Last updated on 2021年4月2日
こんにちは、mickです。
ブログを始めて毎日更新10か月弱。
いまさらながら OGP や Twitter Card の画像を「ちゃんと」変更しました。
最初にやっていた方法が恥ずかしながらやり方が間違っていたんです。
デフォルトはテーマのスクリーンショットが使われる

WordPress のテーマフォルダの直下には、だいたい決まったファイルが設置してあります。
それが「screenshot.jpg」
OGP の画像は、だいたい何もしていないとコレが使われるようです。
(親テーマと子テーマがある場合は、親テーマの方が使われる)
例えば、無料テーマの Cocoon を使っているなら上のような画像になります。
失敗例:screenshot.jpg を置き換えた
なら、「screenshot.jpg」を置き換えればいいじゃないか。
そう思っていた時代が私にもありました(笑
でもこれではだめなんです。
理由は、シンプル。
親テーマの更新があると「screenshot.jpg」が上書きされる
はい。これだと更新のたびに書き換えないといけないので大変。
解決策:テーマが Cocoon なら設定場所がある
WordPress のテーマに Cocoon を使っているなら超簡単。
なんと、設定場所があるんです。
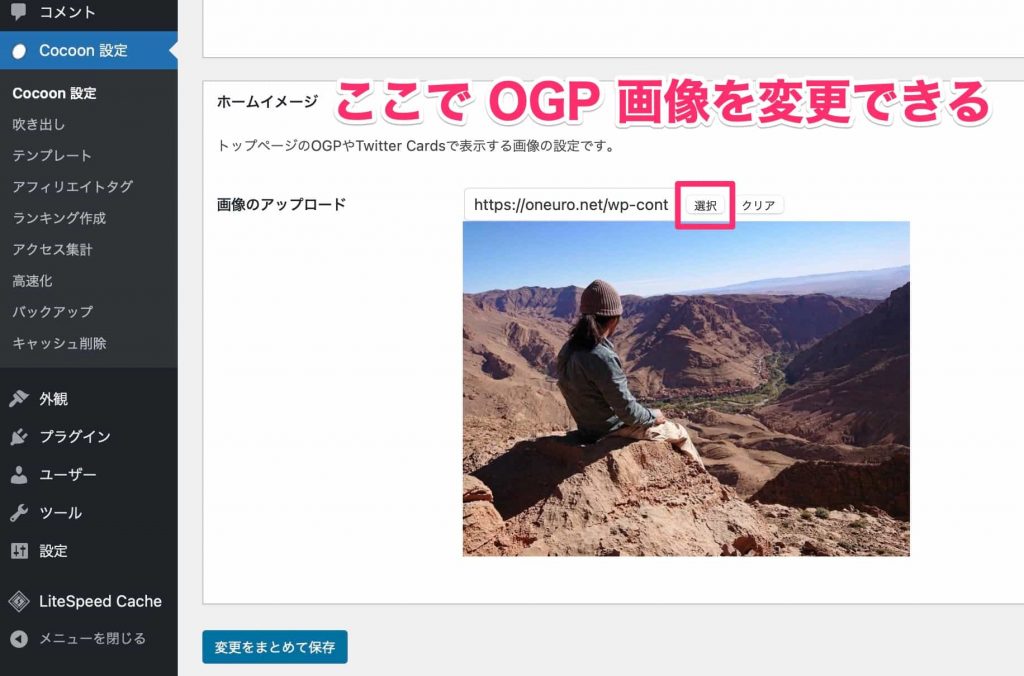
「Cocoon 設定」>「OGP」
下の方にある「ホームイメージ」で設定ができます。

設定した OGP 画像を確認する方法
設定した OGP 画像を確認するのに超便利な Webサイトがあります。
使い方は超簡単。
- 確認したい Webサイトの URL を入力する
- 「確認」ボタンを押す
これだけでOK。

まとめ。

OGP の画像を変更する方法を紹介しました。
ほんと、Cocoon はかゆいところに手が届くすごいテーマですよね。
OGP を設定して、自分の Webサイトオリジナルの画像をつけちゃいましょう。
CDのジャケットみたく、画像をみるだけでユーザーさんが思い出してくれますよ。
記事を読んでくれて嬉しいです。
今日もありがとうございました。
初稿 2021/04/01
