Last updated on 2020年12月29日
こんにちは、mickです。
カスタムフィールドを使って好きな投稿や固定ページにだけCSSやJavaScriptを適用する、カスタムCSSとカスタムJavaScript。
前の記事ではphpファイルを直接編集しました。
この記事ではphpファイルを編集せずに安全に機能を追加できるプラグイン「Code Snippets」を使って実装していきます。
カスタムフィールドとCode Snippetsを使って実装
カスタムフィールドとCode Snippetsを使ってカスタムCSSとカスタムJavaScriptを実装していきます。
カスタムフィールドを表示する
WordPress5.5では非表示になっているカスタムフィールドを表示します。
「メニュー」>「オプション」
「詳細パネル」に「カスタムフィールド」があるのでチェックを入れればOK。
カスタムフィールドを表示する方法は画像付きで紹介している記事があります。
プラグインの Code Snippets をインストールして有効化
phpファイルを編集せずに安全に機能を追加できるプラグイン Code Snippets をインストールします。
「プラグイン」>「新規追加」>「検索:Code Snippets」
インストール後は有効化してすぐに使えるようにします。
Code Snippets でカスタムフィールドのカスタムCSSを使う
Code Snippets を使ってカスタムフィールドのカスタムCSSを使えるようにしていきます。
Code Snippets を使わない場合は、header.phpに記述するphpコードになります。
メニューのSnippetsからAdd New
WordPressメニューにある「Snippets」から「Add New」をクリック。
「WordPressメニュー」>「Snippets」>「Add New」
ここからカスタムフィールドのカスタムCSSを使う機能を追加していきます。
カスタムフィールドのカスタムCSSを使う機能を追加

- Add New Snippet
- Code
- Description
この3つを入力すればOK。
Add New Snippet
追加する機能の名前を入力します。Code Snippets のリストにはこの名前で載ります。
Code
追加する機能のphpコードを入力します。
add_action('wp_head', 'cf_custom_css_code');
function cf_custom_css_code(){
if (is_singular())
{
$post = get_queried_object();
$headinsert = get_post_meta($post->ID, 'custom_css_code' ,true);
if($headinsert)
{
echo '<style>';
echo $headinsert;
echo '</style>';
}
}
}カスタムフィールドのカスタムCSSを使うには次のコードをコピペします。
Description
追加する機能の説明を入力します。この説明文は、Code Snippets のリストに載ります。
投稿や固定ページのカスタムフィールドにCSSを書く
カスタムフィールドにCSSをコーディングします。
- 名前は「custom_css_code」
- 値に自分の書きたいCSSをコーディング

これで好きな投稿や固定ページにだけCSSを反映させることができるようになりました。
Code Snippets でカスタムフィールドのカスタムJavaScriptを使う
Code Snippets を使ってカスタムフィールドのカスタムJavaScriptを使えるようにしていきます。
Code Snippets を使わない場合は、footer.phpに記述するphpコードになります。
メニューのSnippetsからAdd New
カスタムフィールドのカスタムCSSと同様に「Add New」で機能を追加していきます。
カスタムフィールドのカスタムJavaScriptを使う機能を追加

- Add New Snippet
- Code
- Description
カスタムフィールドのカスタムCSSと同じように3つを入力すればOK。
Add New Snippet
追加する機能の名前を入力します。Code Snippets のリストにはこの名前で載ります。
Code
追加する機能のphpコードを入力します。
add_action('wp_footer', 'cf_custom_js_code');
function cf_custom_js_code(){
if (is_singular())
{
$post = get_queried_object();
$footer_insert = get_post_meta($post->ID, 'custom_js_code' ,true);
if($footer_insert)
{
echo '<script>';
echo $footer_insert;
echo '</script>';
}
}
}カスタムフィールドのカスタムCSSを使うには次のコードをコピペします。
Description
追加する機能の説明を入力します。この説明文は、Code Snippets のリストに載ります。
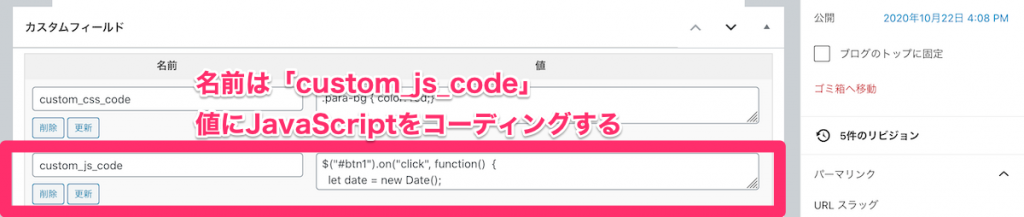
投稿や固定ページのカスタムフィールドにJavaScriptを書く
カスタムフィールドにJavaScriptをコーディングします。
- 名前は「js_css_code」
- 値に自分の書きたいJavaScriptをコーディング

これで好きな投稿や固定ページにだけJavaScriptを反映させることができるようになりました。
まとめ。
カスタムフィールドを使ったカスタムCSSとカスタムJavaScriptをWordPressのプラグインCode Snippetsを使って実装する方法を紹介しました。
これは、ヘッダー部分とフッター部分にCSSやJavaScriptのコードを入れるための練習のために実装しました。
好きな投稿や固定ページにだけCSSやJavaScriptを適用させたいときは、前回の記事のようにカスタムフィールドを使わない方法のがスマート。
よければ参考にしてみてください。
以上、みなさまの助けなれば幸いです。
初稿 2020/10/29
