Last updated on 2021年2月6日
こんにちは、mickです。
WordPressなどブログにTwitterのタイムラインを埋め込みたい
プログラミングの知識不要でできる方法が知りたい
プラグイン不要の方法が知りたい
WordPressにTwitterのタイムラインを入れる方法がわかる記事です。
2021年2月時点の最新のやり方で紹介します。
タイムラインの埋め込みにプログラミングやプラグインは不要

TwitterのタイムラインをWordPressに埋め込むのに、プログラミングやプラグインは不要です。
具体的にはーー
Twitterの公式が作ったHTMLをコピペするだけ
Twitterの公式が埋め込みようのHTMLを生成してくれます。
自分たちはコレをコピペするだけでOK。簡単です。
具体的な方法:専用のWebページで作ったHTMLをつくる
Twitterの公式が専用のWebページで、WordPressなどWebサイトにTwitterを埋め込むHTMLを作ってくれます。
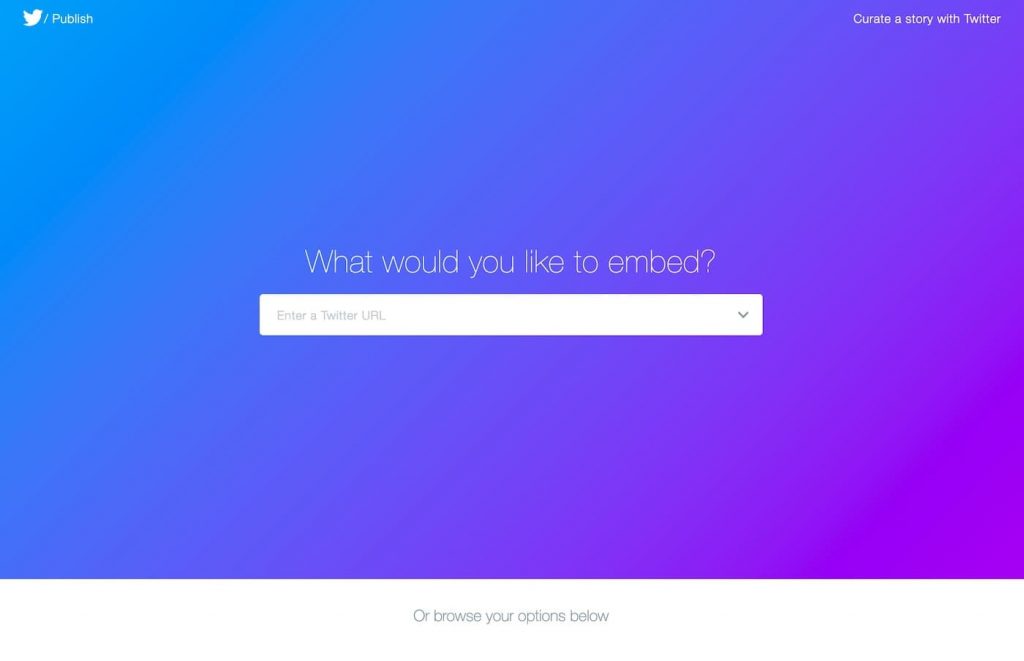
Twitter公式の専用のWebページに行く

TwitterをWebサイトに埋め込むたのHTMLを生成する専用のページが公式が用意してくれています。
まずはそこに行きます。
埋め込みたいTwitterのアカウントを入力する

What would you like to embed?
埋め込みたいTwitterのURLを入力します。
例えば私が埋め込みたい自分のTwitterなら次を入力します。
@samurai_mick
表示方法はEmbedded Timelineにする

Here are your display options
埋め込むTwitterは、タイムラインを表示するので Embedded Timeline を選びます。
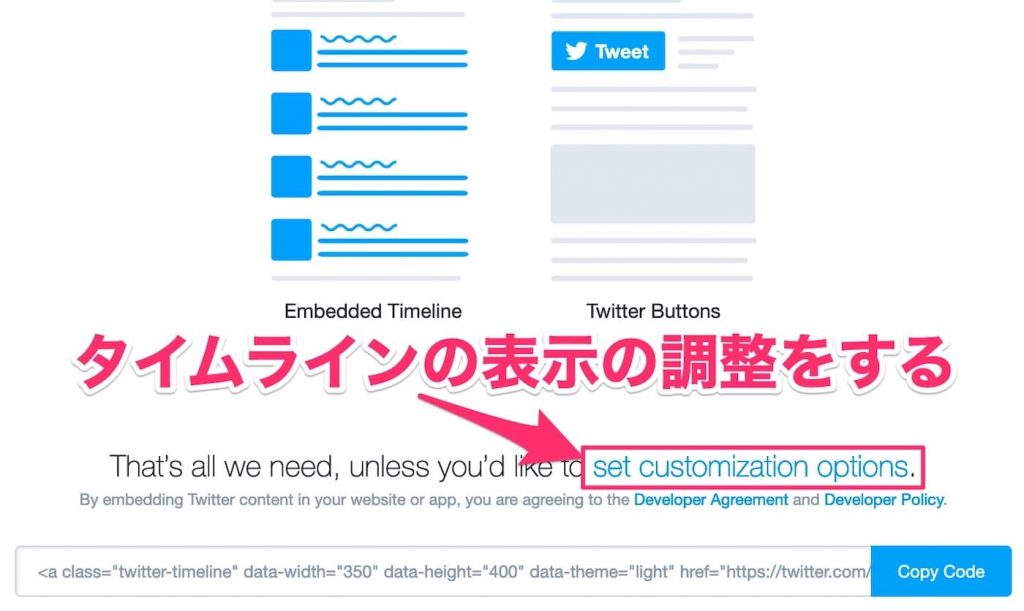
set customization options で表示を調整

