Last updated on 2020年12月29日
こんにちは、mickです。
WordPressの無料テーマ、Cocoonを再インストールする方法を紹介します。
WordPressの投稿や固定ページの編集ができなくなったときなどに使えます。
Cocoonのテーマがおかしくなった

functions.phpの編集などPHPファイルの変更やプラグインの動作でテーマが壊れることがあります。
ここでは実際に私の環境でCocoonの挙動が想定した動きをしなくなって、再インストールした経験を記事にしています。
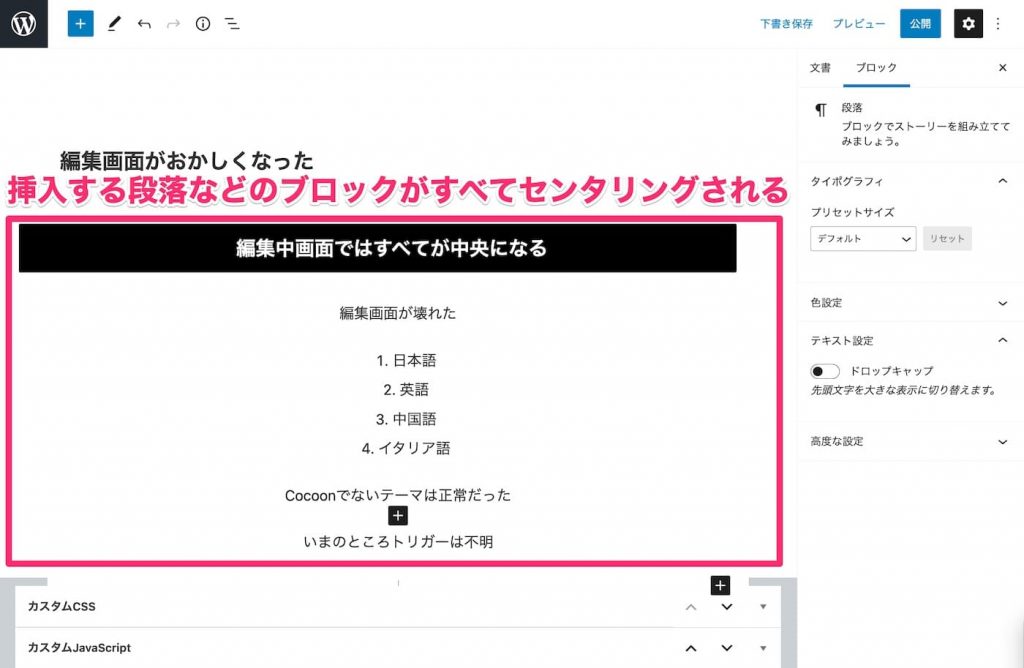
Cocoonを使っての投稿や固定ページの編集画面が壊れた
私の環境では、Cocoonを使っているとき投稿や固定ページの編集画面が壊れました。
具体的には、ブロックエディターの画面が壊れて編集が十分にできません。
- 挿入する段落などのブロックがすべてセンタリングされる
- 画面がスクロールせず必要なだけブロックが追加できない
- ブロックメニューのレイアウトがおかしくて統一感がない



公開している記事は正常
幸いなことに、公開している記事そのものは正常でした。
表示も壊れることなく、意図する動作をしています。
このとき私はCocoonの再インストールを考えていました。
でもCocoonを再インストールする前に次のことを確認します。
再インストールする前のチェックリスト
Cocoonの調子が悪いとき、Cocoonを再インストールするのは最後の手段みたいなもの。
公開しているWebサイトの表示がおかしくなったり、設定が消えてしまう可能性があるから。
なので本当に再インストールする必要があるのか事前にチェックが必要です。
- Cocoonテーマは最新版になっている
- すべてのプラグインを無効にしても改善しない
- 別のテーマは正常でもCocoonだけがおかしい
- 親テーマだけ再インストールしても改善しない
この4つの項目を試してみてもCocoonの調子が戻らないなら、再インストールしていいです。
Cocoonを再インストールする方法

