Last updated on 2021年1月6日
こんにちは、mickです。
Webページを限られた人だけみられるようにしたい
Webページにパスワードをかけたい
プラグインやプログラミング不要で実現したい
こんな要望にこたえます。
知っている人は知っている
知らない人は全然知らない
WordPress標準機能の「パスワード保護」を使えば簡単。
標準機能でWebページをパスワード保護する

WordPressって標準でWebページをパスワード保護する機能がついてます。便利。
投稿でも固定ページでも付いている機能
Webページのパスワード保護は、投稿でも固定ページでも付いてます。
パスワードに日本語も使える←絶対オススメしない
絶対にオススメしませんが、実際に試しましたがパスワードには日本語も使えます。
絶対にオススメしない理由は、パスワードの入力は半角英数字記号しかできないから。
裏技的ですが、パスワードをメモ帳かなにかで入力してコピペすればいけます。
パスワードの文字数は半角100文字まで確認済み
パスワードって何文字までいけるのかな?
と試したところ「少なくとも半角100文字までは大丈夫」でした。
ここまでする必要はないですけどね。
パスワードを使うなら最低でも12文字以上

アンチウイルスソフト会社の【カスペルスキー】で調べると、英数字記号をまぜても少なくとも12桁以上のパスワードがいいことがわかります。
| パスワード桁数(半角英数字記号) | パスワード解読にかかる時間 |
|---|---|
| 13桁 | 33世紀 |
| 12桁 | 4世紀 |
| 11桁 | 33年 |
| 10桁 | 4年 |
| 8桁 | 12日 |
| 4桁 | 2分 |
WordPressのパスワード保護の使い方
投稿と固定ページの編集ページでパスワード保護の設定ができます。
以下では投稿の編集ページを例にしてます。

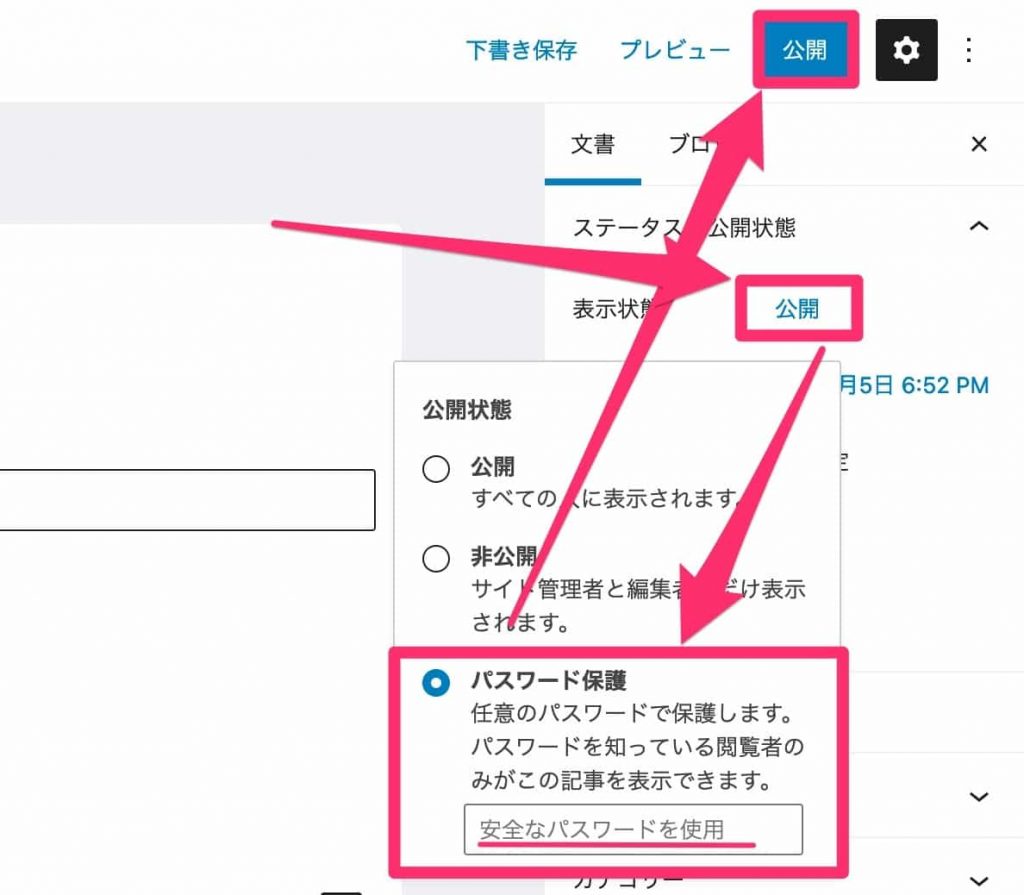
- 「ステータスと公開状態」にある「表示状態」を「パスワード保護」に変更する。
- パスワードを半角英数字記号で設定する
- 「公開」や「更新」のボタンをクリックする
この3ステップでWebページをパスワード保護できます。
クラシックエディタでのパスワード保護

