Last updated on 2021年2月28日
こんにちは、mickです。
ブログにお問い合わせフォームを付けるとスパムが心配になりますよね。
WordPressのお問い合わせフォームにプラグインContact Form 7を使っていたら、スパム対策は簡単です。
Googleのスパム対策機能である reCAPTCHA v3 を使えるから
人間が操作しているか知る reCAPTCHA v3

reCAPTCHA v3は、Webページを閲覧するユーザーの行動から、操作しているのがロボットなのか人間なのかを判断する仕組みです。
⇒ e-words「CAPTCHA – reCAPTCHA」
スパム対策をしているWebサイトには、さりげなくこのreCAPTCHA v3が使われている可能性があります。
それでも利用する側のユーザーは、何もしなくていいので普段Webサイトを利用していたら気づかないです。
reCAPTCHA v2もある(ボタンをクリックするアレ)
v3というくらいなので当然v2もあります。
みなさんがWebサイトをみているとき、ボタンをくりっくしたり、画像を選ばされたりした経験がある方もいるはず。

v3では、この面倒な操作が不要なのでv3を使うことがWebサイトの運営者に好まれています。
余計な操作をユーザーに与えてしまうと、Webサイトから離れてしまう可能性があるからですね。
Contact Form 7で reCAPTCHA v3 を使う
WordPressでお問い合わせフォームを簡単に作れるようになるプラグインのContact Form 7。
これには標準でreCAPTCHA v3を設定できるようになっているのでオススメです。
次の2ステップで済みます。
- GoogleでreCAPTCHA v3を使うキーを発行する
- Contact Form 7にキーを設定する
ここからは、記事作成時の最新版である以下の環境をもとに、Contact Form 7 にreCAPTCHA v3を使ってスパム対策をしていきます。
環境:
Contact Form 7 バージョン5.3.2
Googleのサービス My reCAPTCHA にいく
reCAPTCHA v3 は、Googleのサービス。
利用にはGoogleのアカウントが必要です。
なのでまずは、My reCAPTCHAに行きます。
reCAPTCHAに新しいWebサイトを登録する