埋め込むTwitterの表示はある程度調整することができます。
- 横幅
- 縦幅
- LightテーマかDarkテーマか
- 表示言語(オートから特定の言語指定まで)
自分のブログではそれぞれ次のようにしています。
- 350
- 400
- Light
- Automatic

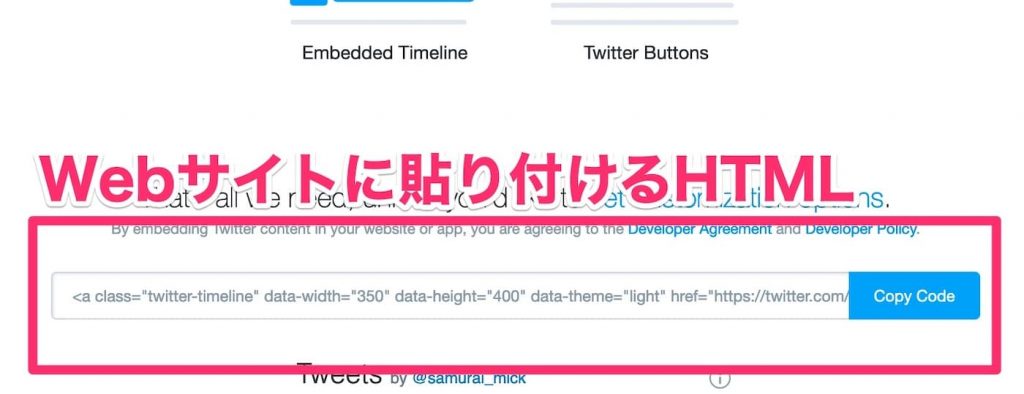
コードをコピーする

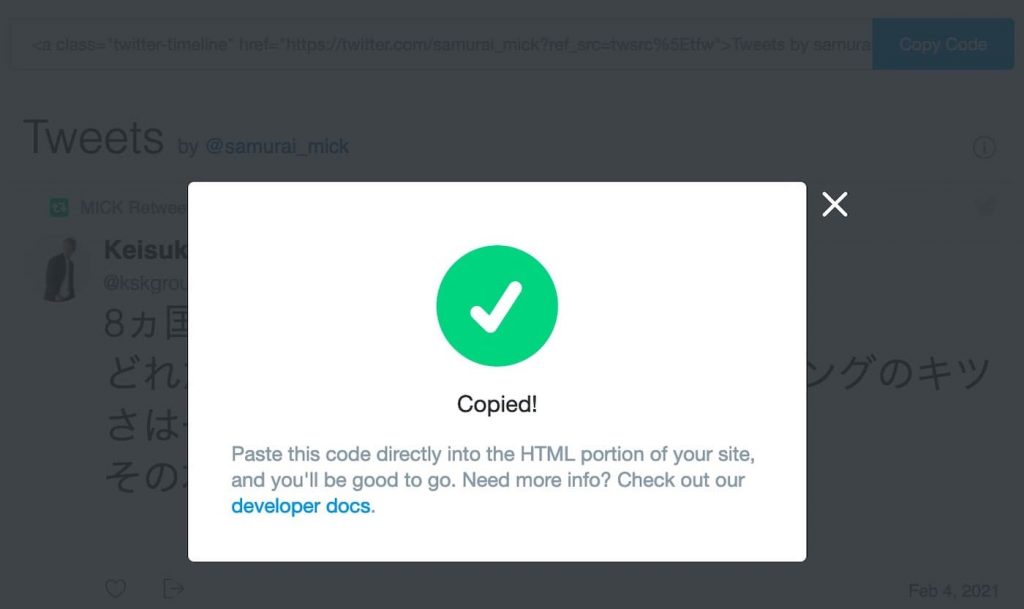
生成されたコードをコピーします。

Webサイトの好きなところに貼り付ける

あとはWebサイトの好きなところに貼り付ければOK。
WordPressでどこにいれたらわからないなら、「フッター右」がオススメ。
有名ブロガーさんをのぞいてみると、よくその辺りに設置してます。
また、人間の視線は右下を最後にみるので、アンカーとしてTwitterのタイムラインを置いておくとバランスが良く感じます。
まとめ。

プログラムやプラグイン不要でWordPressにTwitterのタイムラインを入れる方法を紹介しました。
流れを復習するとーー
- Twitter公式が用意している専用のWebページに行く
- TwitterのタイムラインのHTMLを生成する
- 自分のブログ(WordPressなど)に貼り付ける
これだけです。
英語がでてきますが、ここに出てくるなら知っておいて損はないです。
ここは頑張りましょう。
記事を読んでくれて嬉しいです。
今日もありがとうございました。
初稿 2021/02/05
