Last updated on 2021年2月15日
こんにちは、mickです。
WordPressに使う部分的なCSSの動作チェックを簡単にしたい
CSSの確認のために環境をつくりたくない
会員登録なしに簡単にできるサービスを知りたい
CSSで書いたコードを整形したい
こんな要望に応えてたいと思います。
ここでは、私が使っているWebサイト(オンライン)でCSSの動作チェックできる2つのWebサイトを紹介します。
CSSの(見栄えの)動作チェックをするのは「CSSテスター」
CSSの整形とコーディングエラーを見つけるのは「Liveweave」
CSSをオンライン(Webブラウザ)で動作チェックする

CSSをブラウザで動作チェックできたら便利です。
理由は、WordPressやWebサイトを作っているときは、オンラインでいるケースが多いと考えられるから。
実際、私はWordPressの設定や編集をするときは、ネットが繋がるところで作業します。
自分のパソコンにWordPressの環境を構築してない限りは、だいたいみんな同じだと思います。
CSSの動作チェックで確認したいことは2つ。
- CSSを使った結果、見栄えはOKか。
- CSSのコーディングにエラーはないか。
私は2つのWebサイトを使い分けてCSS書いてます。
「CSSテスター」と「Liveweave」です。
2021年2月15日現在、CSSテスターはアクセス不可になってました。
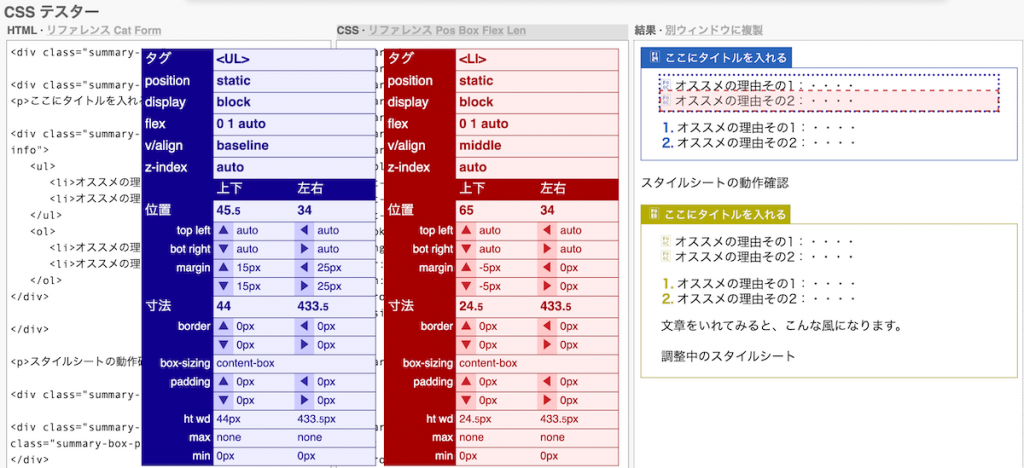
CSSによるステータスが見やすくて軽量な「CSSテスター」

CSSの(見栄えの)動作チェックをするなら「CSSテスター」がオススメ。
⇒ CSSテスター
2021年2月15日現在、CSSテスターはアクセス不可になってました。
このサイトがいい点は、とにかく動作が軽いことです。
変なひっかかりもないのでストレスなく利用でます。
CSSの結果をマウスで触った部分の設定状況が見える
CSSテスターの面白い機能は、画面右のCSSの動作結果をマウスで触った(マウスオーバーした)部分を、細かい設定状況をビジュアルで見せてくれる点です。
具体的には、親要素やpositionの設定、marginやpaddingの設定を視覚的に教えてくれます。

