Last updated on 2020年12月31日
こんにちは、mickです。
・Googleドキュメントにソースコードを貼り付けたい
・ソースコードを説明画像つきで保存しておきたい
・ソースコードをGoogleドキュメントでやり取りしたい
・WordPressで使うCSSを保存しておく場所が欲しい
こんな要望に応えます。
Googleが無料で提供するオフィスソフト

Googleドキュメントは、ChromeやSafariといったWebブラウザで動作するオフィスソフトです。
GoogleドキュメントはMicrosoftのWordに似ている
Googleドキュメントは、MicrosoftのWordおなじで文章を編集することができます。
作成した文章は、すべてクラウドのGoogleDriveに保存することになります。
基本的にはオンラインでしか使えません。
そのおかげでパソコンやタブレット、そしてスマホでいつでもどこでも閲覧や編集ができます。
データの保存はクラウドで編集中のトラブルに強い
Googleドキュメントは、一度使い始めると便利すぎて手放せません。
まず、MicrosoftのWordに比べると機能は少ない分、動作が早いです。
そして何より編集中にアプリが突然停止しても大丈夫。
データは常にGoogleDriveに保存しているため、ほぼ消えることはありません。
Googleドキュメントでのやり取りが便利
Googleドキュメントは、他の人との共有もすることができます。
その際、共有先の人がGoogleのアカウントを持っていなくてもOKなため、利便性が高いです。
Googleドキュメントでソースコードをキレイに貼り付ける方法

これまで作った簡単なソースコードを保管したり、他の人と共有するのにGoogleドキュメントが使えたら便利です。
WordPressを使っているとCSSを使います。
そのCSSとその結果付きで保存するのに便利です。
具体的な方法:「Code Blocks」アドオンを使う
Googleドキュメントには、便利機能を追加するアドオン機能が付いています。
WordPressでいえばプラグインに近い感覚です。
アドオン「Code Blocks」を使えば、Googleドキュメント内のソースコードをキレイにハイライト(色つけ)してくれます。
「Code Blocks」のインストール

アドオンの「Code Blocks」はGoogleドキュメントのメニューから追加します。
「メニュー」>「アドオン」>「アドオンの取得」>「G Suite Marketplace」

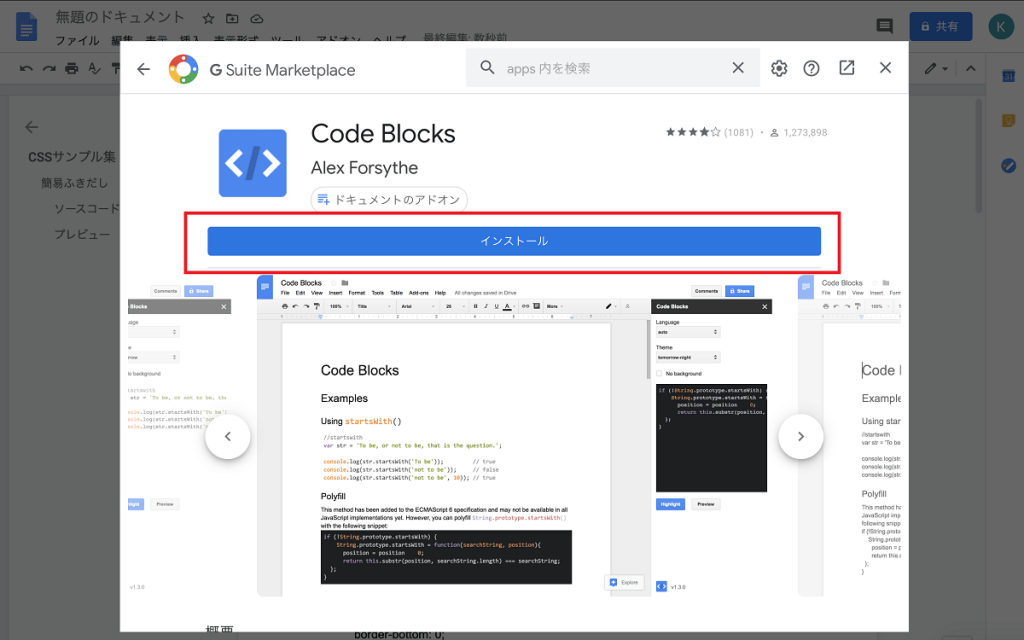
検索で「Code Blocks」を入力すると「Code Blocks」が先頭にでてきます。
これをクリック。

