーする4つの方法

WordPressで写真などの画像をスライドショーでユーザーに見せる4つ方法を紹介です。
- ブロックエディタのギャラリー機能+Cocoon
- JavaScriptでコーディング
- CSSでコーディング
- プラグインを利用する
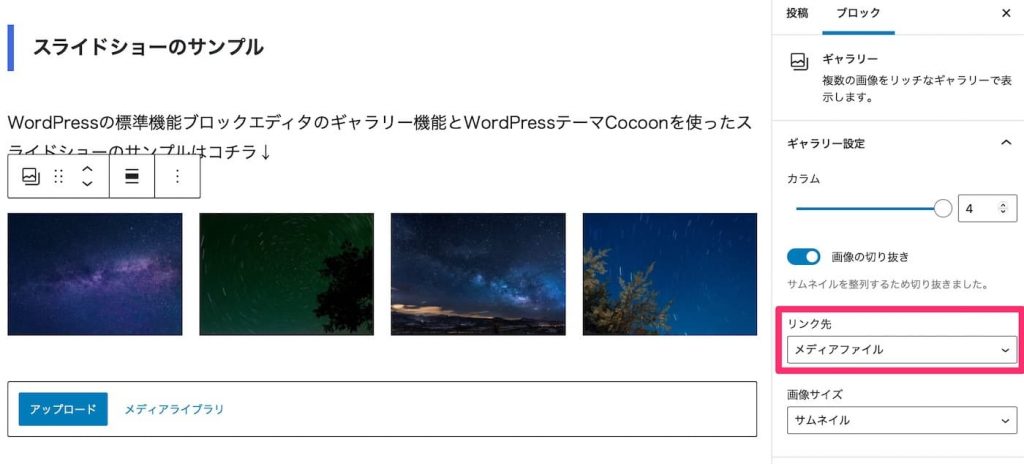
スライドショーのサンプル
WordPressの標準機能ブロックエディタのギャラリー機能とWordPressテーマCocoonを使ったスライドショーのサンプルはコチラ↓
ここから4つのやり方をそれぞれ見ていきます。
ブロックエディタのギャラリー機能+Cocoon
プラグイン不要で一番手軽にできるのは、テーマにCocoonを使っているとき
WordPressの標準機能ブロックエディタにあるギャラリー機能を使えば、それがそのままスライドショーとして機能するようになります。
(↑のサンプルを参照)
このとき、ギャラリー機能の設定でリンク先は メディアファイル にしておかないとスライドショーが機能しません。