シンプル過ぎて保存機能やハイライト機能はない
CSSテスターには、保存機能やソースコードのハイライト機能がありません。
これはCSSテスターが軽量なので仕方ない部分だと思ってます。
Googleの検索結果で出てきたCSSテスター
私は、CSSテスターをGoogleの検索結果でみつけました。
CSSテスターは、「株式会社ジェイマックソフト」が運営していること以外のドキュメントがありません。
知名度がないだけなのか、未発表なWebサイトなのか、正直謎です。
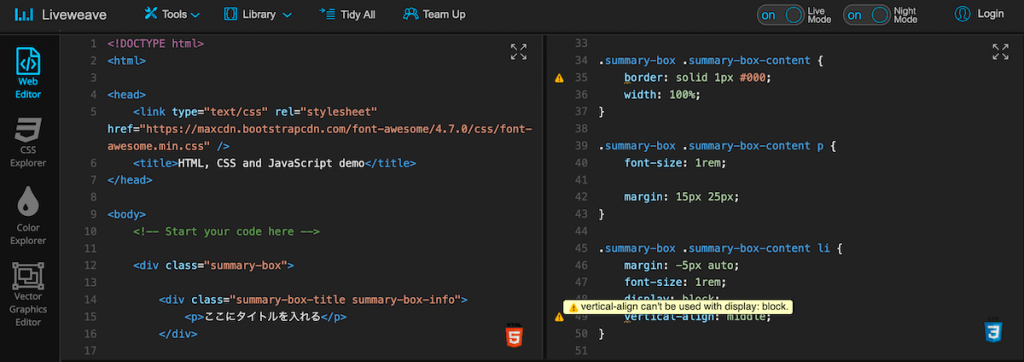
CSSのコーディングエラーを教えてくれる「Liveweave」

CSSのコーディングエラーを教えてくれる多機能なCSSの動作チェックWebサイトが「Liveweave」です。
CSSだけでなく、HTMLやJavaScriptの動作チェックを総合的にすることができます。
機能は豊富で保存機能や共有機能、ユーザー間のチャット機能もあります。
このほか、色味本やSVG編集、マウス操作によるCSSの動作確認などWebサイトの開発の基礎ツールがそろっています。
CSSのコーディングエラーを教えてくれる
Liveweaveは、CSSのコーディングエラーを教えてくれます。
表記は英語ですが、短い文なので簡単です。
それでもわからないときはGoogle翻訳が助けてくれます。
次の画像では、「vertical-align can’t be used with display:block;」と「vertical-alignはdisplay:block;では使うことができない」と教えてくれています。

画面のスクロールに引っかかりがある
長いコーディングをしたとき、スクロールに引っかかりを感じることがあります。
これは、FirefoxとChromeで確認しています。
もしかしたら私の環境だけかも知れません。
ユーザー登録すると複数のCSSをオンラインに保存できる
Liveweaveはユーザー登録をすると複数のCSSをオンラインに保存できるようになります。
また、外出先からも続きが編集できるようになります。
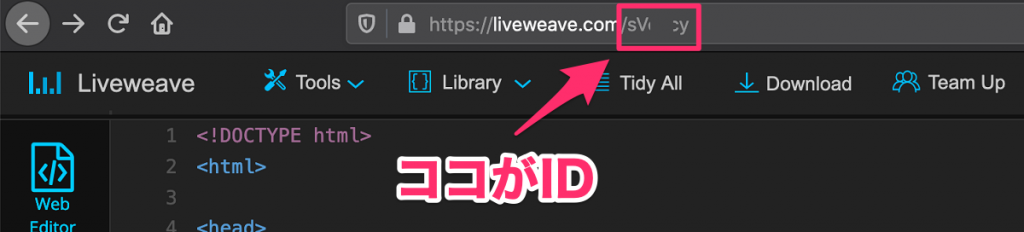
ユーザー登録なしで1つのCSSならオンラインに保存できる
ユーザー登録なしでも1つならCSSをオンラインに保存できます。
オンラインに保存するとIDが発行されます。

このIDは共有可能。
つまりIDを知っている人なら誰でも閲覧や編集ができます。
オンラインに保存するならユーザー登録した方がいいでしょう。
私はコーディングエラーの確認と整形ができればいいのです。
だからいまのところは、ユーザー登録はしていません。
まとめ。

私が使っているオンラインでCSSの動作チェックできる2つのWebサイトを紹介しました。
CSSの(見栄えの)動作チェックをするのは「CSSテスター」
CSSの整形とコーディングエラーを見つけるのは「Liveweave」
ひとつのツールを使い続けるというよりは、いったりきたりして使います。
- CSSテスターでCSSを試す
- Liveweaveでコーディングエラーを消して整形する
- WordPressに組み込む
この1から3をぐるぐる回ってます。
ひとつの環境で収まると助かるんですけどね。
それでも私は、CSSテスターとLiveweaveで役割分担ができてて気に入ってます。
以上、みなさまの助けなれば幸いです。
初稿 2020/09/29
