Last updated on 2022年2月24日
こんにちは、mick です。
旅日記を公開中ですが、そのアイキャッチ画像は、フリー素材を使っていました。ブログを見てくれる人から、「自分で(自分を)撮った写真を使ったほうがいい」というお声をいただきました。
すぐに変えられる写真がなかったので、旅日記のまとめページのアイキャッチに使っている画像を、そのまま使うことにしました。このとき、100以上の記事のアイキャッチを変える必要があるわけです。
100記事以上のアイキャッチを一つ一つ変えるとか大変すぎ
ということで、Wordpress のプラグイン「 Quick Featured Images 」を使って一括でアイキャッチを置き換えました。Webサイトを調べると、日本語化している、という情報があったのです。しかし、バージョンのせいか、環境のせいか、英語のまま使うことになりました。
環境:
Quick Featured Images (バージョン 13.6)
Quick Featured Images でアイキャッチ画像を一括置換
WordPress のアイキャッチ画像を一度に置き換えるなら、プラグインの Quick Featured Images が便利でした。ここから実際に置き換えたときの操作を紹介していきます。一部日本語化していましたが、ほとんどは英語表記のままになっていました(バージョン13.6)。
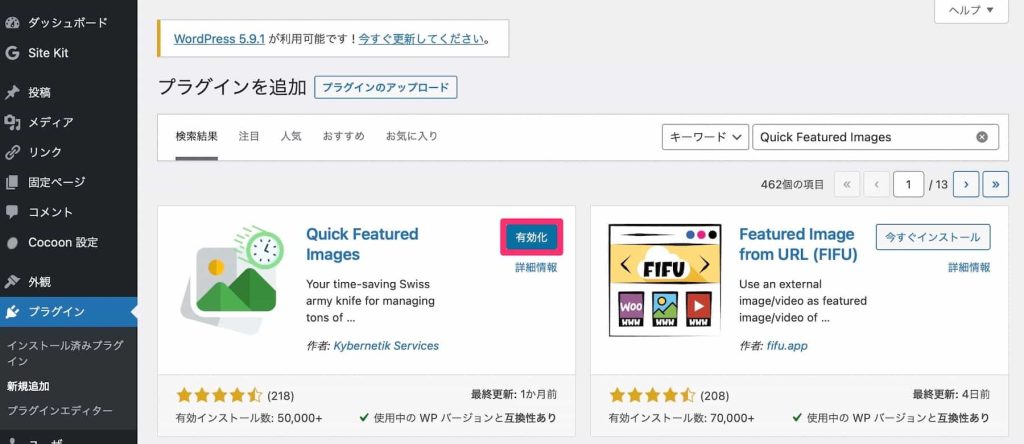
Quick Featured Images のインストールと有効化
まずはお約束の、プラグインのインストールと有効化をします。


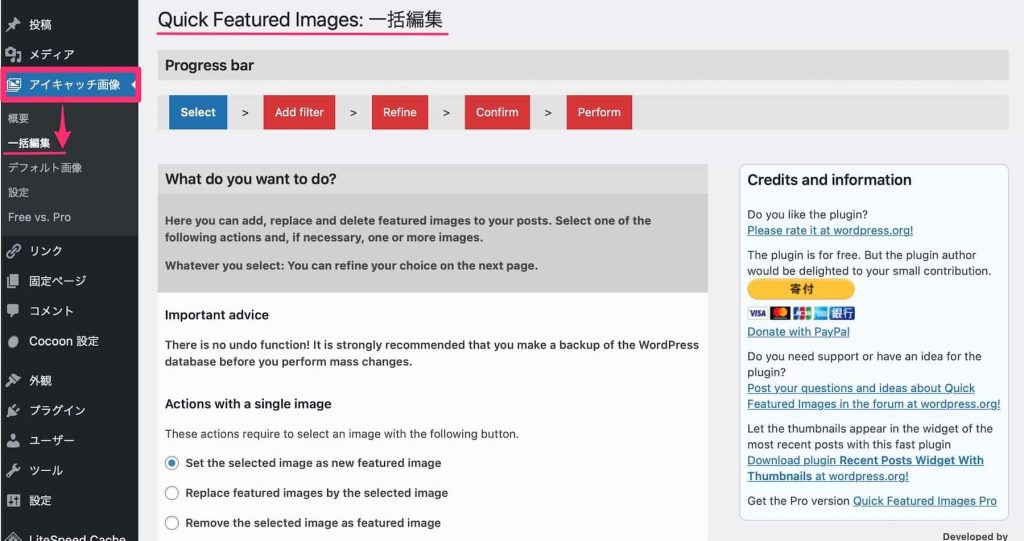
一括編集画面で設定する
プラグインをインストールすると、Wordpress の左メニューに「アイキャッチ画像」という項目ができます。さらに「一括編集」を選択です。