クラシックエディタ(レガシーエディタ)でもWebページをパスワード保護できます。
- 公開ステータスを「パスワード保護」にする
- パスワードを半角英数字記号で設定する
- 「公開」や「更新」のボタンをクリックする
この3ステップでWebページをパスワード保護できます。
保護するとどうなるか
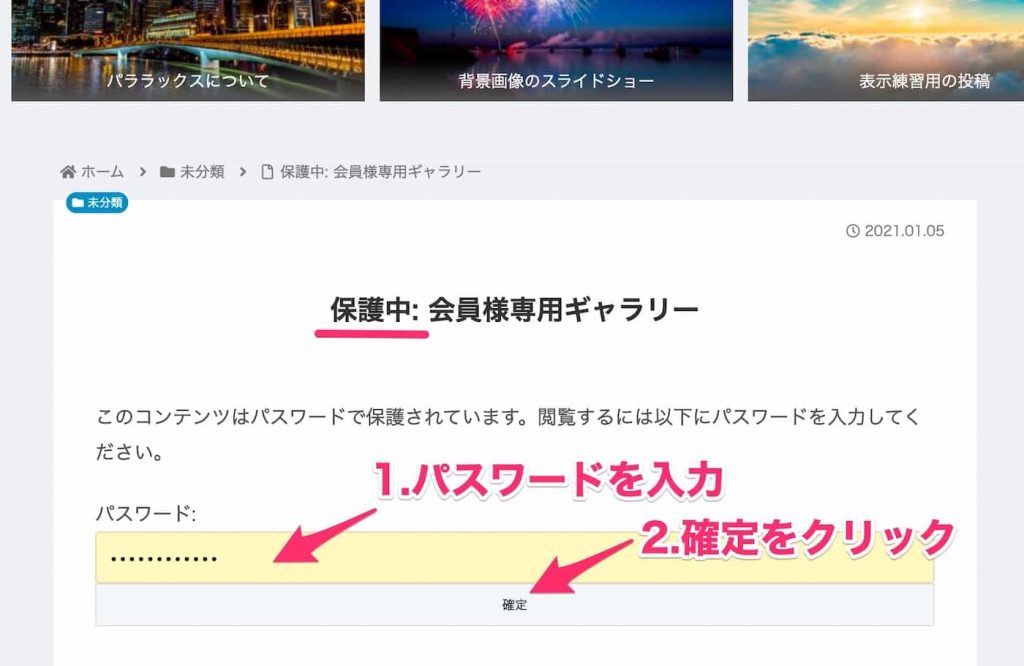
パスワード保護すると、タイトルの頭に「保護中」の文言がつきます。

パスワードを入力して「確定」ボタンをクリックすればWebページを見ることができるようになります。

重要 → SSL化したWebサイトでやること
パスワード保護はSSL化したWebサイトで使うのがオススメです。
理由は、SSL化できてないWebサイトでは入力したパスワードが暗号化されないままパソコン(スマホ)とWebサイトでのやりとりされるから。
非SSL化のWebサイトでは通信を傍受されると、パスワードが漏れる
まとめ。

WordPress標準機能でWebページにパスワードをかける方法を紹介しました。
方法をまとめてみます。
- 投稿や固定ページの編集ページにいく
- 「ステータスと公開状態」を「パスワード保護」にする
- 12桁以上の半角英数字記号でパスワードを設定する
- 「公開」や「更新」のボタンをクリックする
記事を読んでくれて嬉しいです。
今日もありがとうございました。
初稿 2021/01/05