Last updated on 2020年12月31日
こんにちは、mickです。
プログラマ系SEとしてIT企業に11年勤務。
サイトマップとは、Webサイトの地図のこと。
Webサイトにどんなコンテンツがあるかを示してくれます。
Webサイトのサイトマップには、ユーザー向けと検索エンジン向けがあります。
ここではユーザー向けのサイトマップをWordPressで作る方法を紹介します。
検索エンジン向けのサイトマップについては前回の記事へ。
ユーザー向けのサイトマップは、検索エンジン向けのサイトマップと同じように、WordPressのプラグインを使うことで簡単に作ることができます。
プラグインはPS Auto Sitemap
WordPressでユーザー向けサイトマップを作成します。
ここではプラグインに、PS Auto Sitemapを選んでいます。
理由は次の通りです。
- インストールした実績が多い
- レビューの評価が高い
- 使い方のWebサイトが充実している
プラグインのインストール

まずはPS Auto Sitemapをインストールします。
「WordPress」>「プラグイン」>「新規追加」
ここでPS Auto Sitemapをインストールして、有効化します。
PS Auto Sitemapの設定

プラグインのインストールが終わって有効化した次は、設定を行います。
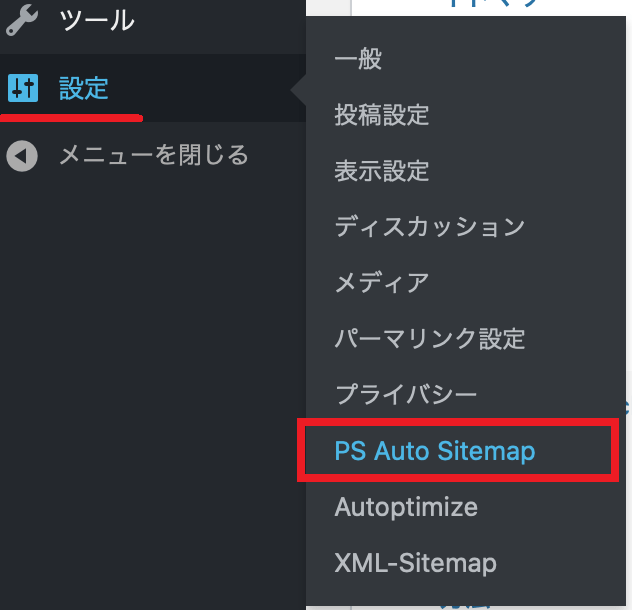
WordPress>設定>PS Auto Sitemap
サイトマップのために固定ページを用意する
まずサイトマップを表示する固定ページを作成しておきます。
サイトマップの固定ページにHTMLを埋め込む
サイトマップの固定ページを作成したら、「コードエディター」にて「<!– SITEMAP CONTENT REPLACE POINT –>」を埋め込みます。
ビジュアルエディターでは、うまくいきませんでした。
固定ページのIDを確認します。

次に、固定ページのIDは、固定ページの編集画面、またはプレビュー画面のアドレスバーからURLを確認します。
ここにある「page_id」のところにある数字がIDになります。
例では、「889」がIDです。
これを、PS Auto Sitemapの設定「サイトマップを表示する記事」に設定します。

サイトマップの固定ページを確認して終了

これですべての設定は完了しました。
サイトマップの固定ページをプレビューまたは公開して確認して、サイトマップが作成されていれば完了です。
まとめ。
WordPressのサイトマップをプラグインで作成しました。
プラグインによって機能が拡張するWordPressは非常に便利だと思います。
利用者が機能を使うか、使わないかを選べるところにWordPressの設計がスマートといえるポイントがここにあります。
大手企業のサイトのAmazonや楽天もサイトマップは設置しています。
多くの場合は、サイトマップはあるとよいので、検索エンジン向けのサイトマップと合わせて作成しておくことをお勧めします。
以上、みなさまの助けなれば幸いです。
初稿 2020/07/29