Cocoonを再インストールする選択肢になったところで、ここからが私が実際にやったCocoonの再インストールの手順です。
再インストールの手順
これが再インストールの手順になります。
「自分で追加したJavaScriptファイル」以外、すべてWordPressの管理画面から操作ができます。
「自分で追加したJavaScriptファイル」はWebFTPかFTPアプリの利用が必要です。
- 必要なデータのバックアップ
- style.css
- 変更したfunctions.phpなどPHPファイル
- 自分で追加したJavaScriptファイル
- Cocoonの設定ファイル
- あらかじめ新しいCocoonをダウンロードしておく
- Cocoonの子テーマを削除
- Cocoonの親テーマを削除
- Cocoonの親テーマと子テーマをインストール
- 各種バックアップファイルで復元
- 動作確認
これらの操作は、WordPressの管理者ならすべてしたことがあるはず。
なので、あとは順を追ってやればいいだけ。
落ち着いて操作すれば大丈夫です。
必要なデータのバックアップ
テーマを削除してしまうと、同時に消えてしまう情報があるのでそれらのバックアップをとります。
Cocoonのマニュアルに従っているとして、すべて「Cocoonの子テーマ」つまり「Cocoon Child」を編集していると想定して話しを進めます。
style.css
WordPressの表示デザインのメインなる「style.css」を保存しておきます。
次の場所から。
「WordPressメニュー」>「外観」>「テーマエディター」
コピペしてテキストファイルに貼り付けておけばOK。
変更したfunctions.phpなどPHPファイル
「functions.php」を始め、Cocoonの子テーマで編集可能なPHPファイルを保存しておきます。
次の場所から。
「WordPressメニュー」>「外観」>「テーマエディター」
これらもコピペしてテキストファイルに貼り付けておけばOK。
自分で追加したJavaScriptファイル
Cocoonの子テーマに自分で設置したJavaScriptファイル(.js)を保存しておきます。
自作したJavaScriptファイルでなければ、改めてネットからダウンロードしてもOKですね。
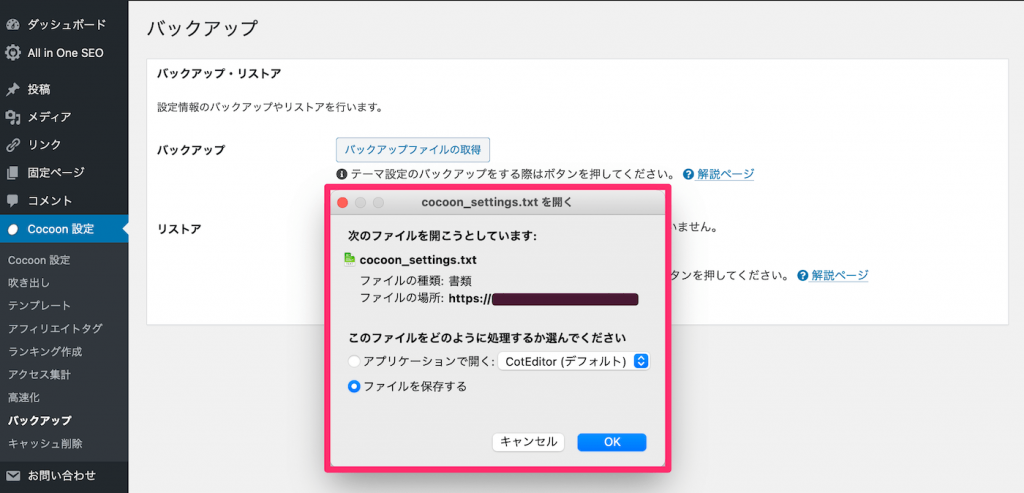
Cocoonの設定ファイル
Cocoonの設定をバックアップします。
Cocoonにバックアップ機能があるのでそれを利用します。
「WordPressメニュー」>「Cocoon設定」>「バックアップ」
「バックアップファイルの取得」ボタンをクリックして、バックアップファイルをパソコンに保存します。


あらかじめ新しいCocoonをダウンロードしておく
一通りのバックアップが終わったらあらかじめ新しいCocoonを公式サイトからダウンロードしておきます。

⇒ Cocoon公式サイトからCocoonをダウンロードする
Cocoon以外のテーマにする
Cocoonを削除する前に、テーマをCocoon以外に設定します。
いま使用中のテーマは削除できない
なので、削除するときは「Cocoon Child」や「Cocoon」でないテーマを設定してから削除します。
「WordPressメニュー」>「外観」>「テーマ」
迷ったらWordPressのデフォルトテーマ「Twenty Twenty」がオススメです。

Cocoonの子テーマを削除
Cocoonの子テーマを削除します。
「WordPressメニュー」>「外観」>「テーマ」
「Cocoon Child」を選んで、右下にある「削除」をクリック。

テーマを削除するときは確認メッセージがでます。
テーマを削除するので「OK」をクリックします。

これでCocoonの子テーマを削除できます。
ここでは親テーマと子テーマがある構造なので、Cocoonの子テーマから削除しています。
親子関係がある場合には、インストールは親テーマから、削除(アンインストール)は子テーマからがオススメです。
あくまでオススメなだけなので、親テーマから削除しても大丈夫だと思います。
Cocoonの親テーマを削除
Cocoonの親テーマを削除します。
「WordPressメニュー」>「外観」>「テーマ」
「Cocoon Child」を選んで、右下にある「削除」をクリック。

