Last updated on 2021年1月20日
こんにちは、mickです。
WordPressのテーマでデモを見ると大体トップページってすごいデザインいいですよね。
画像がスライドしたりフェードインアウトするようなエフェクトがあったり。
WordPressはテーマを使えば簡単。
なんて言うし書いてるけれど、自分がWordPressの初心者のときこれをみてーー
どうやって使うんだ、反映させるんだ って思ってました。
知ると簡単なんですが、そこまでたどり着くのに時間がかかります。
そこでこの記事では、トップページの使い方、反映のさせ方の紹介です。
用語:フロントページ を知っておくと便利

WordPressを使うとき、「フロントページ」という言葉を知っておくと迷わなくていいです。
フロントページは、いわゆるWordPressに最初に来たときにでてくる画面。
WordPressでトップページに設定したいWebページのこと。
別のいい方だと、「ホーム」や「ホームページ」、そして単に「トップページ」といういい方をします。
「フロントページ」を「ホームページ」に設定する
有料テーマだったり、凝ったテーマだったりすると、この「フロントページ」を「ホームページ」に設定することでテーマのデモにあるようなレイアウトを使うことができます。
Webサイトに最初にきたときに表示するのが「ホームページ」
WordPressで作ったWebサイトに最初に来てもらったときに表示する画面が「ホームページ」です。
テーマの「フロントページ」を「ホームページ」にする
有料テーマだったり、凝ったテーマだったりすると、この「フロントページ」を「ホームページ」に設定することでテーマのデモにあるようなレイアウトを使うことができます。
大まかな流れはこうです。
- 固定ページにテーマのフロントページテンプレートを使う
- テーマのフロントページテンプレートを使う固定ページをホームページに設定する
実はこれだけ。
ここでは次の環境で設定方法を紹介します。
WordPress 5.5.3
テーマ:Coffeecafe(親テーマ:GrowLine)
もし、親テーマや子テーマのことがわからなくても大丈夫。
次の記事で親テーマや子テーマを紹介しています。
テーマのフロントページを固定ページに反映させる
テーマのCoffeecafeを有効化したら、まずは固定ページを新規追加します。

名前をホームにしてテンプレートに「Front Page」を選んで公開

- 名前はホームにする(任意でOK)
- フロントページのテンプレートをつかう
- 公開状態にする
このとき、ページの中身は何も書かなくてOK。
テーマのフロントページテンプレートを使う固定ページをホームページに設定する
次に、フロントページのテンプレートを使った固定ページをホームページに設定します。
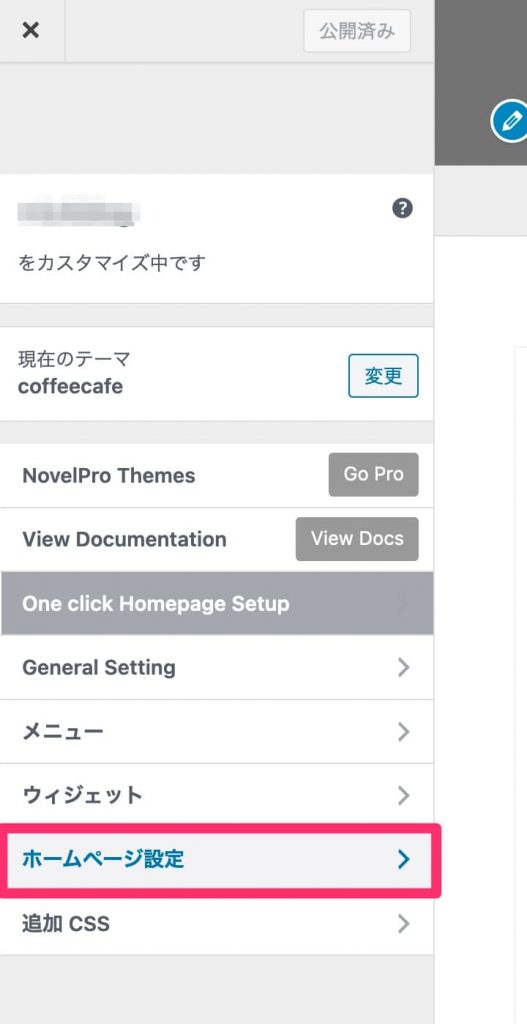
外観のカスタマイズからホームページ設定へ

ホームページの表示に「固定ページ」にてホームページに「ホーム」を選んで公開

- ホームページの表示は「固定ページ」
- ホームページには「ホーム」
外観のカスタマイズからフロントページの編集ができる

フロントページのテンプレートをホームページに設定すると、外観のカスタマイズからフロントページの編集ができるようになります。
これは、このテーマ(Coffeecafe)だけでなく、一般的な凝ったテーマのトップページは、このフロントページ(またそれ相当)のテンプレートを固定ページに適用して使います。
これを知っておくだけで、いろんなテーマを使いこなせるようになります。
トップページがおかしくなった!
そんなときは、このフロントページのテンプレートが、トップページに適用しているか、ホームページ設定にこの固定ページを設定しているか、確認してみてください。
まとめ。
WordPressテーマ使い方として、テーマのもつフロントページを設定する方法を紹介しました。
フロントページのテンプレートを固定ページに設定してやるやり方、一般的なのかこの設定のマニュアルらしいマニュアルを見たことがありませんでした。
おかげで、この操作を知るのに半日かけてしまう恥ずかしい経験があります。
そうならないように、この記事を書きました。記事のポイントは1つだけ。
フロントページのテンプレートを使った固定ページをホームページに設定する
記事を読んでくれて嬉しいです。
今日もありがとうございました。
初稿 2021/01/19
