こんにちは、mickです。
Webサイトでレスポンシブ対応の開発をすると、ウィンドウのサイズを確認したくなります。
ということで、メモ書きも兼ねて、各種ブラウザでウィンドウのサイズを確認する方法を書くことにしました。
いま、SafariやChromeなどのブラウザには「開発ツール」が付いてるので調べるのは簡単です。
いろんな呼び方があるブラウザ「開発ツール」

ブラウザの標準機能、Webサイトを調べる「開発ツール」。
この開発ツールには、いろんな呼び方があります。
メジャーなブラウザでの呼び方はこちら。
ここでは、自分がよく使っているFirefoxの「開発ツール」で統一します。
Webサイトのいろいろがわかる開発ツール
これを使うとWebサイトのことを細かく調べることができます。
- Webページの作り(HTMLやCSSなど)を調べる
- JavaScriptの動作を調べる
- Webサイトのファイルの読み込み速度や容量を調べる
- Webページをリアルタイムで書き換えて表示を試す
- などなど…
プログラミングの世界では デバッグ という自分が作ったプログラムが思い通りに動いているか調べるのに使います。
ほかには 他のWebサイトがどういう作りなのか も調べることもできちゃいます。
自分の作ったWebサイトの情報は、結構筒抜けだったり。
開発ツールの使い方は、例えばChromeの開発ツールであるデベロッパーツール。
次のサイトで使い方をわかりやすくまとめてくれています。
⇒ Chrome デベロッパーツールの使い方まとめ
といいつつ自分は、各種ブラウザを平行して使いますが、開発ツールはFirefoxを使うのが多いです。
Webページのウィンドウのサイズを調べる方法
この開発ツールを使えば、Webページをみているいまのウィンドウのサイズを調べることができます。
ここから各種ブラウザで具体的な方法を紹介します。
Chromeでウィンドウのサイズを調べる方法
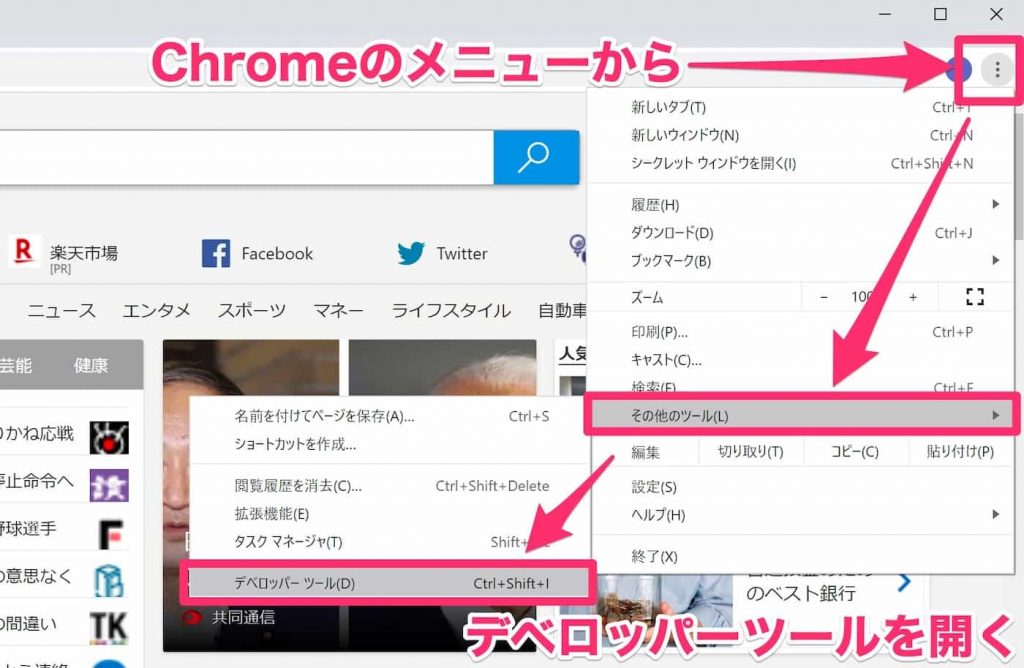
「メニュー」>「その他のツール」>「デベロッパーツール」

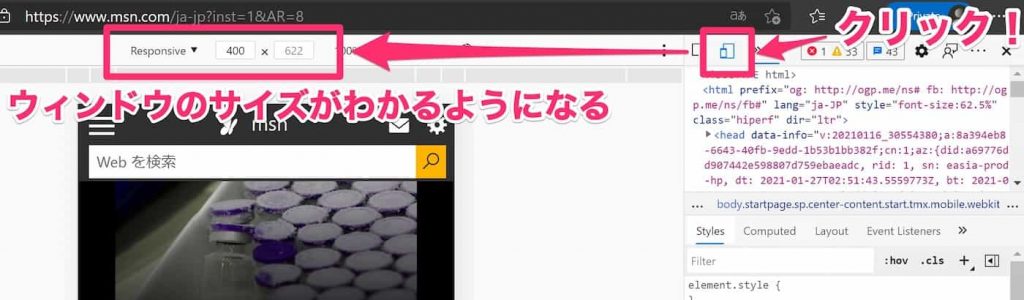
開発ツールのウィンドウが出たあと、デバイスのボタンをクリックするとウィンドウサイズに関する操作ができるようになります。

