Last updated on 2021年2月12日
こんにちは、mickです。
Androidタブレットを使っているとき、Webページのソースコードが見たくなったのがきっかけで、この投稿を書きました。
スマホでWebページのソースコードをみるために、自分が調べたことと、やってみたことを書いています。
この記事を読むと、スマホやタブレットでWebページのソースを表示したい悩みが解決できます。
参考:パソコンでWebページのソースを表示する

まずは、パソコンでWebページのソースを表示する方法を確認です。
ChromeなどよくあるWebブラウザでのやり方
ChromeなどよくあるWebブラウザでのやり方はだいたい共通して2つのやり方があります。
ひとつは、メニューの「ページのソースを表示」から。
もうひとつは、ショートカットキー「Ctrl + U(Macなら command + U)」から。

次のWebブラウザで動作の確認がとれています。
- Chrome(88.0.4324.150(Official Build) (64 ビット))
- Edge(88.0.705.63 (Official build) (64-bit))
- Firefox(85.0.1 (64 ビット))
Safariでのやり方
Safariは、ちょっと操作が違います(環境はMacです)。
まず、Web開発ツールを表示する必要があります。
あとは、Safari以外のやり方とほとんど同じです。
⇒ MacのSafariで開発ツール(デベロッパーツール)を使えるようにする方法
ひとつは、メニューの「ページのソースを表示」から。
もうひとつは、ショートカットキー「option + command + U」から。

スマホでWebページのソースを表示する方法

ここからが、スマホでWebページのソースを表示する方法を紹介します。
AndroidとiPhoneなどのiOSと、それぞれのやり方を書いています。
AndroidでWebページのソースを表示する
AndroidのWebブラウザでWebページのソースを表示するのは簡単。
見たいWebページのURLの先頭に次の文字列を追加するだけでOK。
view-source:

次のAndroidスマホのWebブラウザで動作確認しました。
- Chrome(88.0.4324.152)
- Edge(46.01.4.5140)
- Opera(61.2.3076.56749)
URLの先頭に「view-source:」を付けるJavaScript
試しに、URLの頭に「view-source:」をくっつけるJavaScriptを用意してみました。
よければ使ってみてください。
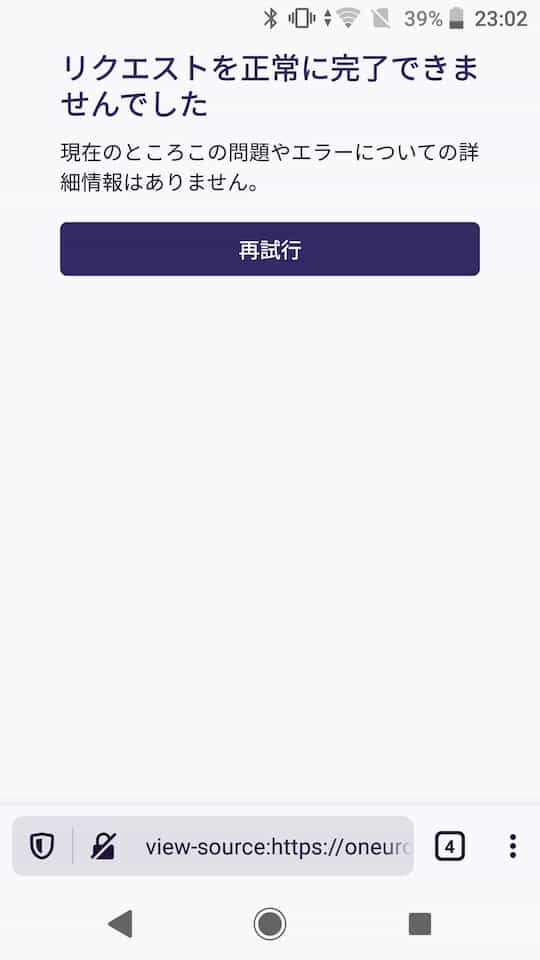
スマホのFirefoxは出来なくなった
最新の情報では、スマホのFirefoxではWebページのソース表示ができません。

つまり「view-source:」が使えない
⇒ How to get page source on the new Android Firefox
ネット検索すると、Firefoxでもできるような記述があります。
残念ながら、これらは古い情報です。
動作ができないことは、次のバージョンで確認しています。
- Firefox(85.1.2)
iPhoneなどのiOSでWebページのソースを表示する
iPhoneなどiOSで、Webページのソースを表示する場合は、専用のアプリ「View Source」を使うのが一般的です。
有名なのは「View Source」。
使い方やその使い勝手は、ココが参考になります。
まとめ。

スマホでWebページのソースを表示する方法を紹介しました。
自分は、Firefoxがメインブラウザ。
AndroidのFirefoxでWebページのソース表示ができないのは残念すぎる。
いまは、Androidなら標準のブラウザChromeで解決しています。
記事を読んでくれて嬉しいです。
今日もありがとうございました。
初稿 2021/02/11