reCAPTCHAに、使いたいWebサイトを登録します。
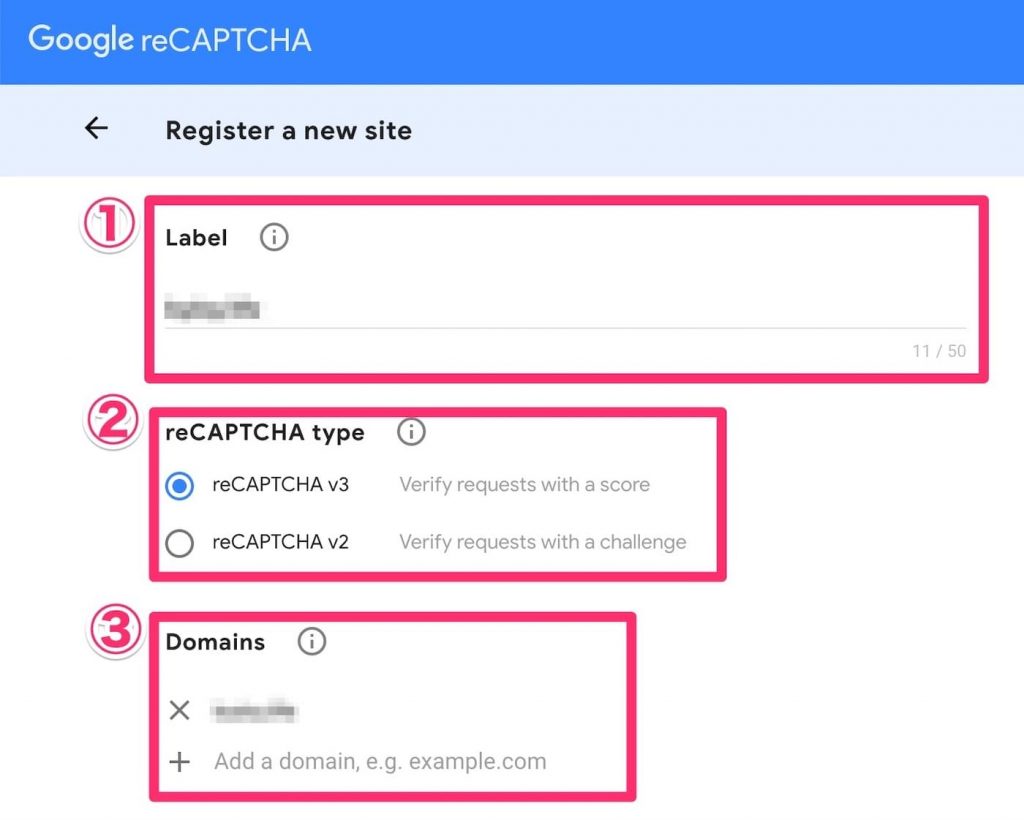
以下のような設定をしたと、「SUBMIT」ボタンをクリック。
① Label:Webサイトの名前やドメイン(one euroかoneuro.netなど)
② reCAPTCHA type:reCAPTCHA v3
③ Domains:Webサイトのドメイン(例えば、oneuro.net)
④ Accept the reCAPTCHA Terms of Service:チェックを入れる
⑤ Send alerts to owners:チェック入れる(デフォルト)
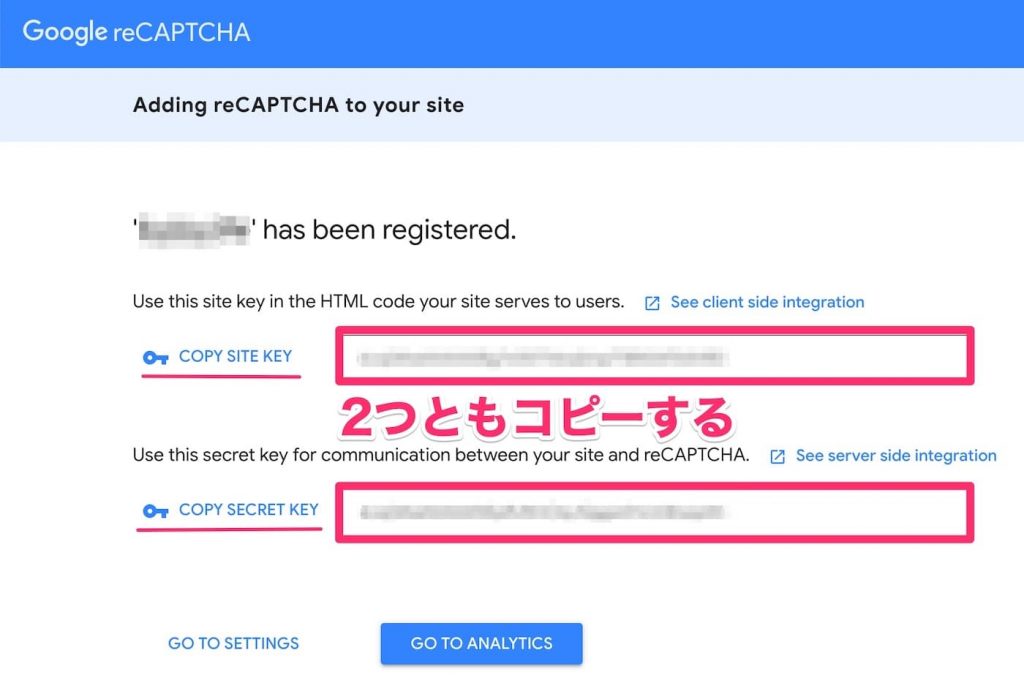
サイトキーとシークレットキーをコピー