さらに、Cocoonの設定は次のようにしておきます。
「Cocoon設定」>「画像」

ここにある「画像の拡大効果」を baguetteBox(軽量・スマホ向け) にしておけばOK。
JavaScriptでコーディング
JavaScriptで画像のスライドショーをする場合、JQueryのライブラリを使うのが一般的。
JavaScriptのコーディングは、初心者向けのシンプルなやり方として次のWebサイトが参考になります。
⇒ かっこよく見せたい!jQueryでスライドショーを設置する方法【初心者向け】
初心者向け、とはいえプログラミングの知識が必要な点に注意が必要ですね。
CSSでコーディング
CSSで画像をスライドショーっぽくすることもできます。
スライドショーを使うたびに、CSSのコーディングが必要なので、投稿には向かないです。
固定ページに使うのがいいと考えてます。
詳細は、コチラの記事に書いてあります。
プラグインを利用する
WordPressでプログラミング不要で画像をスライドショーするならやっぱりプラグイン。
ここでは、使い方がシンプルな Photonic Gallery & Lightbox for Flickr, SmugMug, Google Photos & Others プラグインを紹介です。
使い方:Photonic Gallery & Lightbox for Flickr, SmugMug, Google Photos & Others
このプラグインの使い方はシンプル。
- プラグインをインストールして有効化する
- ブロックエディタで Photonic Gallery を選択する
- ギャラリーソースは WordPressを選ぶ
- スライドショーの設定をする
順番に説明していきます。
プラグインをインストールして有効化する
まずはプラグインをインストールして有効化。
WordPressにInstagramの写真を貼り付ける方法を紹介した記事があります。
ここでプラグインのインストールについて書いています。
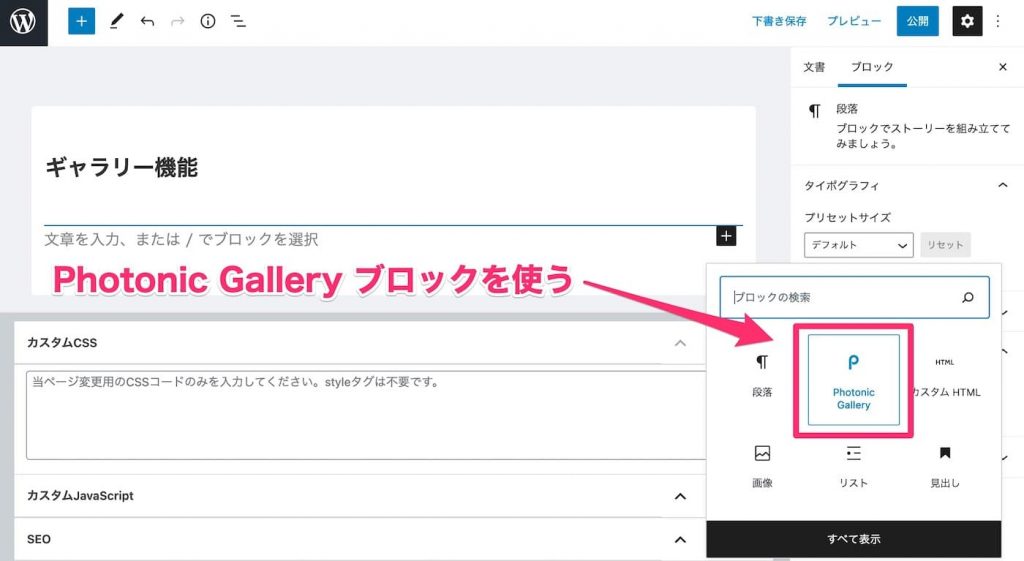
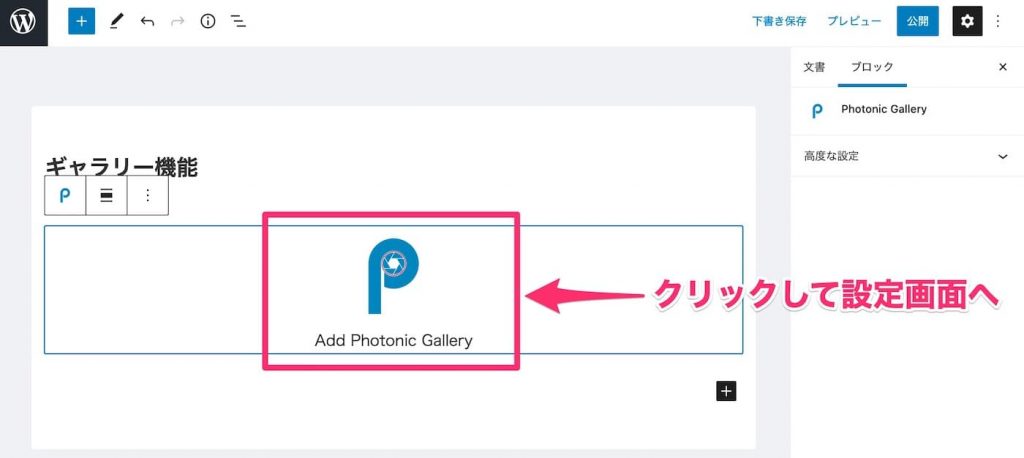
ブロックエディタで Photonic Gallery を選択する