テーマを削除するときは確認メッセージがでます。
テーマを削除するので「OK」をクリックします。

これでCocoonの子テーマを削除できます。
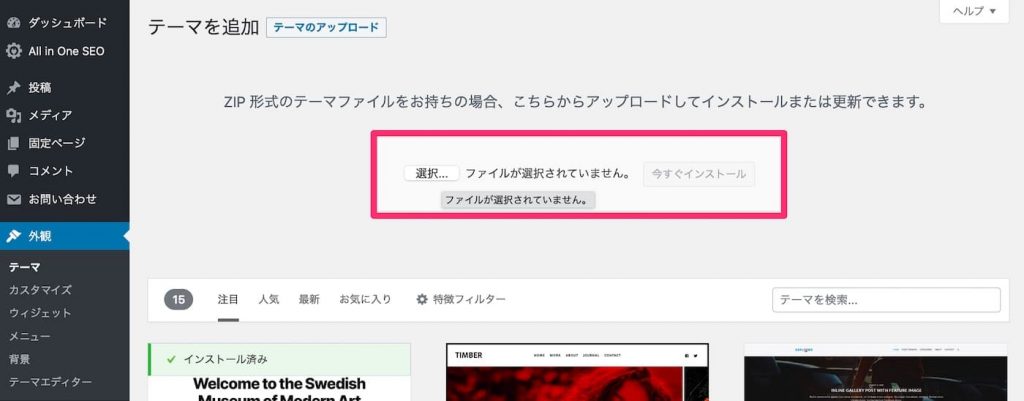
Cocoonの親テーマと子テーマをインストール
あらためてCocoonをインストールしていきます。
まずは親テーマ、そして子テーマの順にインストールしていきます。
「WordPressメニュー」>「外観」>「テーマ」
「新規追加」から「テーマのアップロード」から行います。

詳細は、Cocoon公式サイト「Cocoonテーマをインストールする方法」が参考になります。
Cocoonのインストールが終わったら「子テーマを有効化」するのを忘れずに。
各種バックアップファイルで復元
バックアップをとっていた各種ファイルを復元します。
復元する順番は関係ないです。
- style.css
- 変更したfunctions.phpなどPHPファイル
- 自分で追加したJavaScriptファイル
- Cocoonの設定ファイル
Cocoonの設定ファイルを復元
Cocoonの設定の復元は、Cocoonの復元機能を使います。
「WordPressメニュー」>「Cocoon設定」>「バックアップ」
「このファイルをアップロード: 」の横にある「選択」ボタンをクリック。

先ほどダウンロードした設定ファイルを選びます。

そして「設定の復元」ボタンをクリックしておしまいです。簡単。

動作確認
WordPressの公開記事の確認や投稿と固定ページの編集画面に問題なければOKです。
おつかれさまでした。
Cocoonの親テーマと子テーマを削除しても消えない情報
Cocoonの親テーマと子テーマを削除しても消えない情報があります。
理由は、テーマフォルダでなくデータベースに情報が保存されているから。
WordPressのテーマは通常次の場所に保存してあります。
「[WordPressインストールフォルダ]/wp-content/themes/」
ここに保存していないデータ、つまりデータベースに保存してある情報は、Cocoonの親テーマや子テーマを削除しても消えることはありません。
具体的には次のような情報はデータベースに保存してあります。
- 投稿や固定ページの内容
- カスタムフィールド
- カスタムCSS
- カスタムJavaScript
- 吹き出し
- テンプレート
- アフィリエイトタグ
- ランキング作成
- アクセス集計
カスタムフィールドやカスタムCSSなどデータベースに保存されるデータは、バックアップも復元もしなくてそのままでOK。
まとめ。

Cocoonを再インストールする方法を紹介しました。
Cocoonのテーマを削除して改めてインストールをしても、投稿や固定ページなどが消えることはないです。
ただここで特に気をつけたいのが「style.css」と「functions.phpなどのPHPファイル」のバックアップです。
私自身、うっかり「style.css」のバックアップを忘れてて、元に戻すのが大変でした。
幸いなことにCocoonを再インストールしたおかげで編集画面がおかしくなる問題は解決。
バックアップと復元がからむような繊細な作業は、どんなに簡単でもチェックリストを作った方がいいと反省してます。
初稿 2020/11/26
