Last updated on 2020年12月28日
こんにちは、mickです。
Webサイト開設を知らせるWebページを用意したい
そのWebページはプログラミングを不要で作りたい
Webページはカウントダウンでワクワクを伝えたい
こんな要望に応えます。
WebサイトがWordPressなら、プラグインひとつで簡単にWebサイトの開設を知らせるカウントダウンページをつくることができます。
WP Maintenance Mode の拡張機能を使う

Webサイトをメンテナンス画面にするプラグイン WP Maintenance Mode。
もちろんプログラミングの知識不要
このWP Maintenance Modeには拡張機能があって、それを使うと簡単にWebサイトの開設を知らせるカウントダウンページが簡単にできます。
カウントダウンページには次のような機能を追加できます。
- メール宛のお問い合わせボタン追加
- TwitterやFacebook、InstagramなどのSNSボタン追加
- 背景画像の指定
- メールアドレス登録ボタン追加
- テキストはHTMLでカスタマイズが可能
- etc…
とざっと並べただけでも機能が豊富なことが伝わると思います。
WP Maintenance Modeの基本的な使い方

WP Maintenance Modeのインストールや基本的な使い方は前に記事を書いてます。
WP Maintenance Modeでカウントダウンページをつくる

WP Maintenance Modeの「デザイン」でテキストと背景画像を決めます。
そして「モジュール」でカウントダウン機能をオンにします。
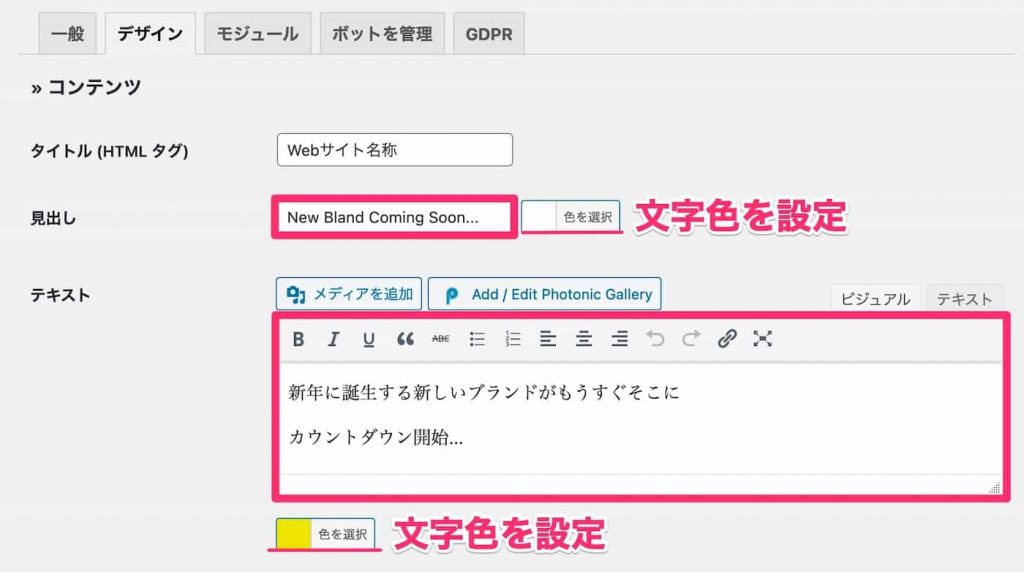
コンテンツを設定する

まずは、「デザイン」タブにある「コンテンツ」でテキストや文字色を設定します。
テキストはHTMLが使えるので、CSSも使った自由な表現をすることができます。
タイトル(HTMLタグ)は、確認した範囲では入力がカウントダウンページに反映されていません。
なので、そのままでいいです。
「設定を保存」をして設定を反映しておきます。
背景画像を設定する

カウントダウンページは背景を簡単に設定することができます。
- カスタムカラー
- アップロードされた背景画像
- 既定の背景画像
と、設定方法を3種類から選べます。
カスタムカラー
背景を単色で設定できます。
値は「#000000から#ffffff」まで使えます。
アップロードされた背景画像
背景に自分の画像を設定できます。
画像をメディアライブラリから選んだり、アップロードしたりできます。
背景画像のサイズは 1920×1280 px であること
既定の背景画像
背景にWP Maintenance Modeプラグインが用意している画像を使うことができます。
迷ったら、この既定の背景画像を使いましょう。
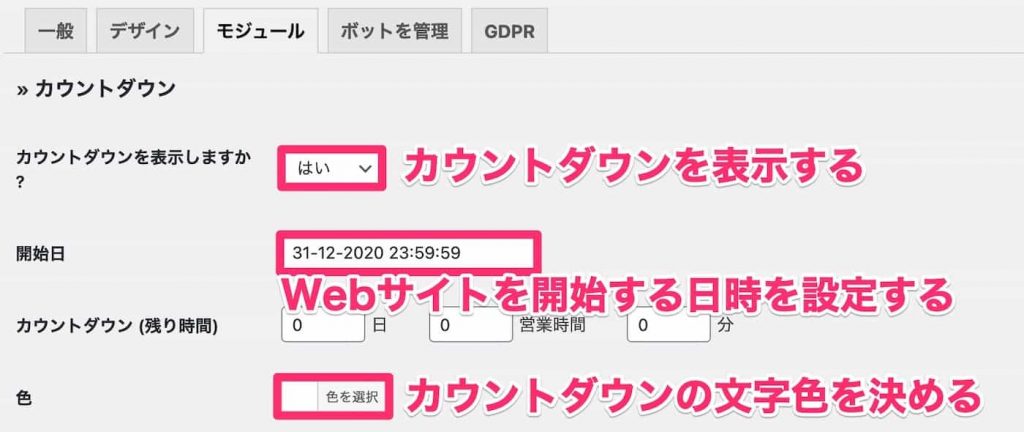
カウントダウンをWebページにつける