「インストール」をクリック。

「Code Blocks」のインストールには権限の許可が必要になり、手続きが始まります。

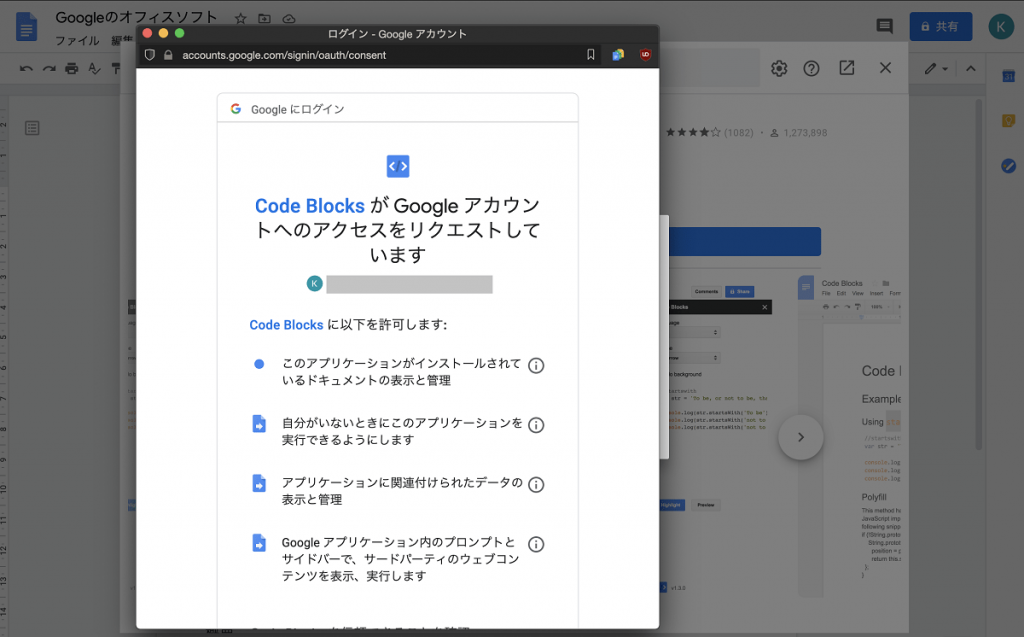
Googleドキュメントを使っているアカウントを選択します。

「Code Blocks」がアカウントへのアクセスを要求してきます。

これを「許可」します。

「Code Blocks」のインストールが終わりました。
おつかれさまでした。
「Code Blocks」を使う
実際に使っていきます。
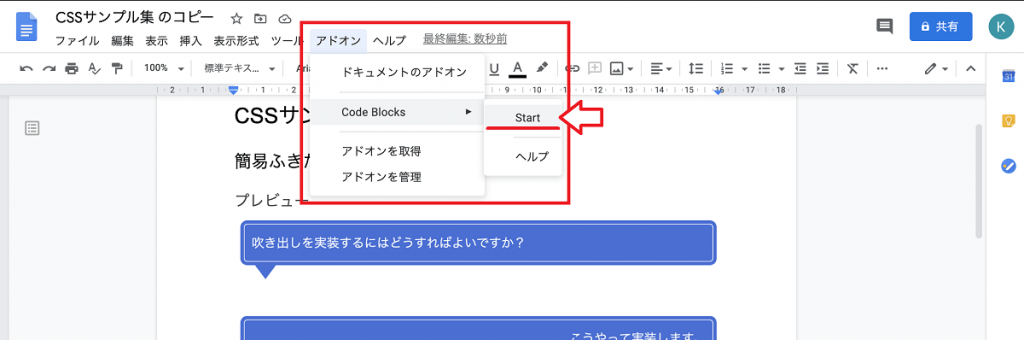
「メニュー」>「アドオン」>「Code Blocks」>「Start」

