Last updated on 2020年12月29日
こんにちは、mickです。
WordPressをメンテナンスのためWebサイトを見せたくない
Webサイトに大幅な変更を加えるのでその間は見せたくない
Webサイトに影響を与えず簡単にメンテナンス画面にしたい
こんな要望に応えます。
メンテナンス中のお知らせを表示するプラグイン

WordPressならプラグインを入れるだけで簡単にメンテナンス中である画面をWebサイトに来てくれたユーザーに伝えることができます。
しかもWebサイトの内容に影響を与えないのでオススメ
具体的な方法:WP Maintenance Mode を使う
WordPressのプラグイン「WP Maintenance Mode」を使えば簡単にWebサイトがメンテナンス中であることをユーザーに伝える画面を表示できます。
ボタンひとつでメンテナンス画面を切り替えられる
WP Maintenance Modeならボタンひとつでメンテナンス画面といつものWebサイトを切り替えることができます。
しかも、WordPressにログインしているような管理者はそのままの画面
プラグインをインストールして有効化する
まずはプラグインをインストールして有効化します。
「プラグイン」>「新規追加」>「検索:WP Maintenance Mode」


Webサイトをメンテナンス画面に変更する
実際にWebサイトの画面をメンテナンス画面に変更していきます。
「設定」>「WP Maintenance Mode」
「一般」タブの「ステータス」を「有効化」に切り替えます。

あとは「設定を保存」すればOK。

メンテナンス画面を確認する
WordPressからログアウトしてからWebサイトにアクセスすると、メンテナンス画面が確認できます。

WordPressにログインしていれば、いつも通りのWebサイトを確認できます。
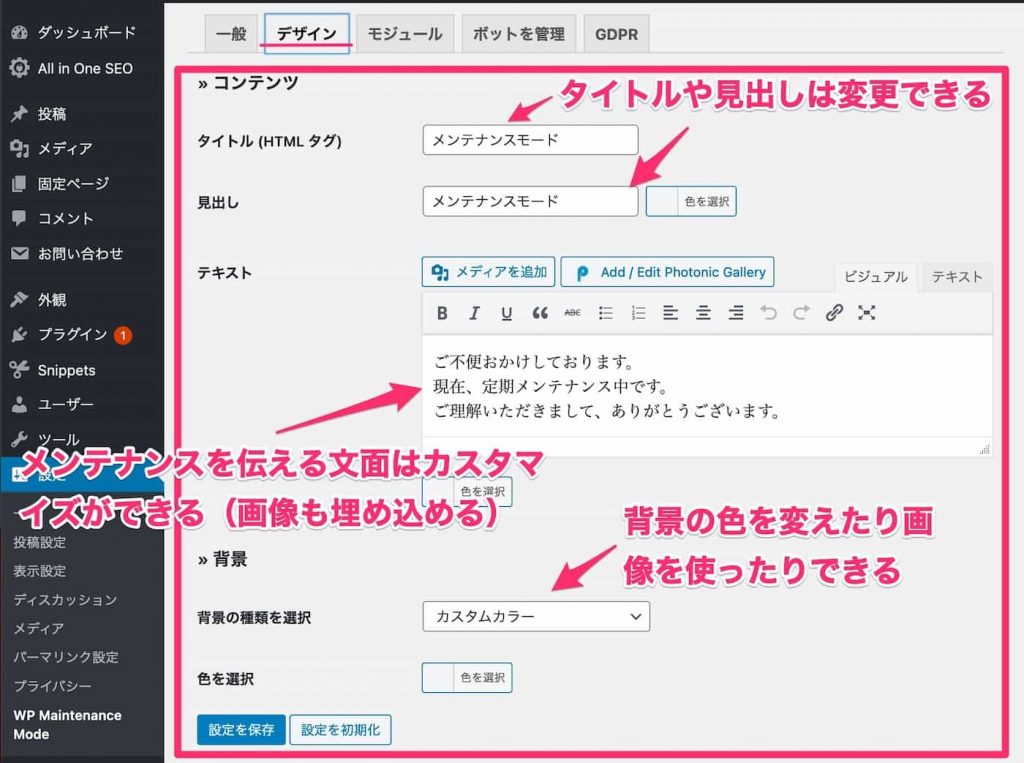
メンテナンス画面をカスタマイズする
「設定」>「WP Maintenance Mode」
「デザイン」タブからメンテナンス画面のタイトルや見出し、内容を変更することができます。

変更した後は「設定を保存」をクリックして設定を反映させます。
検索エンジンがメンテナンス画面をインデックスしないようにする
メンテナンス画面が検索エンジンにのってしまうと、Webサイトに来てくれようとしたユーザーが離れていってしまいます。
そこで、メンテナンス画面が検索エンジンにインデックスしないようにします。
「設定」>「WP Maintenance Mode」
「一般」タブの「Robots Meta タグ」を「noindex, nofollow」に切り替えます。

あとは「設定を保存」すればOK。
まとめ。

WordPressをメンテナンスのための表示が簡単にできるプラグイン「WP Maintenance Mode」を紹介しました。
WP Maintenance Mode なら2ステップでWebサイトをメンテナンス画面にできます。
- プラグインをインストールして有効化する
- メンテナンス画面を有効化する
簡単に試せてWebサイト自体に影響は与えない。
つまり失敗はないのでぜひ試してみてください。
記事を読んでくれて嬉しいです。
今日もありがとうございました。
初稿 2020/12/25
