Last updated on 2020年12月31日
こんにちは、mickです。
WordPressで文字に画像や動画を重ねるのはどうやるの?
プラグインは入れたくないし、CSSも触りたくない
こんな要望にお応えします。
文字の背景を画像や動画にする。
WordPressに最初から入っている「カバー」という機能(ブロック)で実現できます。
環境はWordPress5以降です。
WordPressで文字と画像や動画を重ねる方法
文字の背景を画像にする
まずは文字の背景に画像を指定してみます。
文字の背景を画像にする
WordPressで文字の背景を画像にして重ねる方法は簡単。
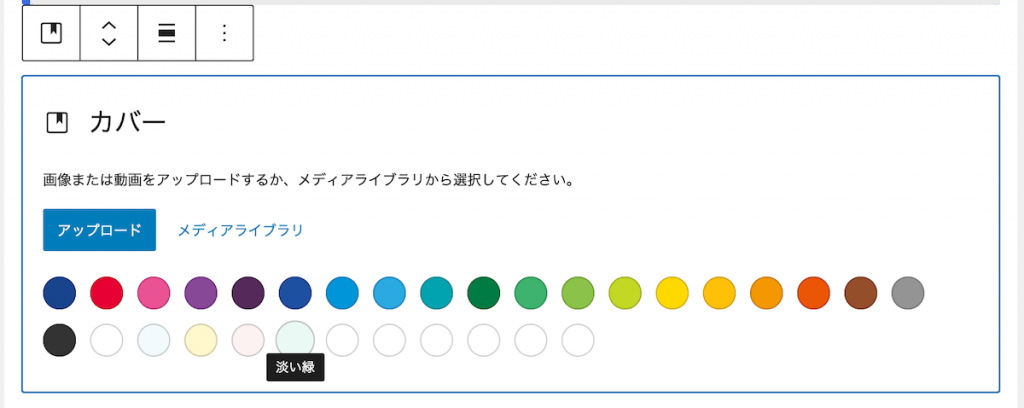
ブロックエディタにある「カバー」を使うだけでOK。

画像はアップロードするか、メディアライブラリから選びます。

あとは文字を入力して作業は完了です。

改行は「shift + return」キー。
改行は shift + return キー
改行は shift + return キー
「カバー」では右のブロックメニューを使って次のような設定ができます。

- 画像の映る位置の調整
- 画像のサイズ(縦幅を指定して調整する)
- 画像に他の色を重ねる(オーバーレイ)
- 不透明度の変更
上のサンプルでは、画像の映る位置を中央に、画像サイズは縦を300px、不透明度は50%に指定しています。
次のサンプルは、いくつか設定を変更しています。
画像の映る位置は上
画像サイズはデフォルト
不透明度は60%
オーバーレイに紫色を指定
オーバーレイにはグラデーションを指定することもできます。
次は文字の背景に動画を設定します。
文字の背景を動画にする
WordPressで文字の背景を動画にして重ねる方法も簡単。
画像のときと同じブロックエディタで「カバー」を使えばOK。
画像のときと違うのは、選ぶメディアが「動画」という違いだけです。
動画を背景に文字を入力
文字(文章)は段落ブロックなので文字の色も変更できる
「カバー」右のブロックメニューは画像を選んだときと同じ項目になります。
- 画像の映る位置の調整
- 画像のサイズ(縦幅を指定して調整する)
- 画像に他の色を重ねる(オーバーレイ)
- 不透明度の変更
上のサンプルでは、画像の映る位置を中央に、画像サイズは縦を300px、不透明度は50%に指定しています。
まとめ。やってみたらすごく簡単だった
文章の背景に画像や動画を使う方法を紹介しました。
やってみたら簡単でびっくり。ブロックエディタの「カバー」便利。
特に背景を動画にするとかなり見栄えが変わります。
動画をうまくトップページで使えば、効果的にユーザーの興味をつかめそうですね。
以上、みなさまの助けなれば幸いです。
初稿 2020/09/28
