Last updated on 2020年12月29日
こんにちは、mickです。
WordPressの親テーマと子テーマってなに?
子テーマを編集するといいときいたけどほんと?
子テーマを使うには具体的にどうすればいい?
こんな疑問に応えます。
WordPressの親テーマと子テーマ

WordPressのテーマでは「親テーマ」と「子テーマ」といういい方をすることがあります。
これは「parent theme」と「child theme」と英語版WordPressでもいいます。
子テーマは親テーマの差分で親テーマが必要
子テーマは親テーマの差分です。
子テーマは差分だけなので、本体となる親テーマが同時に必要
専門的用語を使うと「継承」というしくみで親子関係ができてます。
なので実際に「親テーマ」「子テーマ」といういい方をします。
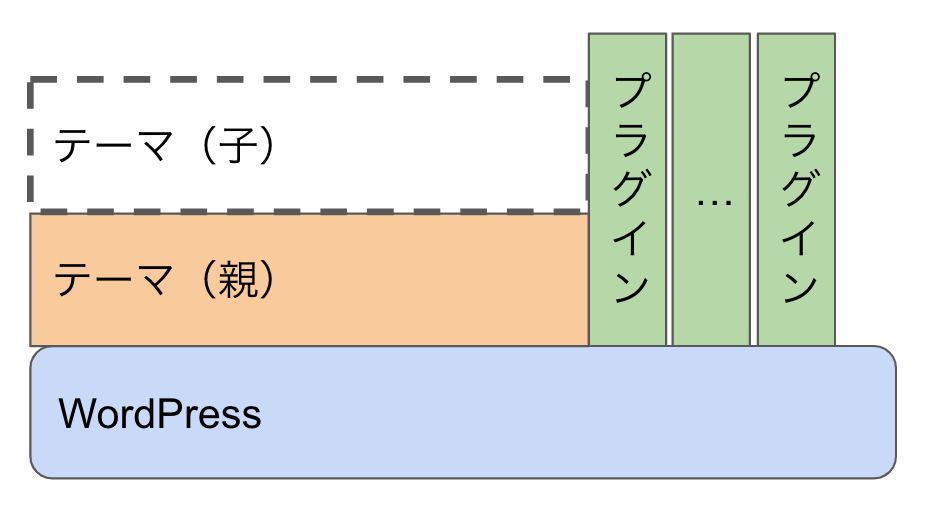
WordPressのテーマ(親)があって、その上に子テーマがあるイメージ。

実際に子テーマを使っているテーマ Coccon
国産の無料WordPressテーマといえば、Cocoon。
Cocoonは親テーマと子テーマの用意があって、開発者は子テーマを有効化することを推奨しています。
Cocoonは無料でありながらWebサイトの高速化、そしてSEO対策などプログラミングの知識がなくても簡単に使える機能が備わってます。
WordPressのテーマに迷ったらCocoonを使えば失敗はない
子テーマを用意するメリットとデメリット
基本的に子テーマを用意すると親テーマのデザインの変更や簡単な機能変更をスムーズにできるようになります。
実際に子テーマを使ってみるとメリットやデメリットが見えてきます。
メリット
- 親テーマにアップデートがあっても子テーマに影響がない。つまり自分が編集した内容が消えることはない。
- 子テーマを編集して問題がときたとき、問題が自分の編集だとわかる。
- 最悪、子テーマを再インストールすれば元に戻る。
- 子テーマを変えるだけで簡単にデザインを変更できる。
デメリット
- 子テーマがない場合は、自分で用意する(作る)必要がある。
- 親テーマの構造も知っておく必要がでてくる(子テーマの編集内容によってはうまく反映してくれないことがあるから)。
- 子テーマを編集しなくても、style.cssやfunctions.phpを編集する相当の代わりの手段がある(カスタムCSSやCode Snippets)。
子テーマが提供されていたら子テーマ使うのが安心
Cocoonの用に子テーマが用意されているWordPressのテーマを使うときは、そのまま子テーマを使うのが安心。
もともとの設計がそうできているからです。
そうしないと親テーマのアップデートが来たときに、親テーマに対する変更が上書きされてしまう可能性があります。
子テーマの使い方:親テーマと一緒にインストール
子テーマを使うのは簡単です。
ここでは誰でもできるように無料テーマのCocoonを使っています。
あらかじめ子テーマが用意されているのですぐにできます。
子テーマを使う具体的な流れ
- 親テーマと子テーマをインストール
- 子テーマを有効化
- 子テーマを編集する
ポイントはココ。
親と子のテーマ両方をインストールして子テーマを有効化する
これだけ覚えておけば間違いありません。
親テーマと子テーマの両方をインストール
まずは親テーマと子テーマの両方をインストールします。
Cocoonのインストール方法は公式Webサイトが詳しくてわかりやすいです。
子テーマを有効化 ← ココがポイント
Cocoonの親テーマと子テーマのインストールが終わったら子テーマを有効化します。

親テーマはインストールするだけでOK。
あとは子テーマのstyle.cssやfunctions.phpを編集するだけ
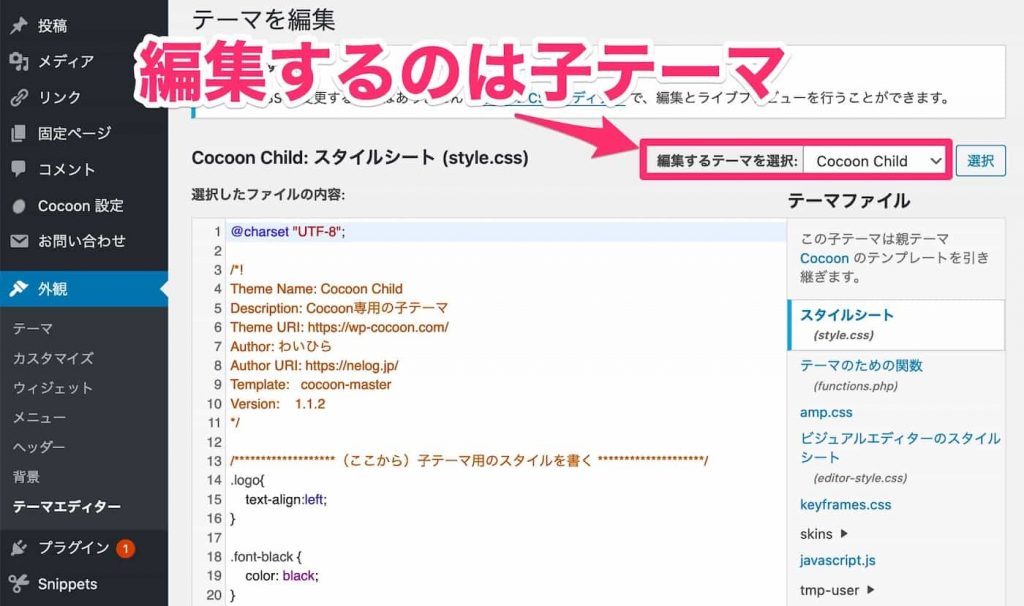
子テーマの有効化が終わったら子テーマのstyel.cssやfunctions.phpを編集するだけです。

まとめ。

WordPressの親テーマと子テーマ、そしてCocoonを使って使い方も紹介しました。
最後にまとめておきますね。
- 子テーマは親テーマの差分
- 親テーマと子テーマを両方インストール
- 有効化するのは子テーマ
記事を読んでくれて嬉しいです。
今日もありがとうございました。
初稿 2020/12/24
この記事を投稿した日はクリスマスイブ。
だから「メリークリスマス」を送ります。