Last updated on 2021年1月31日
こんにちは、mickです。
古いリンクから新しいリンクに飛ばしたい
専門的な知識なしでリダイレクトしたい
プラグインを使わない方法も知りたい
こんな要望に応えます。
WordPressを使うなら、やっぱりプラグインを使うのが一番シンプル。
もうひとつの方法は、いつものやつ。
そうです。.htaccessファイルです。
リダイレクトは2種類知っておけばOK

WordPressなどWebサイトでリダイレクトを使うとき、2種類知っておけばミスがなくなります。
- 301リダイレクト:恒久的な移転であることを意味する
- 302リダイレクト:一時的な移転であることを意味する
正確には、Webサイトでリンクをリダイレクトすることは HTTPリダイレクト といいます。
この数字は、そのHTTPのステータスコード。
リダイレクトを設定するときは、この301と302が設定としてでてくるのがポイント。
それぞれ次のような使い方をします。
- 301:Webサイトの移転やリンクの変更
- 302:メンテナンスページへの誘導やキャンペーンへの誘導
ここではプラグインでやる方法とプラグインを使わない方法を紹介です。
プラグイン Redirection とその使い方
WordPressならプラグインのResponsiveを使えば簡単にリダイレクトの設定ができます。
インストールして有効化する


セットアップを開始する

