こんにちは、mickです。
ちょっと HTML や CSS を編集したい
2つの編集結果をリアルタイムで確認したい
環境を選ばないで使いたい
ネットで探してみると Liveweave というのが見つかります。
Liveweave は無料で使えるクラウドサービス。
アカウント登録無しで使ってましたが、今回アカウント登録して使うようになったので紹介です。
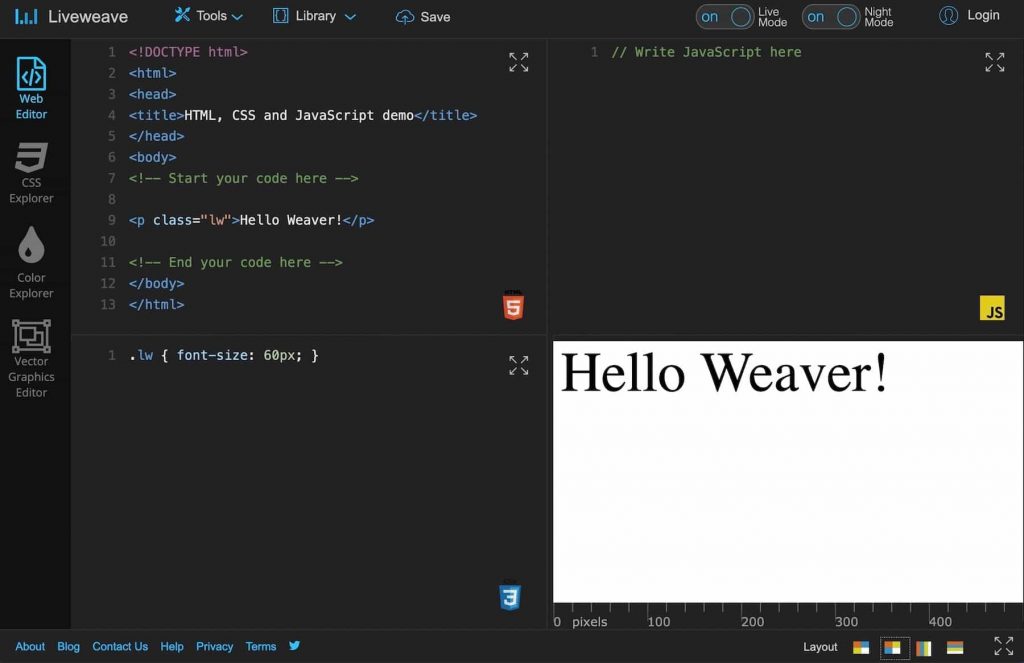
Webのリアルタイム編集 Liveweave

Liveweave を使えば簡単に HTML、CSS、JavaScript のコーディングができます。
さらにアカウントを作成してつかえば、すべての機能が使えます(2021/07/18現在)。
アカウントを作らなくても、リアルタイムで HTML、CSS、JavaScript の編集をすることができる便利なサービスです。