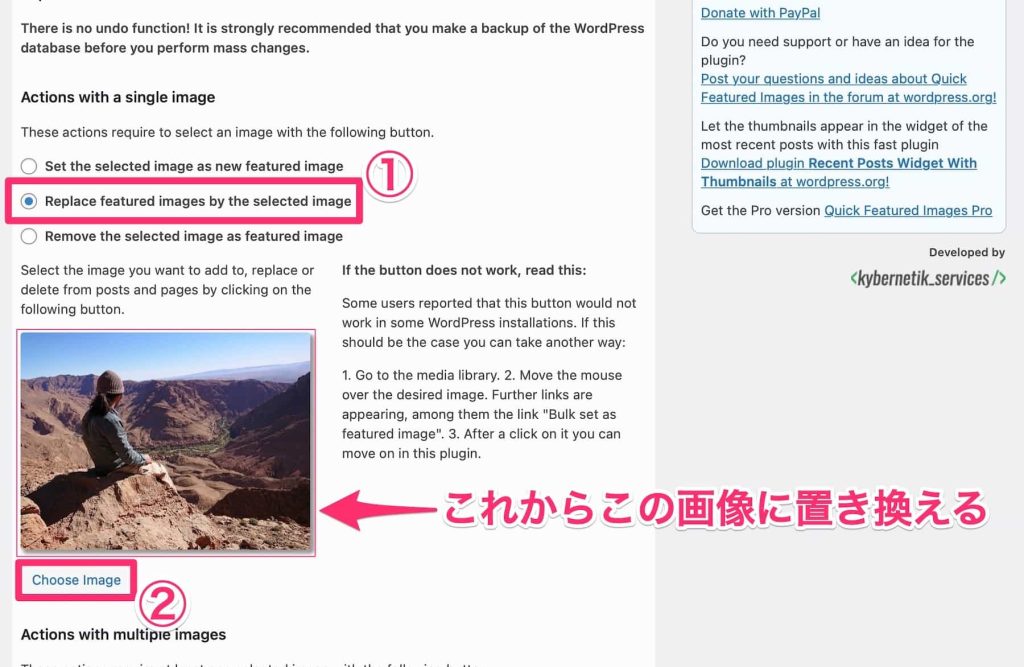
置き換え「後」の画像を先に選ぶ
先に、置き換えた後の画像を先に選びます。
- Replace featured images by the selected image を選ぶ
- Choose image で置き換えた後の画像をメディアライブラリから選ぶ
- 「次へ」をクリックする