メニューから「Code Blocks」を起動します。

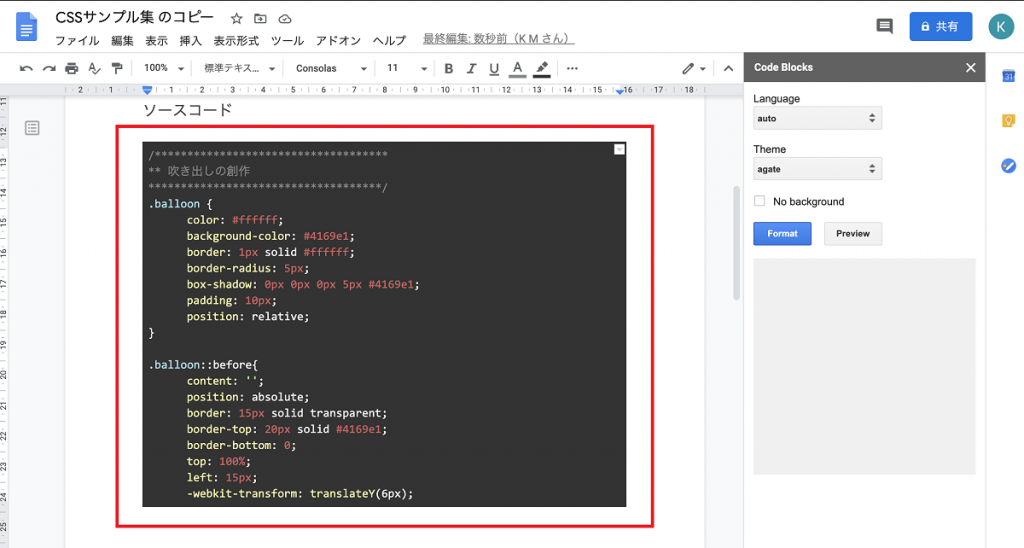
画面右に「Code Blocks」がでてきます。
「No Background」のチェックは基本外します。
これは、白地に色が付いてソースコードが見えなくなるからです。

キレイ(ハイライト)にしたいソースコードを範囲選択します。
「Language」は基本「auto」でOK。
ハイライトがうまくいかない場合は指定します。
そして「Format」をクリック。

ソースコードがキレイ(ハイライト)になりました。
おつかれさまでした。
トラブルシューティング
「Code Blocks」を使っている経験をふまえて、いくつか気になった点をトラブルシューティングとして書きます。
「Code Blocks」が使えない
もしかしたらGoogleのセキュリティに引っかかっているかもしれません。