「モジュール」タブの「カウントダウン」でカウントダウンを設定できます。
- 「カウントダウンを表示しますか?」を「はい」にする。
- 「開始日」には「Webサイトを開始する日時を設定する」
- 「色」で「カウントダウンの文字色を決める」
「設定を保存」すれば設定は完了です。
「カウントダウン(残り時間)」については、使い方がわかりにくいです。
実際に使ってみると、設定通りのカウントダウンにならないんです。
なので、「開始日」を使いましょう。
「開始日」は、ビジュアル(GUI)で簡単に設定できます。

カウントダウンページをカスタマイズする

WP Maintenance Modeでつくるカウントダウンページは、次のようなカスタマイズが簡単です。
- SNSボタンを追加する
- お問い合わせフォームを追加する
- メールアドレス登録フォームを追加する
これらはすべて「モジュール」タブで設定することができます。
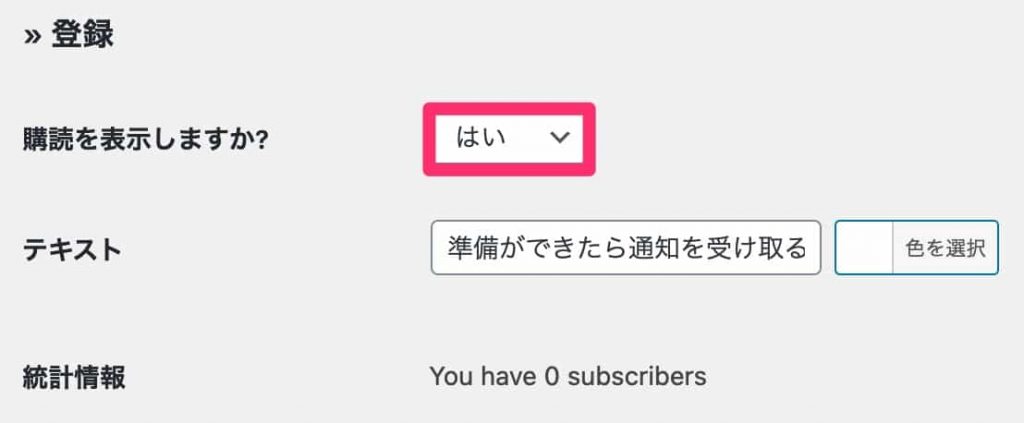
メールアドレス登録フォームを追加する

「モジュール」タブにある「登録」で、メールアドレス登録の設定ができます。
この機能を使えば、あらかじめユーザーにメールアドレス登録してもらい、Webサイトの準備ができたらメールで通知できるようになります。
メールアドレスの登録があったとき

メールアドレス登録状況はCSVで確認できます。
わかりにくいですが「購読者リストが空です」をクリックすると登録内容を「初期化」します。
SNSボタンを追加する

これ、便利です。
「モジュール」タブにある「ソーシャルネットワーク」で、SNSの設定ができます。
該当のSNSのURLを入力した分だけが、カウントダウンページにアイコンとして表示できるようになっています。
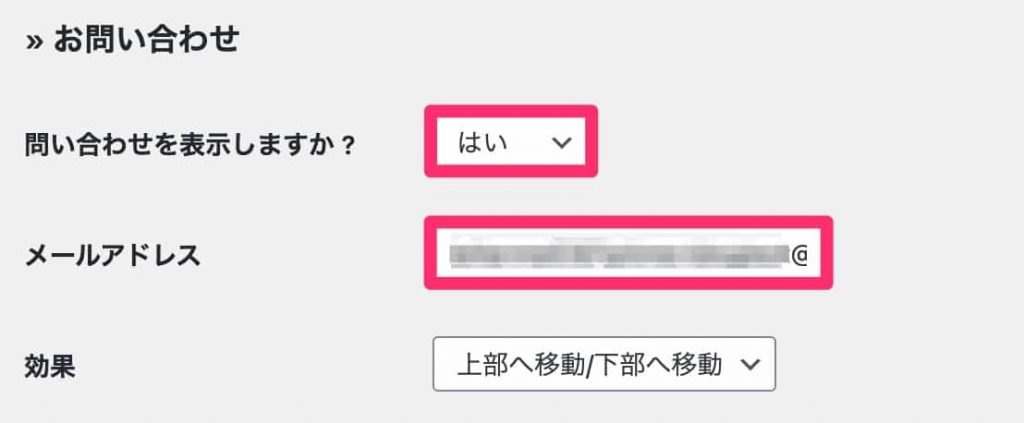
お問い合わせフォームを追加する

「モジュール」タブにある「お問い合わせ」で、お問い合わせフォームをつくってユーザーからダイレクトにメッセージを受け取ることができます。
受け取る先は「メールアドレス」で設定したメールアドレスになります。
「効果」に関しては、設定しても違いがわかりませんでした。
なので、デフォルトのままでいいです。
まとめ。

Webサイト開設を知らせるWebページをプログラミング不要で作る方法を紹介しました。
手順をまとめると3ステップでOK。
- WP Maintenance Modeをインストールして有効化する
- 「デザイン」で表示する画面を決める
- 「モジュール」でカウントダウンとSNSを設定する
裏(開発サイド)ではWebサイトの開発をしながら、表(ユーザー)ではカウントダウンページを表示できる。
WP Maintenance Mode は便利。ほんとオススメです。
記事を読んでくれて嬉しいです。
今日もありがとうございました。
初稿 2020/12/26
