Last updated on 2020年12月31日
こんにちは、mickです。
スライドショーをプラグインやJavaScript不要でつくりたい
スライドショーをCSSでつくりたい
こんな要望に応える記事です。
この記事では、CSSでスライドショーを実装する方法を紹介します。
JavaScriptを読み込まないので表示速度にも影響を与えません。
なによりCSSの知識だけでできます。
CSSでスライドショーをつくる

スライドショーのデモ
スライドショーのデモはこちら。
5秒ごとに4枚の画像が切り替わります。
このようにCSSだけでスライドショーを作ることができます。
HTMLのコーディング
<div class="slide">
<div class="bgImg srcImage1"></div>
<div class="bgImg srcImage2"></div>
<div class="bgImg srcImage3"></div>
<div class="bgImg srcImage4"></div>
</div>それぞれのdivタグの表示と非表示のタイミングを合わせることで、擬似スライドショーが出来上がります。
画像の枚数だけdivタグを増やしていきます。
CSSのコーディング
/* 全体 */
.slide {
position : relative;
max-width : 100%;
height : 400px;
margin : auto;
overflow : hidden;
}
/* スライドショー背景の設定 */
.slide .bgImg {
position : absolute;
top : 0;
left : 0;
bottom : 0;
right : 0;
opacity : 0;
background-size:cover;
background-position: center;
/* 4枚を5s毎で計20s */
animation : pseudoAnimation 20s infinite; /* infiniteで繰り返す */
}
/* 時間差で背景画像のアニメーションを開始 */
.slide .srcImage1 {
background-image : url(wp-content/uploads/2020/09/yamasha_eternal_2_TP_V4.jpg);
}
.slide .srcImage2 {
background-image : url(wp-content/uploads/2020/10/ray-hennessy-gdTxVSAE5sk-unsplash.jpg);
animation-delay : 5s;
}
.slide .srcImage3 {
background-image : url(wp-content/uploads/2020/10/yuyakeaozora_TP_V4.jpg);
animation-delay : 10s;
}
.slide .srcImage4 {
background-image : url(wp-content/uploads/2020/10/pierpaolo-lanfrancotti-NKUEACkOhbk-unsplash.jpg);
animation-delay : 15s;
}
/* 20sのうち最初の約5sだけ表示する */
@keyframes pseudoAnimation {
0% { opacity: 0; }
5% { opacity: 1; } /* 表示タイミングをずらしてフェードイン風に */
25% { opacity: 1; }
30% { opacity: 0; }
100% { opacity: 0; }
}ポイントは、.slide .srcImage1セレクタのanimationプロパティ。そして@keyframes。
さらに、.slide .srcImage2セレクタなどのanimation-delayプロパティ。
サンプルの画像は4枚。5秒毎に1枚ずつ表示させることにしています。
これですべての画像を表示するのに20秒かかることが決まります。
次に@keyframeで20秒のうち画像をどういう風に表示するか決定しています。
最初の5秒だけ表示するので、25%(20秒の25%は5秒)のopacityプロパティが1です。
5%にopacity:1;そして30%にopacity:0;なのは、フェード効果を出すためです。
補足として、opacity:1;で背景画像を表示、opacity:0;で背景画像を非表示にします。
このままだと、4枚すべてが同じタイミングで表示、非表示を繰り返します。
そこで、.slide .srcImage2セレクタなどにあるanimation-delayプロパティの出番です。
それぞれ5秒、10秒、15秒とアニメーション開始をずらすことで、タイミングを合わせます。
これで擬似的にスライドショーができあがります。
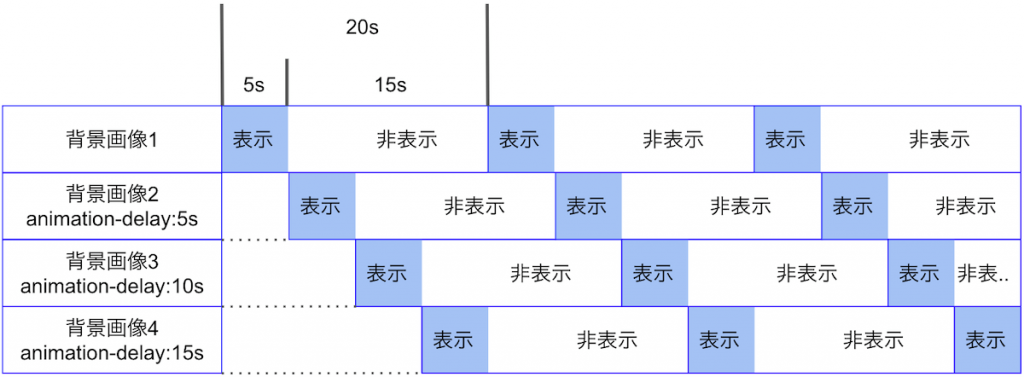
この擬似的なスライドショーの実装イメージを図にしています。

画像を増やしたり、減らしたりする場合は、これらのタイミングの調整が必要です。
まとめ。

スライドショーをCSSを使って実装する方法を紹介しました。
スライドショーのプラグインやJavaScriptを使わないので設定が楽。
それにプラグインやJavaScriptの相性に悩まないのがいいです。
簡単なので試してもらえればと思います。
以上、みなさまの助けなれば幸いです。
初稿 2020/10/12