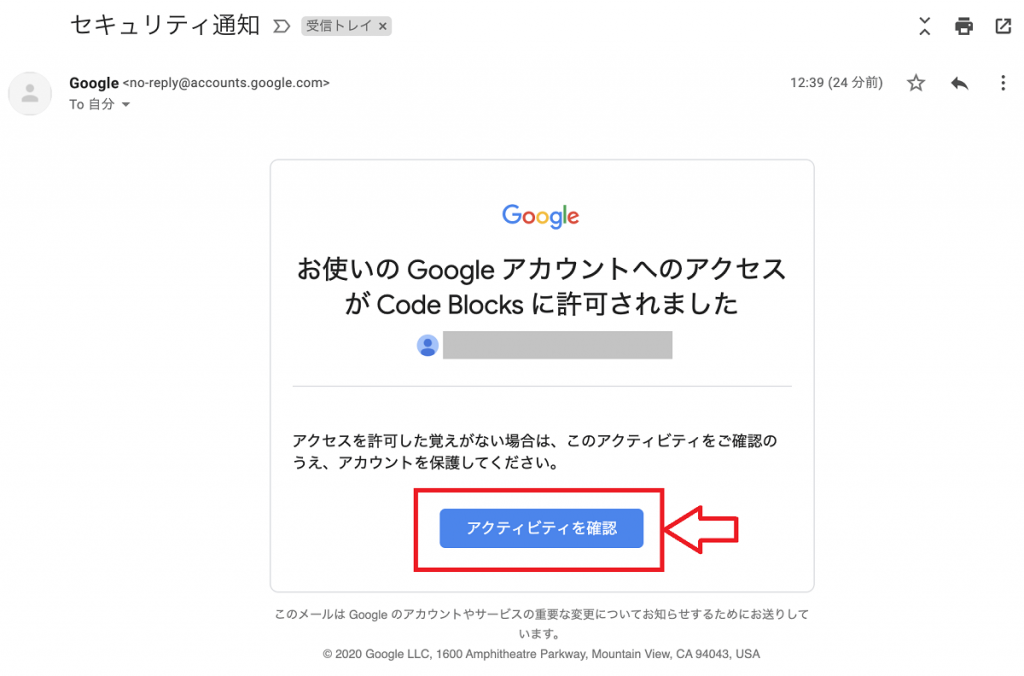
Gmailを開いて、Googleからメールが来ていないか確認します。

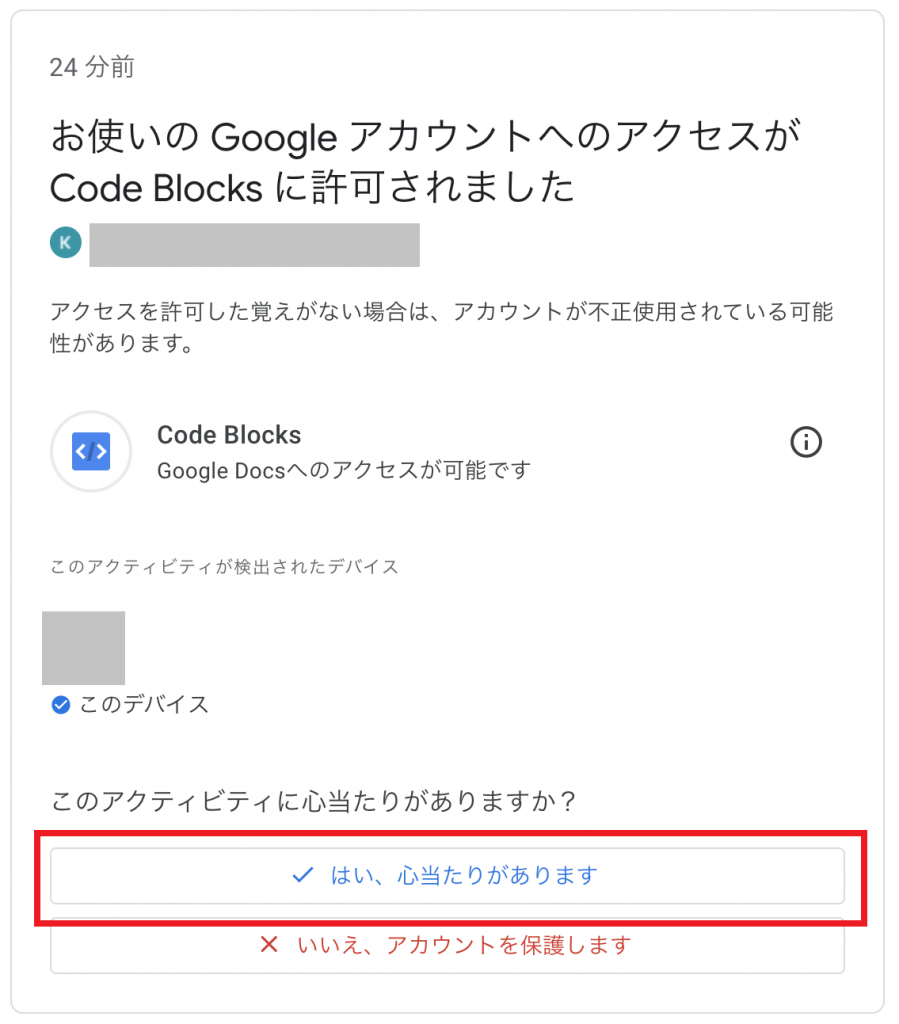
「アクティビティの確認」をしてGoogleアカウントの操作に心当たりがあることをGoogleに伝えます。
これでOKです。
コードハイライトした部分を元に戻したい

これは元に戻す簡単な方法を見つけられてません。
すみません。
一応次の操作で元に戻すことはできます。
- 一度元に戻したいソースコードをコピーします
- 「書式なしで貼り付け」
これで「Code Blocks」で処理する前の状態に戻すことができます。
「許可」を与えるのが不安
プライバシーポリシーをかいつまむと以下のような内容です。
- 適法かつ公正な手段によって情報は得ている
- 情報は様々なトラブルを防ぐため商業的に許容される手段内で保護している
- 法的処置以外で、第三者に情報を漏らすことはない
- etc…
パソコンやスマホを利用している人ならほとんどアプリケーション(アプリ)を使っていると思います。
この手の規約に利用者は同意しているはず。
ここで「Code Blocks」だけ気にしても仕方ないと思います。
私は許可をして使っていますが、おかしなメールが来たとかトラブルはいまのところ発生していません。
まとめ。
Googleドキュメントでソースコードを扱うとき、数百行程度なら便利に使えます。
特にこれまで作ったCSSやHTMLを画像付きで保存するには最適。
CSSやHTMLはパーツ毎に分けておけばソースコードの行数が多くないからです。
他にも簡単なRubyやPythonのソースコードを保存することが考えられます。
でもやっぱり規模が大きくなったら、直接GoogleDriveといったクラウドドライブにテキストファイルを保存するのがいいでしょう。
以上、みなさまの助けなれば幸いです。
初稿 2020/09/13
