こんにちは、mickです。
Webアイコンのフォントを使うのに慣れてしまうと、使わない選択を取れなくなります。
Webアイコンを使えば、デザインで一気にひと目で伝わりやすくなります。
自分はよく、Font Awesome を利用。
理由は、初めて使った Webアイコンがこれだったから。
WordPress のテーマに Font Awesome が設定されていれば楽。
ということは、つまり Font Awesome が設定されていなければ、自分で用意する必要があります。
Font Awesome を導入する

Font Awesome をWebサイトに導入するには、大きく2つあります。
- データをダウンロードしてWebサイトに設置して使う
- CDNとして外部データを参照して使う
使うときには、headタグ内にlinkタグを使って Font Awesome の Webフォントを読み込むようにします。
初期設定(データをダウンロードして読み込む場合)
使用しているWordPress のテーマに Font Awesome が入っていないなら自分で初期設定する必要がでてきます。
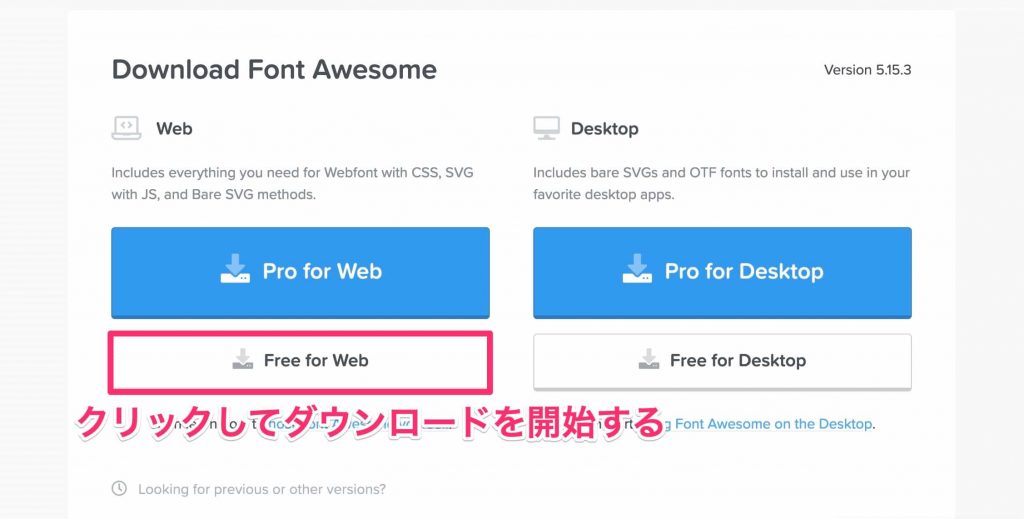
データのダウンロードは、Font Awesome の公式Webサイトからです。



ダウンロードしたファイルを解凍。
基本的には、そこにある CSS ファイルを使います。
とりあえず、cssフォルダ内にある all.min.css を使えばOK。

任意の場所に設置して、次のようにheadタグの中にlinkタグで読み込むようにします。
<link rel ="stylesheet" href="css/all.css">初期設定(CDNで外部からデータを読み込む場合)
手っ取り早く Font Awesome を使う方法はこちら。
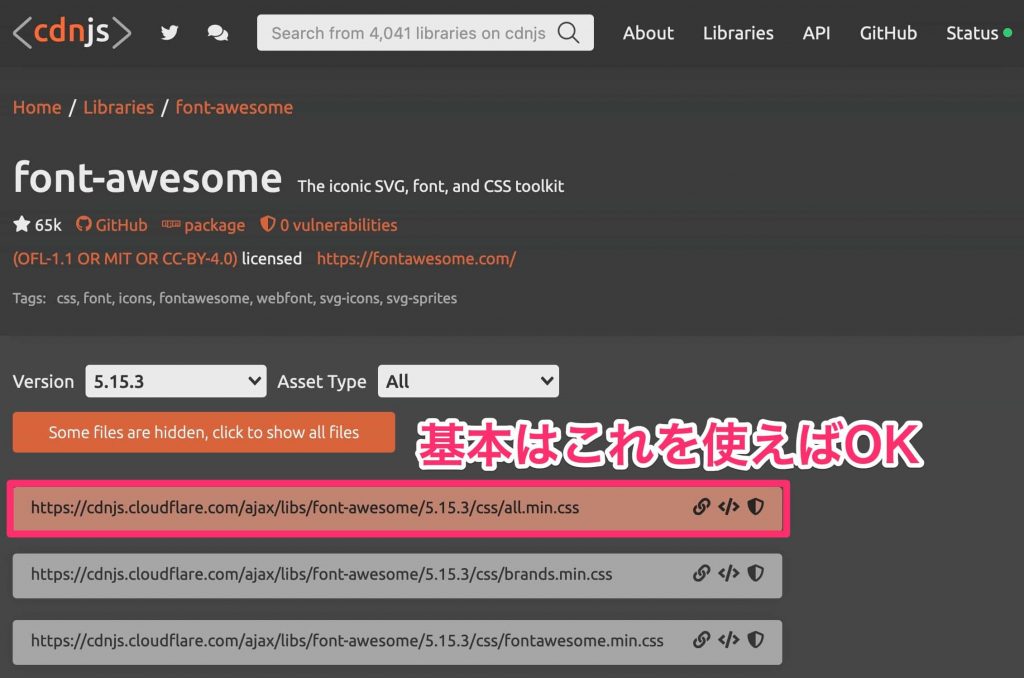
GitHubのページから最新のCDNの場所を複製します。
この記事を書いているときの最新は、つぎのやつでした。
https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css
使うときは、次のようなlinkタグになります。
<link rel ="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css">Webサイトでの使い方
Font Awesome を Webサイトで使うときは前に記事を書いています。
ぜひそちらを見て欲しいです。
まとめ。
登録なしで Font Awesome 5 を使う方法を紹介しました。
Font Awesome の Webアイコンのデータをダウンロードするか、CDNで参照すればすぐに使えるようになります。
慣れないうちの最初は、CDNで使うのがオススメ。
headタグにlinkタグで読み込むだけで使えるようになるから。
Webアイコンを使うと見栄えがぜんぜん違うのでぜひ試してみて欲しいです。
記事を読んでくれて嬉しいです。
今日もありがとうございました。
初稿 2021/07/16