Contact Form 7 で使うので、サイトキーとシークレットキーをコピーします。
Contact Form 7のインテグレーション

Contact Form 7 のインテグレーションからreCAPTCHA v3を選びます。
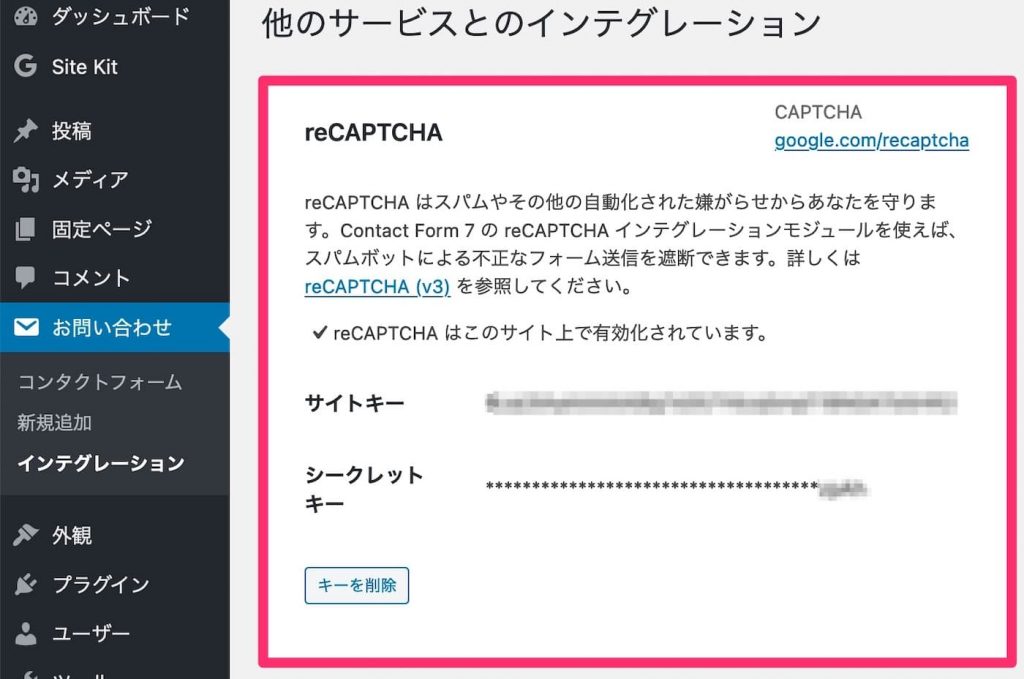
サイトキーとシークレットキーを貼り付ける

先ほどコピーしたサイトキーとシークレットキーを貼り付けます。
「変更を保存」しておしまい。

これだけ。
あとはContact Form 7とreCAPTCHA v3が自動的にスパム対策をしてくれます。
簡単。
reCAPTCHAのバッジが邪魔なとき(CSSで隠す)
reCAPTCHAをWebサイトに設置すると、画像のようなバッジが付くようになります。

これは、CSSをちょっと触るだけで隠すことができます。
隠す(visibility:hidden;)だけです。
消して(display:none;)はダメです(エラーが起きる)。
.grecaptcha-badge{
visibility: hidden;
}または次を追加(WordPressならstyle.cssなど)すればOK。
.grecaptcha-badge{
opacity:0;
}reCAPTCHAのバッジを消すと利用規約違反にならないの?
2021/02/28追記
reCAPTCHAのバッジを消しただけだと、reCAPTCHAの利用規約に触れてしまいます。
その代わり、次の文言をreCAPTCHAを使っているお問い合わせフォームの下などにいれておけばOKです。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.⇒ 参考URL「Frequently Asked Questions」
つまり、私たちはreCAPTCHAのバッジを表示するか、上の文言を記載するか、選ぶことができるというわけです。
まとめ。

Contact Form 7 のスパム対策にGoogleのreCAPTCHA v3を設定する方法を紹介しました。
プログラミングの知識もいらないし、利用するユーザーにも負担をかけないreCAPTCHA v3。
スパム対策にオススメです。
記事を読んでくれて嬉しいです。
今日もありがとうございました。
初稿 2021/02/09