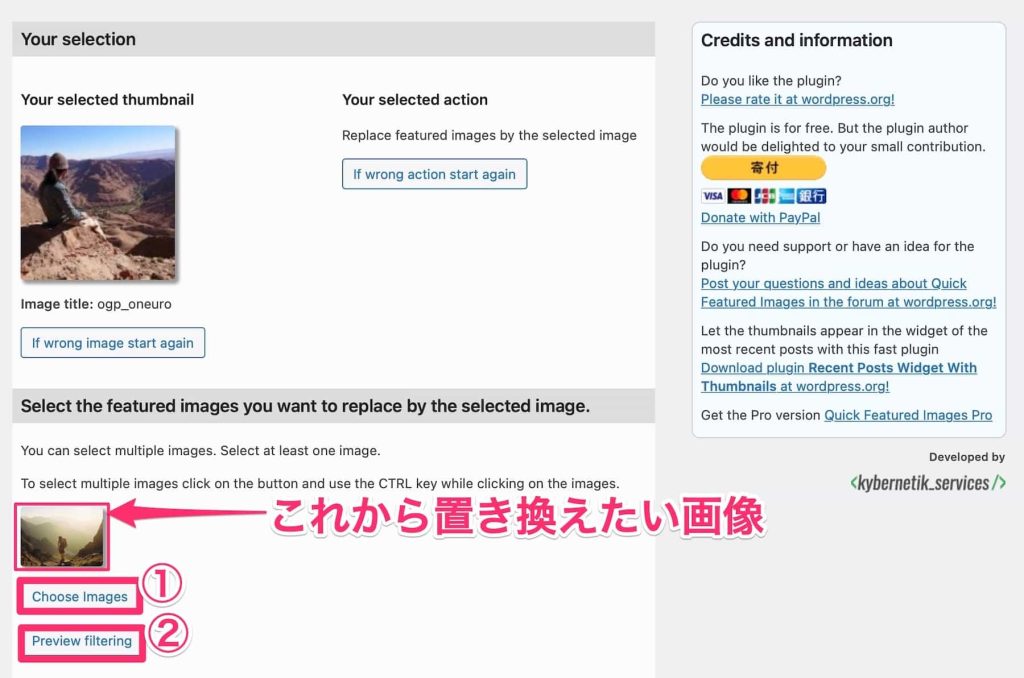
置き換え「前」の画像を次に選ぶ
次に、すでにアイキャッチ画像として使っている、一括で置き換えたい画像を選択します。
- Choose images でアイキャッチ画像に使っている画像を選ぶ
- Preview filtering を選ぶ

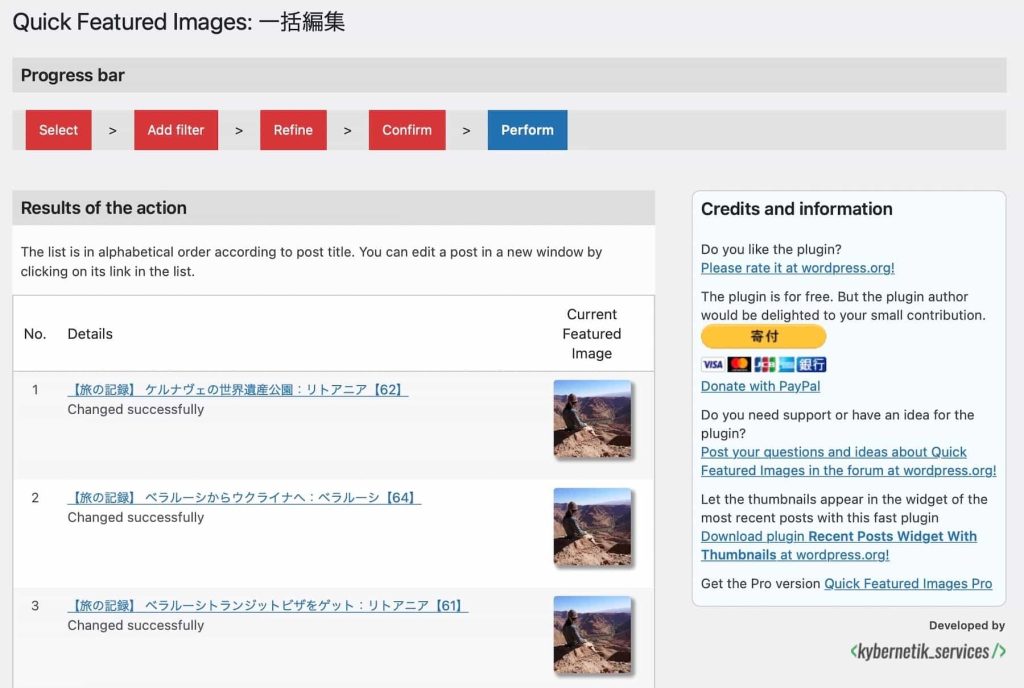
置き換える対象を確認してから実行する
これからアイキャッチ画像を置き換える対象がでてきます。内容を確認してから、「適用」を押せばできあがりです。元に戻せないので、ちゃんと確認をしてから「適用」を押しましょう。



まとめ。
WordPress のプラグイン Quick Featured Images でアイキャッチ画像を一括で置き換えたことを紹介しました。
表記は英語のままでしたが、英語自体は簡単だったので、問題ありませんでした。英語がわからなくても、前のバージョンの Quick Featured Images を紹介している Webサイトが参考になると思います。
記事を読んでくれて嬉しいです。
今日もありがとうございました。