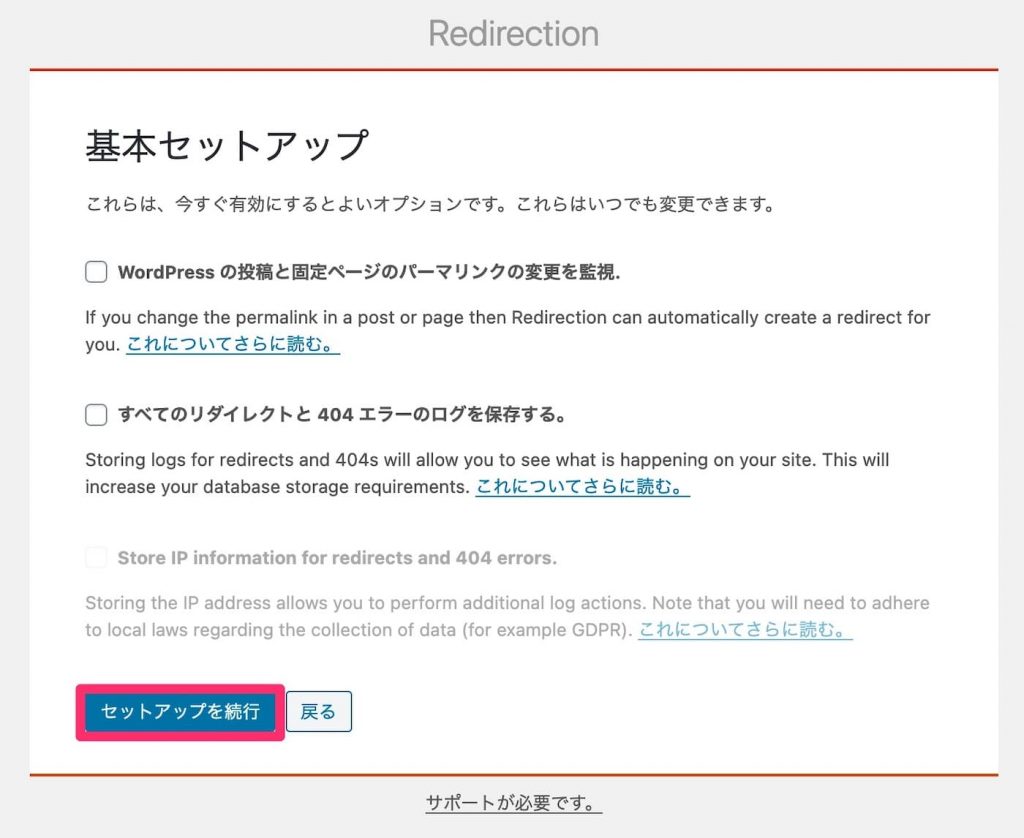
基本セットアップ

投稿や固定ページのリンク、パーマリンクが変わる可能性があるときは、「WordPressの投稿と固定ページのパーマリンクの変更を監視.」にチェックを入れます。
通常は、パーマリンクを変更することはすくないので、チェックしてなくていいと思っています。
リダイレクトに関するログを取りたいとき「すべてのリダイレクトと404エラーのログを保存する.」にチェックをいれます。
これも通常は、チェックしなくていいと思っています。
ログにIPアドレスを含めたいときは、「Store IP information for redirects and 404 errors.」にチェックをいれます。
ただし、これにチェックを入れるとIPアドレスを収集するのでプライバシーポリシーに記載したり、GDPRに気をつけたりする必要がでてきます。
理由がなければ、チェックしない方がいいです。
トラブルを防げます。
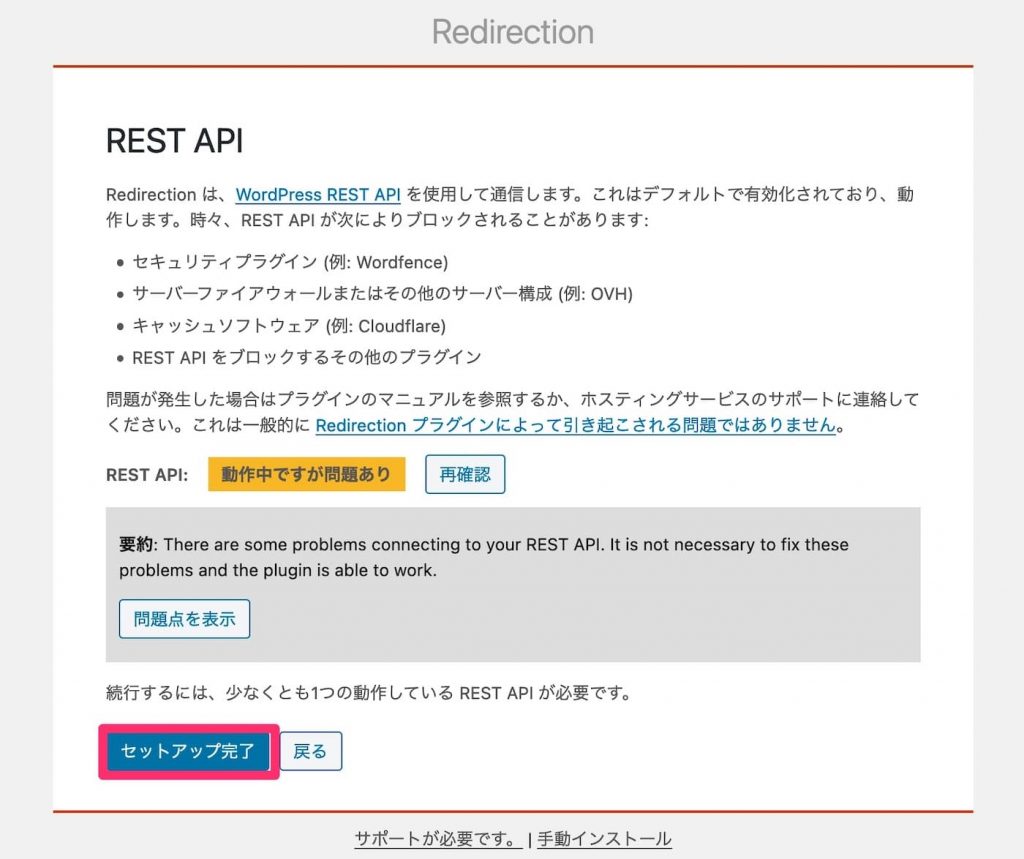
REST API

RedirectionプラグインがREST APIを使っているので、WordPressが有効にしているかをチェックします。
セキュリティ対策のプラグインを入れていると、エラーになる可能性ありです。
画面では、注意書きはあるが利用できる、となってます。
このまま「セットアップ完了」。
Redirectionを設定