もちろん、余計なインストールとかは不要。
すぐに使えます。
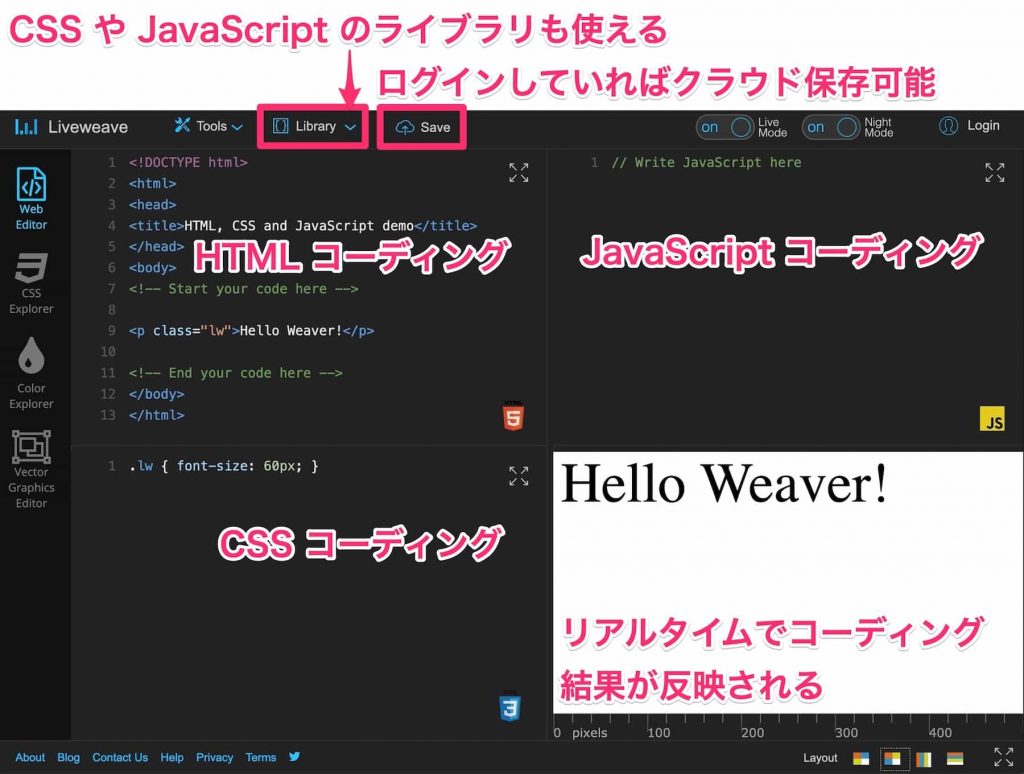
Liveweave でできること

アカウントなしでも Liveweave で次のことができます。
- HTML、CSS、JavaScript の動作をリアルタイムで確認
- CSS や JavaScript の外部ライブラリの利用
- 作成した HTML、CSS、JavaScript のエクスポート
- コーディングのエラーチェック
使っていて便利なのは、HTML や CSS の動きをリアルタイムで確認できること。
それから、コーディングのエラーチェックですね。
ほんとに、ちょっとのことを確認するのに Liveweave は最適です。
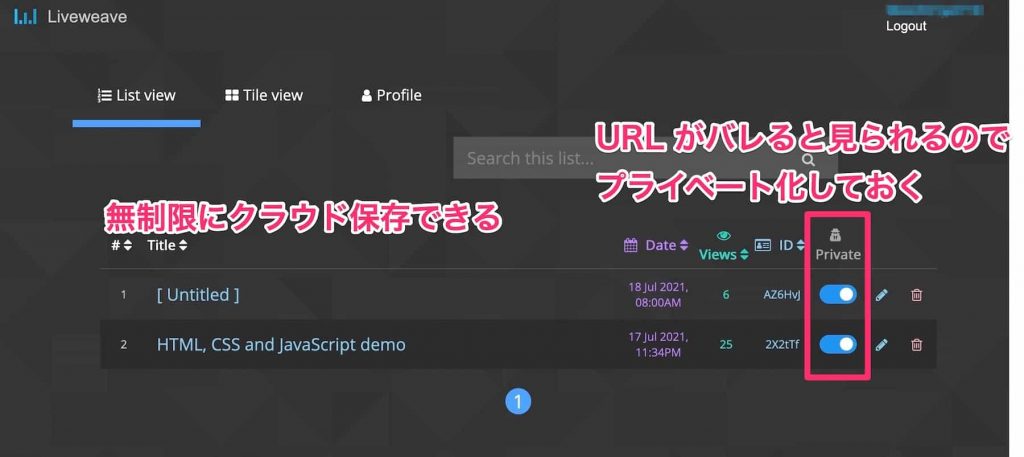
アカウントを作ってできること