ウィンドウの上側でウィンドウの縦と横のサイズが確認できます。
ウィンドウの大きさを変えると、数値も変化。
数値を直接いれることで、自分の思うウィンドウのサイズにもできて便利。
Edgeでウィンドウのサイズを調べる方法
EdgeはChromeと似ています。
「F12」キーを押す

Chromeと同じように、開発ツールのウィンドウがデバイスのボタンをクリックするとウィンドウサイズに関する操作ができるようになります。
操作は、Chromeとほぼ同じ。
Firefoxでウィンドウのサイズを調べる方法
Firefoxには、ウィンドウのサイズを調べる ルーラー機能 が便利なのでそちらで紹介です。
「メニュー」>「ウェブ開発」>「開発ツール」

ここからもうひと設定が必要です。
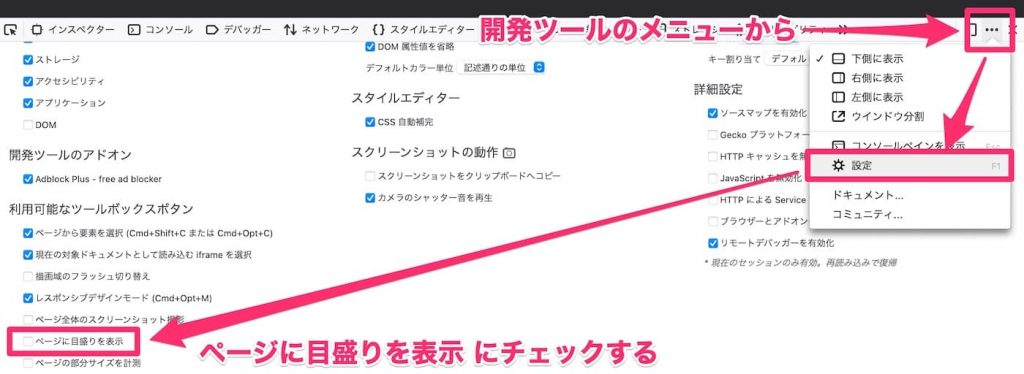
「メニュー」>「設定」>「利用可能なツールボックスボタン」

ここにある「ページに目盛りを表示」にチェック。
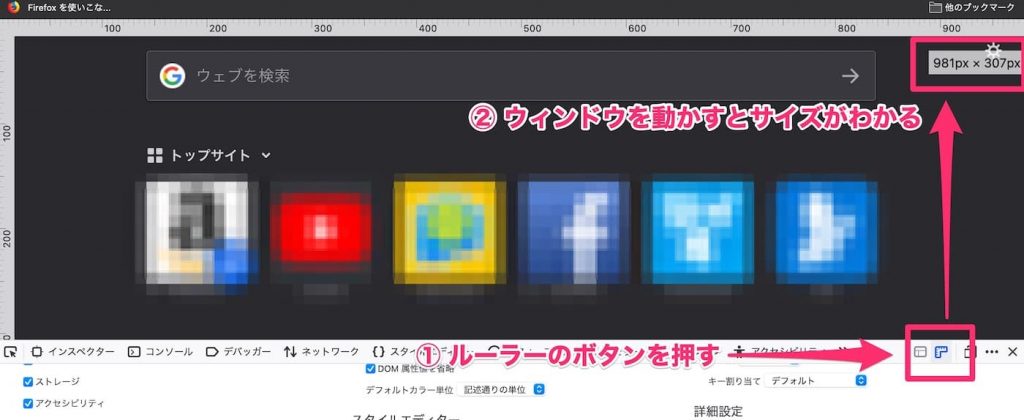
ルーラーボタンをクリックすると、ウィンドウにルーラーがでてきます。

これでウィンドウを動かすとサイズを確認できます。
Safariでウィンドウのサイズを調べる方法
Safariではまず、ココにある方法で開発ツールを使えるようにする必要があります。
開発ツールを使えるようにしたらーー
「メニュー」>「開発」>「Webインスペクタに接続」

開発ツールを開くと、Firefoxのようにルーラーボタンがあるので、これをクリック。
これでウィンドウのサイズを確認できるようになります。

まとめ。

各種ブラウザの開発ツールを使ってWebページのウィンドウのサイズを確認する方法を紹介しました。
開発ツールは、一度使うとやめられません。
Webサイトの作りを調べるといったお勉強にも使えて便利。
プログラミングに興味がある人は、使うことオススメです。
記事を読んでくれて嬉しいです。
今日もありがとうございました。
初稿 2021/01/27