完了をクリック。
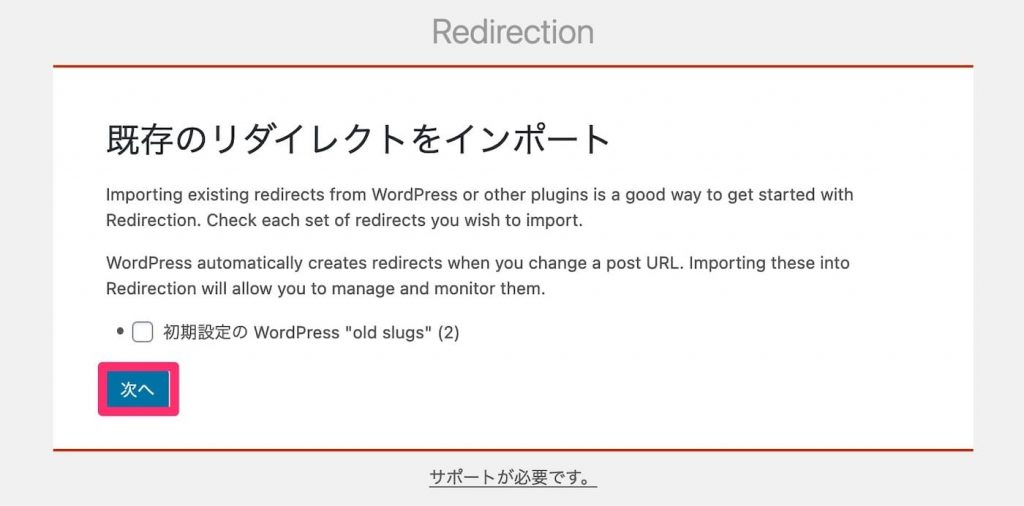
既存のリダイレクトをインポート

あらかじめ、.htaccessファイルなどにリダイレクトの設定があると、それらをそのまま使うことができます。
通常は、チェックなしで次へでいいです。
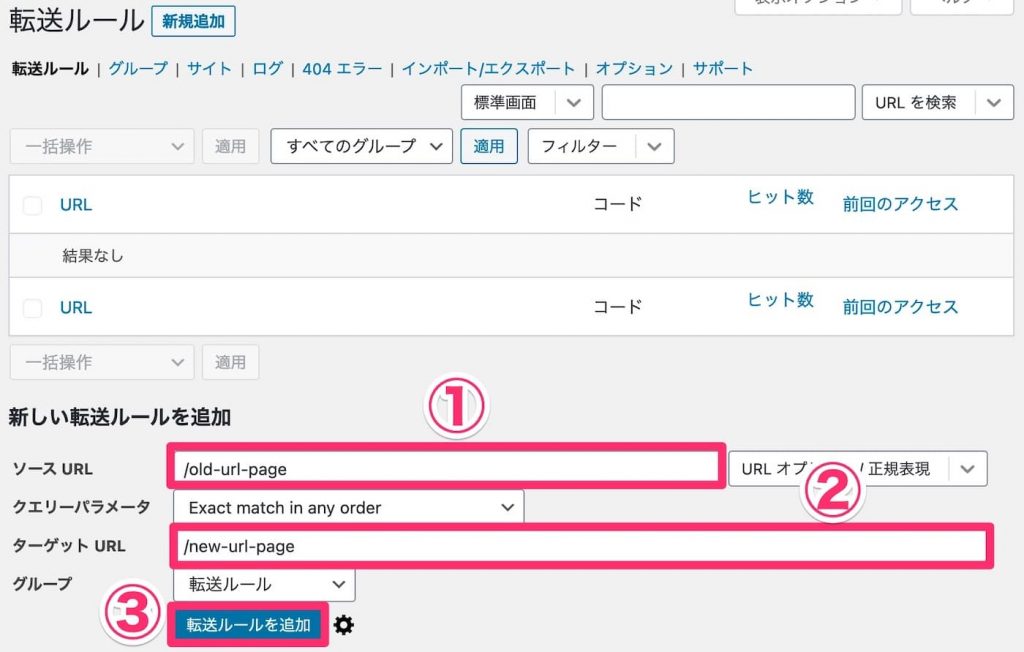
転送ルール

設定は簡単。
「ソースURL」と「ターゲットURL」を入力するだけ。
「転送ルールを追加」をクリックすれば設定は完了。
.htaccessを編集する
例えば、上の設定を.htaccessで書くとこうなります。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^old-url-page$ /new-url-page [R=301,L]
</IfModule>Nginx系のサーバーのとき
Nginx系のサーバーだと.htaccessファイルがないのが普通。
このときは、サーバーの設定を変更する必要があります。
レンタルサーバーでは、難しいのでプラグインを使うのがほとんどになるはず。
設定を変更できるなら、次のような書き方になります。
server {
rewrite ^/old-url-page$ /new-url-page permanent;
}まとめ。

WordPressでリダイレクトを設定する方法を紹介しました。
流れをおさらいしておきます。
- Redirectionプラグインをインストールする
- 転送ルールを追加する
Webサイトのリニューアルやメンテナンスに使うのに便利なリダイレクト。
プラグインでササッとやってしまいましょう。
記事を読んでくれて嬉しいです。
今日もありがとうございました。
初稿 2021/01/30
