こんにちは、mickです。
最近、WordPressのウィジェット。
サイドバーにあるプロフィールに手を加えました。
これまで「プロフィール」ウィジェットを使っていたんですが、なんかバランスが悪いし、CSSに手を入れようにも思うようにいかない。リンクも張れない。
よく考えたら、わざわざウィジェットの「プロフィール」を使わなくてよかったことに気づきます。
ウィジェット「テキスト」を使ってプロフィールをつくればよかったんです。
ウィジェット「テキスト」を利用してプロフィールに
ウィジェットには「テキスト」というのがあります。
これを使えば、いい感じのプロフィールをつくることが可能です。
もちろん、画像も入れられるし、リンクを入れることもできます。便利。
慣れている人なら、直接HTMLやCSSも編集できるので、柔軟性が高い。
ここから、ウィジェット「テキスト」を使ってプロフィールをつくる流れを紹介です。
サンプルには、このWebサイトのウィジェットのプロフィールをつくることとしました。
WordPressのテーマは、Cocoonを使っています
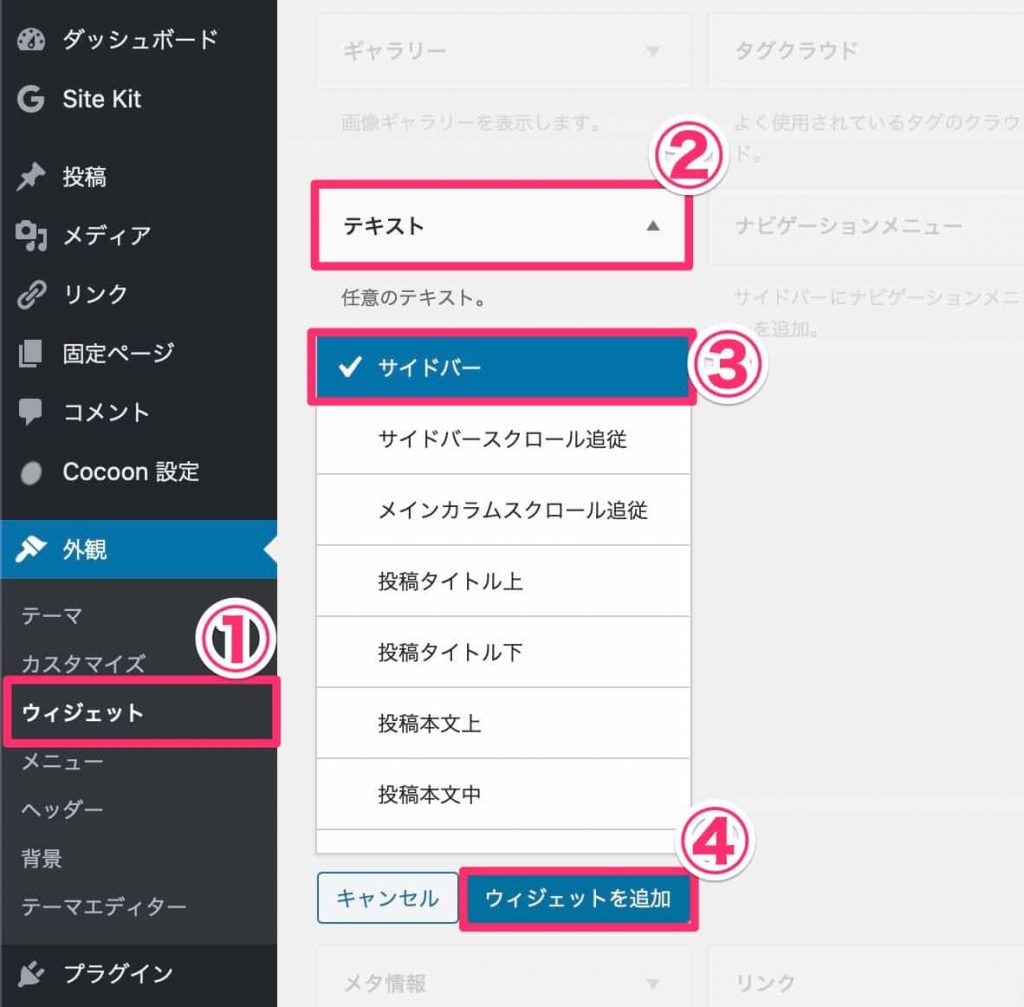
ウィジェット「テキスト」をサイドバーに追加

- ウィジェットを選ぶ
- テキストを選ぶ
- サイドバーを選ぶ
- ウィジェットを追加をクリックする
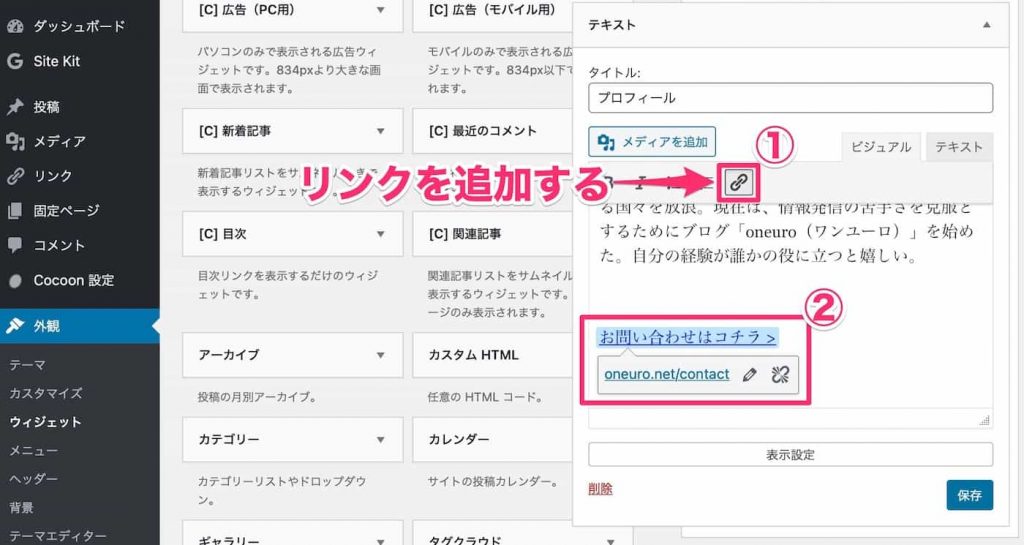
タイトルを「プロフィール」にする

プロフィール画像を入れる

このとき、画像をセンタリングしておくとバランスがいいと思います。
プロフィールの名前や説明文を入れる

追加したいリンクを入れる

テキスト編集で画像のサイズなどを調整する

- プロフィールを丸くしたり画像のサイズを変えたい場合は、編集を「ビジュアル」から「テキスト」に切り替えて、imgタグに次を追加すればOK
- 画像を丸くする
style="border-radius: 50%;"- width属性やheight属性を変更して画像のサイズを変更する
結果を確認する

従来通り「プロフィール」ウィジェットでつくっていたら…

従来通りの「プロフィール」ウィジェットで、サイドバーにプロフィールをつくると物がりなさが残ります。
まとめ。
WordPressのウィジェット「テキスト」を使って、プロフィールをサイドバーに追加する方法を紹介しました。
ブログを始めて半年以上が経って、なんでもっと早く気づかなかったんだと反省です。
自己嫌悪しそうになりますが、どうせなら生産的に悩みたいものです。
記事を読んでくれて嬉しいです。
今日もありがとうございました。
初稿 2021/03/09