WordPressのブロックエディタでPhotonic Galleryのブロックを使います。

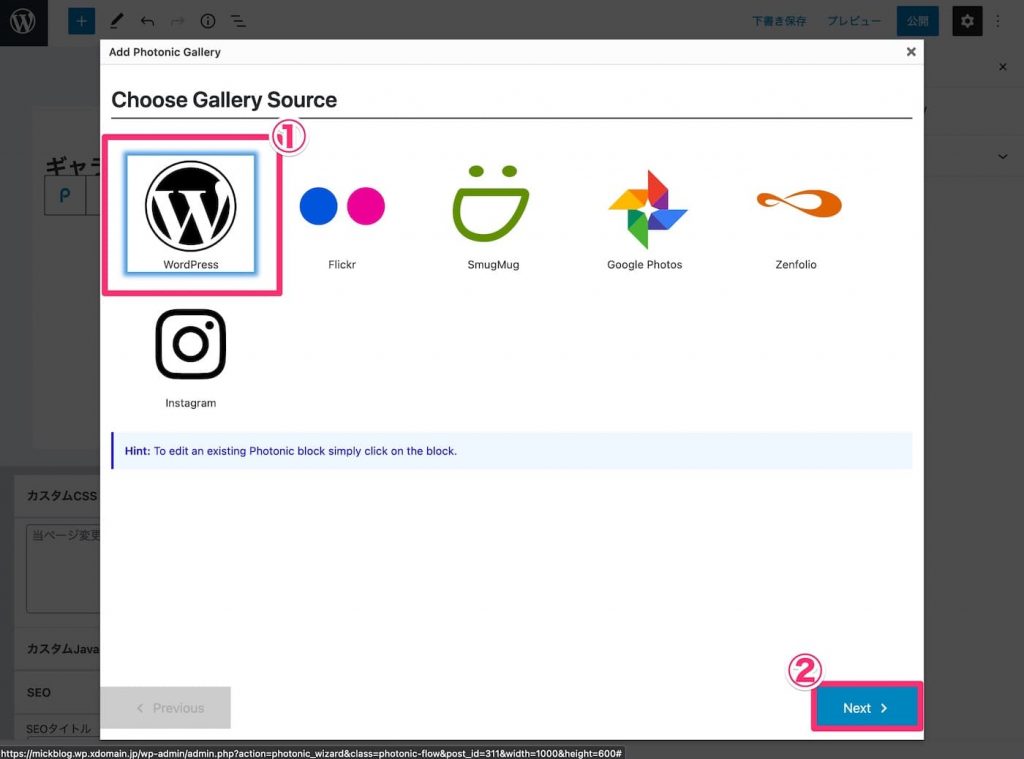
ギャラリーソースは WordPressを選ぶ

ギャラリーソースでは WordPress を選択。
Next > をクリックしてスライドショーの設定にいきます。
スライドショーの設定をする

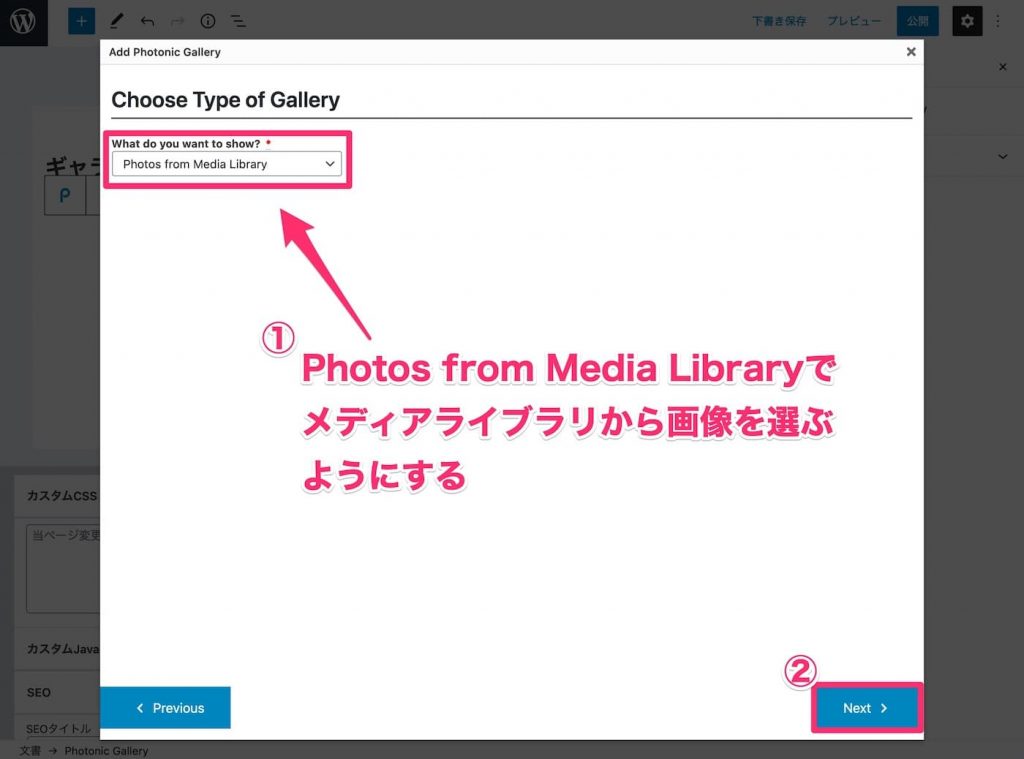
画像はWordPressのメディアアライブラリから選ぶようにします。
Next > をクリックして次へ。