アカウントを作るとクラウド機能がもっと便利に使えるようになります。
- データの無制限保存
- データの共有
- データの非公開化
アカウント作ってよかったと思うのは、作った HTML や CSS をクラウドに保存できること。
ID とパスワードとがあれば、どこでも編集中のコードを使うことができるから。
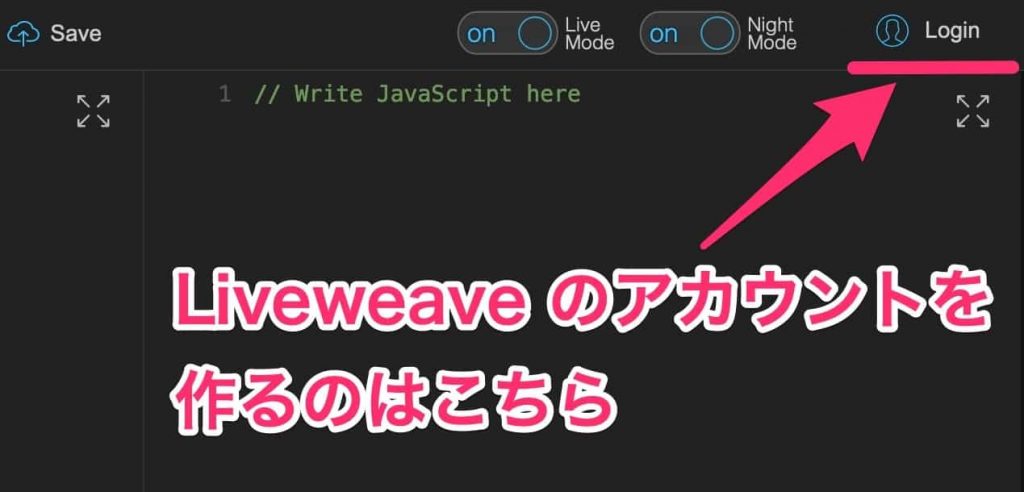
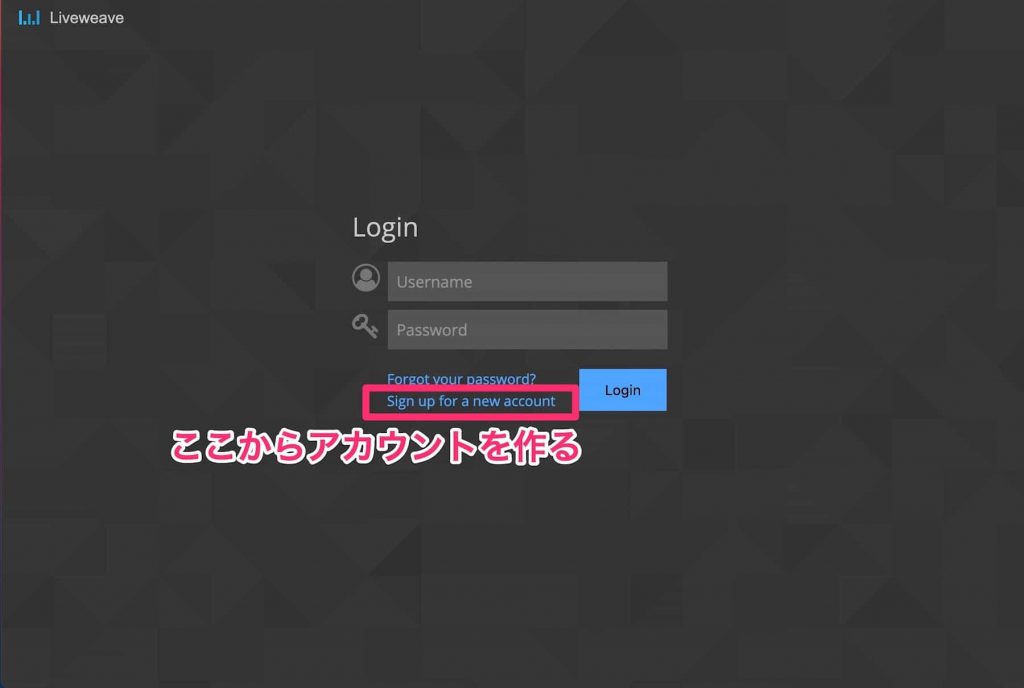
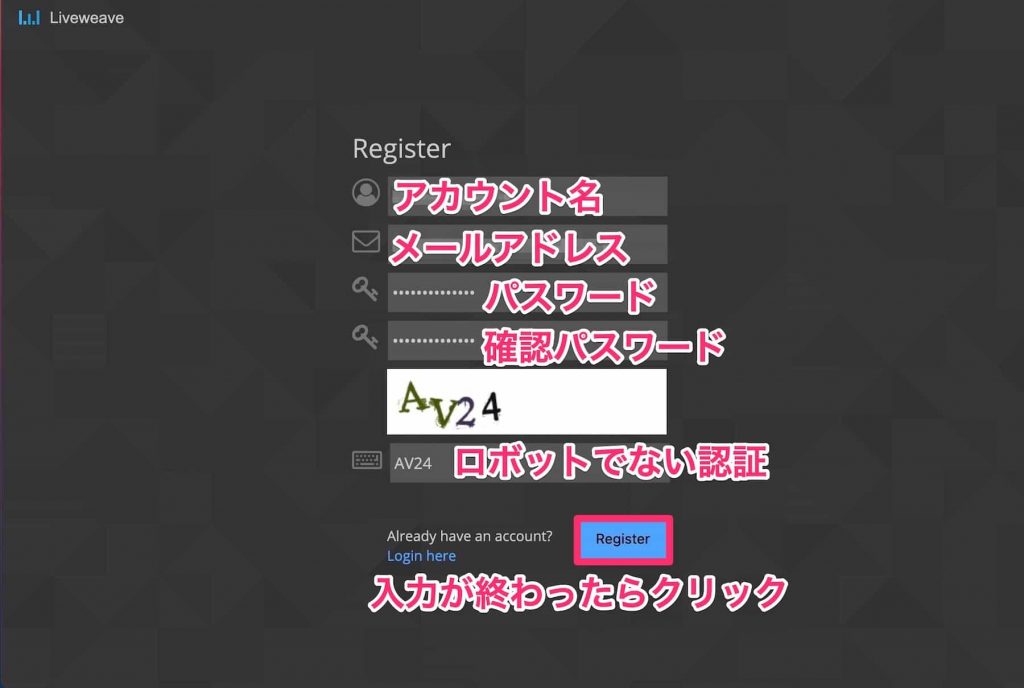
アカウントはメールアドレスがあれば作れる
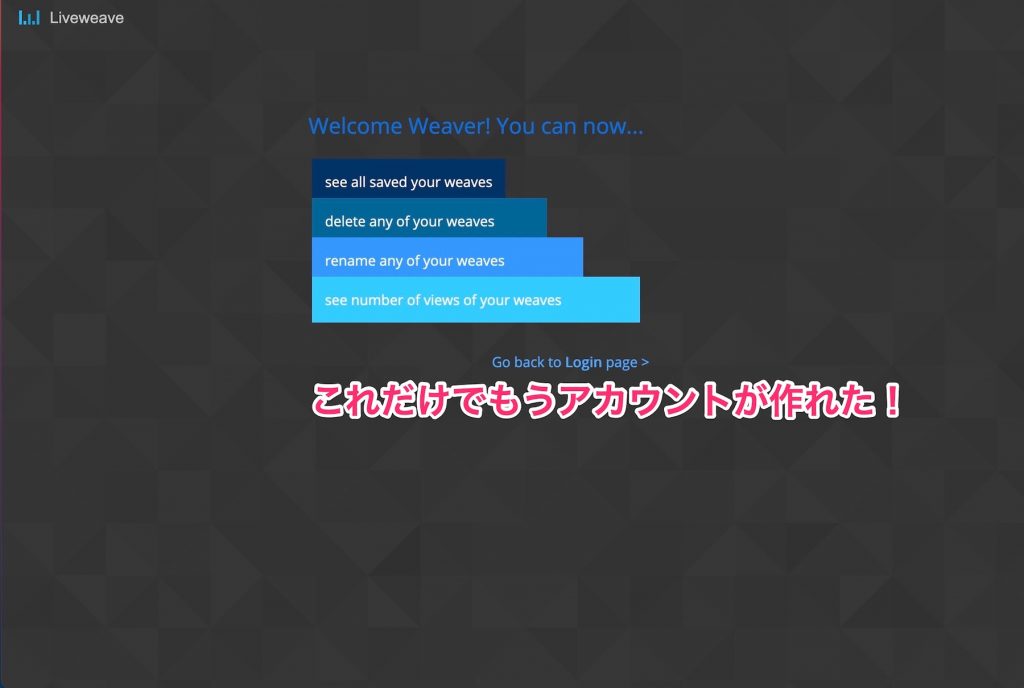
Liveweave のアカウントは、メールアドレスがあれば作れます。





Liveweave アカウント退会は少し面倒

Liveweave を退会するのには Web で手続きができないようになっています。
直接、サポートにメールを出して退会したい旨を伝える必要がある
正直これは、ちょっと面倒。
今どき、なんでマイページ(ダッシュボード)から退会できないのか謎すぎる。
英語で環境しか見当たらないので、英語で伝える必要があるはず。
「I’d like to close my account.」とでも伝えればOK。
不安なら、Google翻訳が便利です。
まとめ。

HTML、CSS、JavaScript をリアルタイムで編集することができる無料で使えるクラウドサービス Liveweave を紹介しました。
ちょっとした HTML、CSS、JavaScript をすぐに試すには Liveweave がぴったり。
ぜひ試してみてください。
記事を読んでくれて嬉しいです。
今日もありがとうございました。
初稿 2021/07/18