メディアライブラリから画像を選びます。
Select をクリックして次へ。

レイアウトはSlideshowを選びます。
Next > をクリックして次へ。

スライドショーのレイアウトを設定します。
Next > をクリックして次へ。

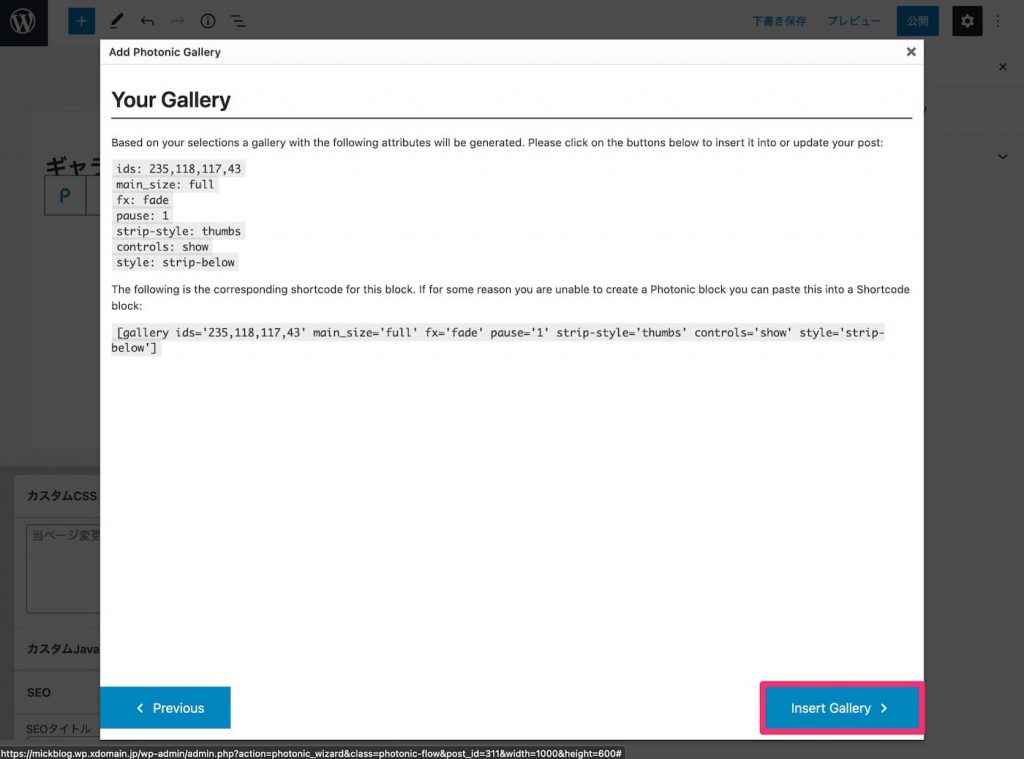
スライドショーの準備ができました。
Insert Gallery > をクリックすればおわりです。

スライドショーの設定がおわると上の画像のような表示になります。

まとめ。

WordPressで写真などの画像をスライドショーで魅せる4つの方法を紹介しました。
やっぱりWordPressならプラグインを使うのが一番簡単。
WebサイトでInstagramの写真も扱うならプラグイン Photonic Gallery & Lightbox for Flickr, SmugMug, Google Photos & Others を試して欲しいと思います。
記事を読んでくれて嬉しいです。
今日もありがとうございました。
初稿 2021/01/17




